-
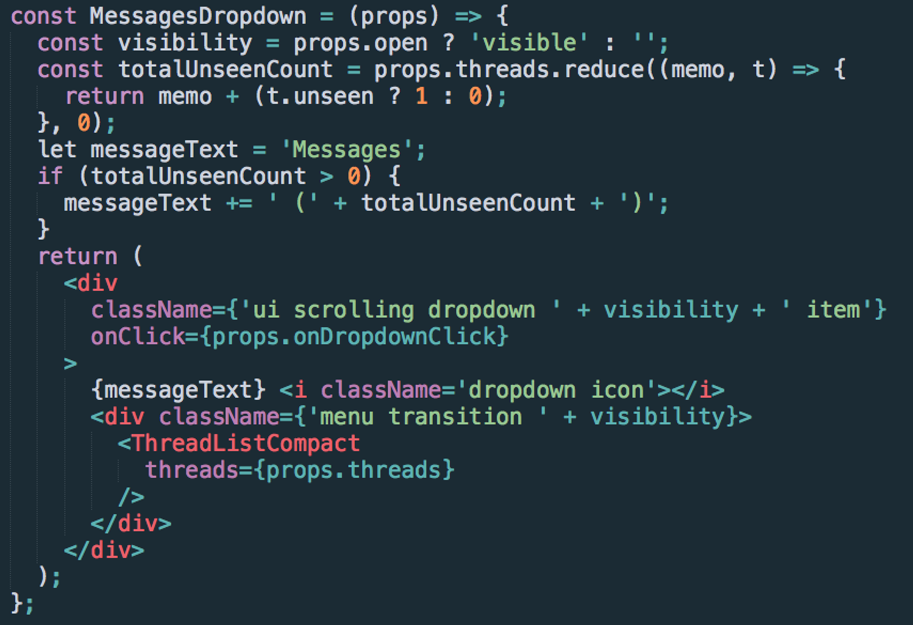
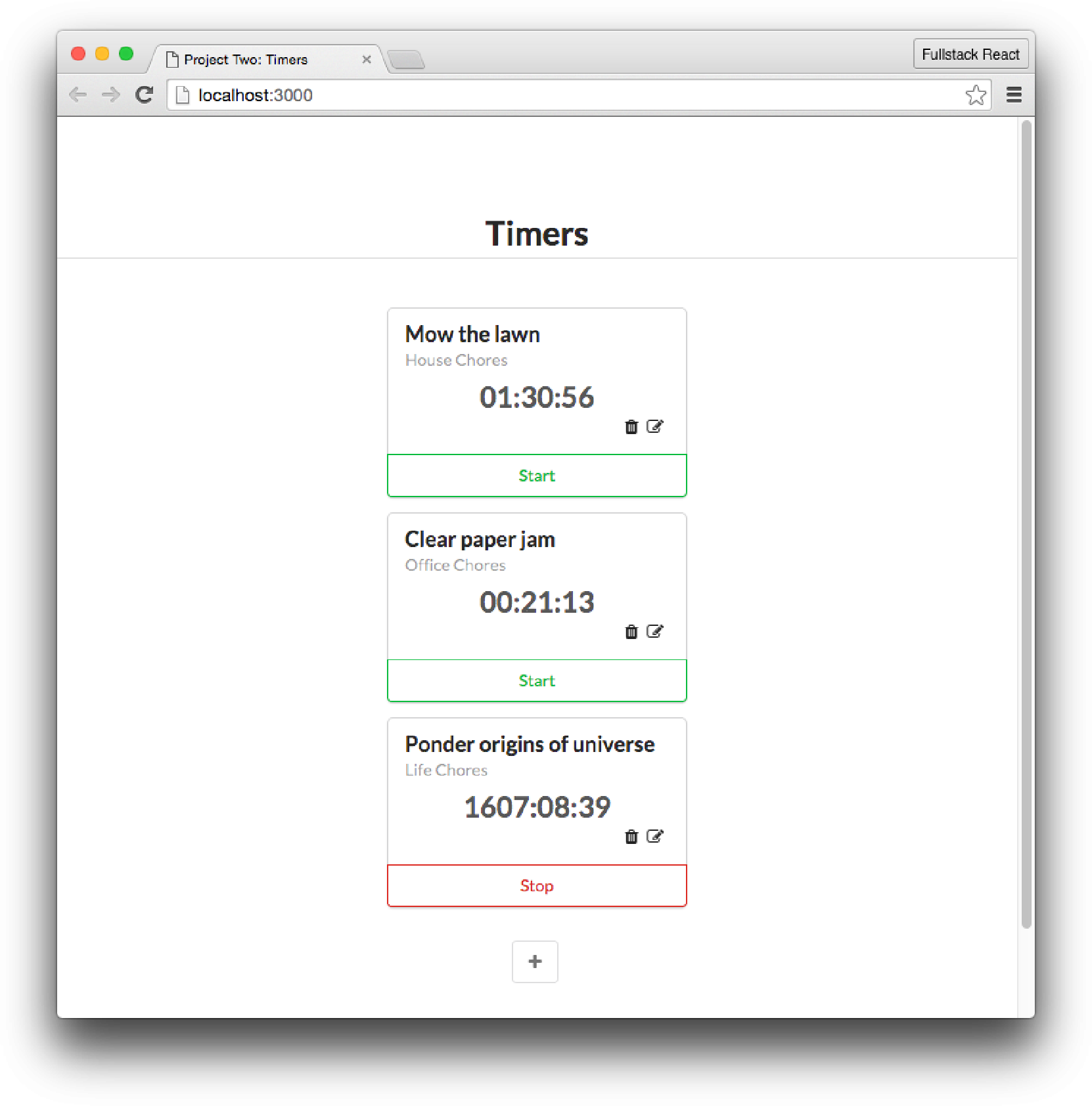
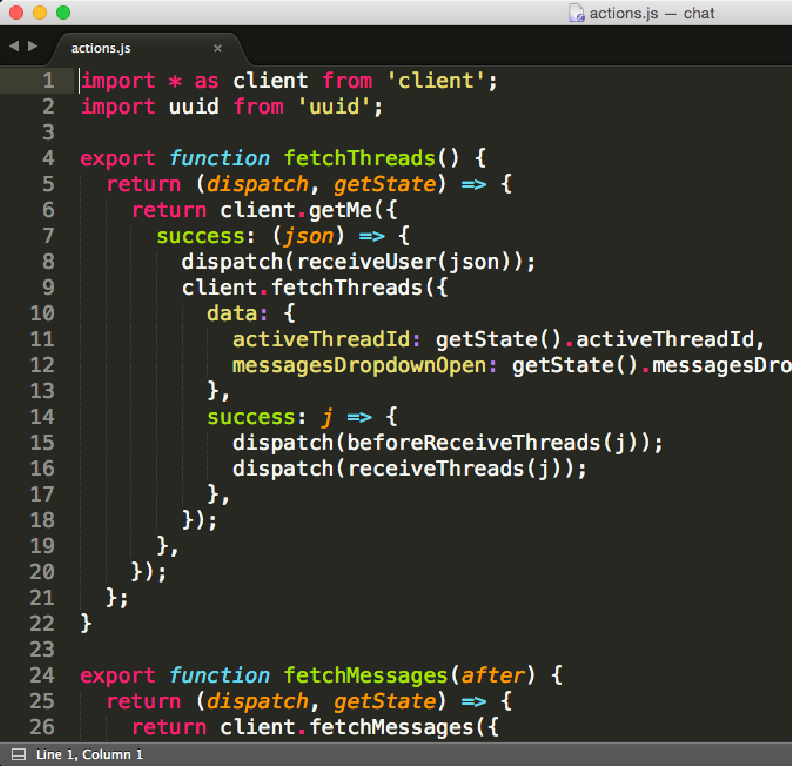
Props
Props are the "arguments" to your components
-
Event Handlers
onClick specifies a function that we can call when an element is clicked
-
Nested Components
Components can be used by other components. A React app is a tree of nested components
-
Dynamic Attributes
By mixing code and markup, we're able to easily change the view based on state
Learn React The Right Way
The up-to-date, in-depth, complete guide to React and friends.
Become a ReactJS expert today.
" The best resource for learning and using React"

Stop wasting your time learning React with incomplete and confusing tutorials
-
There are so many incorrect, confusing, and out-of-date blog articles
One tutorial says one thing and another says something completely different.
-
There are too many options
There are fifty different boilerplates and a dozen different Flux implementations. Which one is best?
-
React is only the view layer?
Then how are we supposed to write our models and controllers? Do we even have those anymore?
-
Googling only takes you so far...
There aren't many good tutorials that show how everything works together.
-
Time is money
And piecing together hundreds of blog posts isn't exactly fun.
-
React and all the crazy libraries update so often, how can anyone expect to keep up?
With such an active community, there are so many updates it feels impossible to know about what's best and what's just noise.
-
How does it all fit together?
React is a modular ecosystem but API docs often focus on one library and don't show the forest for the trees.
-
Still not hitting your deadlines?
Learning a new framework can be fun, but we're spending all this time learning and we still have a job to do...
React has many moving parts

React is an Ecosystem
-
React-proper is only the view-layer, but there is a lot to learn in order to make it work together.
-
GraphQL
GraphQL is a powerful alternative to REST that lets client applications specify their own typed views.
-
Relay
Relay is a new way of structuring client applications that co-locates data-fetching requirements and React components.
-
Routing
React doesn't have built-in support for routing, but there is a popular library that plays nicely with others.
Ready To Master React?

What if you could master the entire framework in less time, with solid foundations, without beating your head against the wall? Imagine how quickly you can get all of your work done with the right tools and best practices.
Seriously, let's stop wasting time scouring Google, searching through incorrect, out-of-date, blog posts and get everything you need to be productive in one, well-organized place, complete with both simple and complex examples to get your app up and running.
You'll learn what you need to know to work professionally and build solid, well-tested, optimized apps with ReactJS. This book is your definitive guide or your money back.

Matt Boys - Data Science, Facebook“I've been wanting to dig into React for ages, but hadn't found an accessible route. I really enjoy this book's example-driven approach. Makes everything very easy to understand.”
Tons of sample code



Lots of runnable code
When you get access to Fullstack React, you're not getting just a book, but access to live code examples. Every chapter in the book comes packed with a complete project that builds on the concepts of the chapter.
15 Chapters
Every chapter focuses on a different part of the ecosystem, but in the context of an app. So you'll see how everything fits together.
Complete Sample Apps
Several sample applications, ranging from simple to complex are included with every copy of the book.
Always up-to-date
As the React framework matures, so does the book and code. Our team has a history of keeping our books up date - we've released updates for our books on Angular over 50 times.
Detailed explanations
We explain, in detail, nearly every concept in every chapter. By the end of the book, you'll understand React really well and feel comfortable writing your own apps.
Book Contents
- Writing Your First React App 1
- Build a real application
- Writing our first component
- Going further
- Thinking in React 2
- How to architect our applications
- Data-flow between components
- Handling component updates
- Server Communication 3
- Interacting with back-end servers
- Loading state from our server
- Handling CRUD from our server
- JSX and the Virtual DOM 4
- What is the VirtualDOM?
- Understanding the React model
- What is JSX?
- Advanced Components 5
- The React API and You
- Handling all the props
- Understanding state and optimizing our components
- Forms in React 6
- Events, buttons, and more
- Handling all sorts of inputs
- Remote and async persistence
- Using Webpack with `create-react-app` 7
- Rapid application bootstrapping
- Hot-reloading and auto-reloaded development experiences
- Customizing our build
- Unit Testing 8
- Unit testing with Jest
- Power-testing with enzyme
- Mocking async data
- Using Redux 9
- Intro to the flux design pattern
- Core redux workflow
- Hands-on Redux
- Intermediate Redux 10
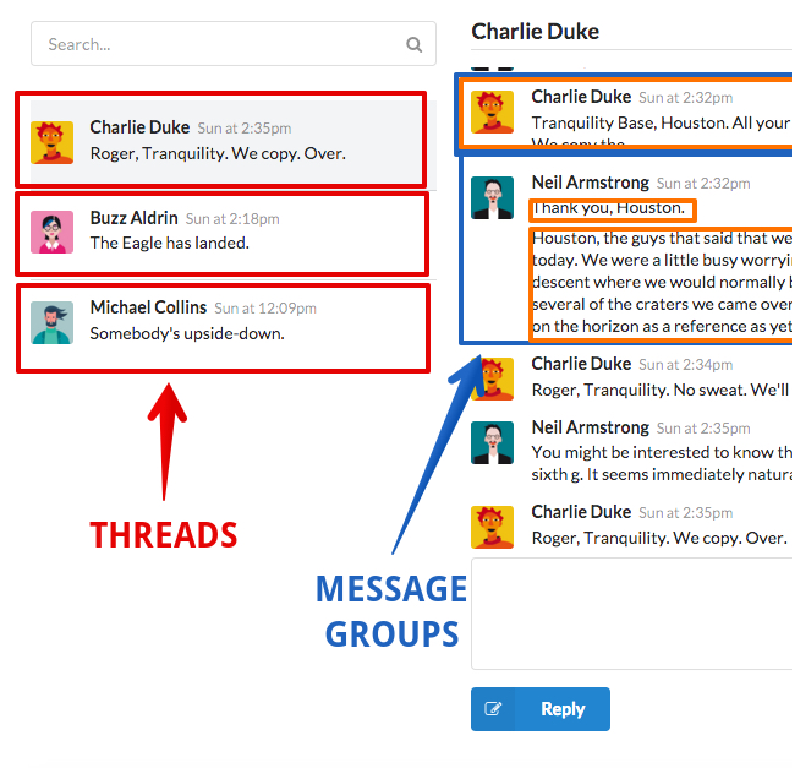
- Advanced Redux
- Adding threading to our app
- Advanced Reducer Composition
- Container and Presentational Components in Redux 11
- Presentational and Container components
- Generating containers with redux
- Redux Action Creators
- Routing 12
- React Router v4 New!
- Multipage applications through react-router
- Dynamically handling routes
- Authentication and multi-page applications
- Using GraphQL 13
- Why GraphQL
- Complex types
- Mutations and Subscriptions
- Writing a GraphQL Server 14
- Building your own GraphQL server
- Setting up the Database
- Authentication and authorization
- React Native 15
- What is React-Native
- Routing
- Web vs. Native
What people are saying:

“This is a "must have" book, even for for advanced developers.”

“What I really missed when I started my journey with React was such a book/tutorial like the one you made. It's pretty awesome. I read it and I really really love it.”

“I'm a noob in React and your book/tutorial is excellent. I like the way you start with the smaller react project and I suppose we finish with a more complete app with more features like redux. Thank for your book!”

“Thank you for the great Fullstack React book. It's very straight-forward and well-structured. I'm learning a lot!”

“I've been using other JavaScript frameworks like Angular, Backbone, and Ember for a while now but this book has me hooked on React. After reading this book, I'm confidently using React in my latest project.”

“It’s tough to learn React without a single cohesive resource; this book saved me a lot of time that would have otherwise been spent bouncing between StackOverflow threads. I also have the cover framed and displayed prominently in my apartment.”

“It is brilliant! I like it a lot and it is written in a way that I can understand so easily... Keep up the awesome work!”

“It's by far the most clear and understandable text I've found so far on React.”

“After trying to learn react from different sources, I came across your book which has been nothing but awesome”

“I have been enjoying reading this book so much. I couldn’t put it down this weekend. Nice Job.”

“The book is amazing. I have found the learning curve to be easier than my previous attempts at React.”

“The course is great. Awesome consolidation of React learning materials that has made it super easy to learn.”

“It's the best written tutorial on React I've come across until now, and I've searched a lot before buying Fullstack React. It helps a lot to have everything in one place and learn by getting your hands dirty.”

“Wow! Awesome material for starting to learn React. I'm switching from Angular and this book has been helping a lot to show my coworkers how easy learning React can be.”

“As a beginner in React, the book helped me to understand some points that were still blurry for me about React and helped me build my first basic app. The code samples are really detailed. It was really awesome.”

“I'm finding the book mind-blowingly informative. I learnt React through several tutorials all around the Web and finding up to date, trustworthy resources was a pain. Fullstack React is a concrete source of information. Its information is complete and it makes concepts look so damn easy”

“Buying Fullstack React is one of the smartest decisions I made. You guys really explain things in details”

“I have to say, well done! This was the easiest framework learning experience I've ever had. It took me months to work effectively with Angular and within ~10 days I feel 100% confident I can build any React app I want from scratch.”

“Thank you and the team for your efforts. The book is extremely valuable. Although it was difficult for me at the beginning (having just iQuery experience), now I can say that I will make ReactJS my next Web Development choice.”

“I find the composition of the material very enjoyable and educational. Thank you making a great effort to present this high-quality book and online repository.”
The best resource for learning and using React https://t.co/8HOkLzRDOZ @fullstackreact
— Simonpietro Nonnis (@SimoNonnis) September 2, 2016
Learning @reactjs with @fullstackreact book is awesome! A beautiful book with a great authors 📖🐬😎 #reactjs #javascript
— Lorenzo Cinque (@Mulder90) May 28, 2016
This book is amazing https://t.co/dg0tO4TAGn @fullstackreact #reactjs #jsx #es6 #redux
— Bug (@de__bug) August 15, 2016
@fullstackreact Welp! Your #Redux tutorial is the one that made it stick...that and reading the source code. Thanks!!
— Chris Sanders (@thegayngler) August 10, 2016
@fullstackreact thanks for the awesome book!
— Nitin Tulswani (@NTulswani) October 14, 2016
Just started reading #fullstackreact from @fullstackreact very well written #reactjs #jsx #es6 #redux
— Srinivas Gowda (@linuxsavvy) November 23, 2016