This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

Today, you will meet your soon to be best friend: the text editor. A text editor is a fancy tool that developers use to write code.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
Today, you will meet your soon to be best friend: the text editor. A text editor is a fancy tool that developers use to write code.
Your computer comes with what is called a text editor. A text editor is a program that edits text without adding "markup" like bold and italic. This is also known as plain text. Developers use text editors to assist in writing "code", which is plain text that describes a program.
A text editor is not the same as a word processor. A word processor, something like Microsoft Word or Open Office, adds styling to text (e.g., margins, font-size, bold, italic, etc.). A text editor does not. When you write code, it's crucial that you do not use a word processor because the added styling will "corrupt" your code (it just won't work).
Technically, you could use your computer's default text editor to write code. However, because developers use their text editors so much, it shouldn't surprise you that they have developed fancy, sophisticated text editors for the sole purpose of writing code.
For this blog series, I am going to suggest you use the VSCode text editor. For several reasons: it's free, easy to navigate for beginners, and is a great first text editor that you can continue to use as you advance in Web Development.
I refuse to debate which text editor is better than another. By suggesting folks start with VSCode, I am not making a statement that it is better than say Sublime or Atom. In fact, either of those would also be fine substitutes. I'll leave the text editor debates to those also debating Windows vs. Mac, or that toilet paper roll over vs. under thing.

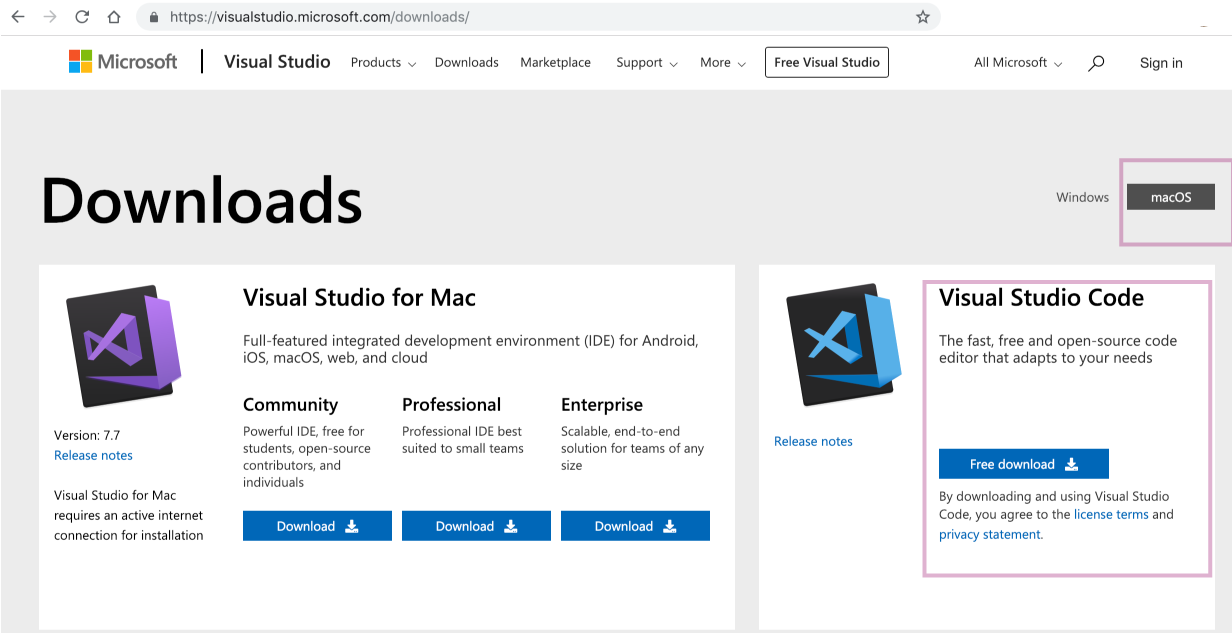
You'll want to select the Free version which you can find under "Visual Studio Code." See the pink box in the screenshot above. Also, make sure you are downloading the correct version. If you are on Windows, you will need to select "Windows," and not "macOS," as I have here.
Once you click download, a zip file will start downloading. Open it when it's done. Once downloaded, move the VSCode application to your Applications folder.
Open VSCode like you would any other Application.

Download the following test-file.txt.
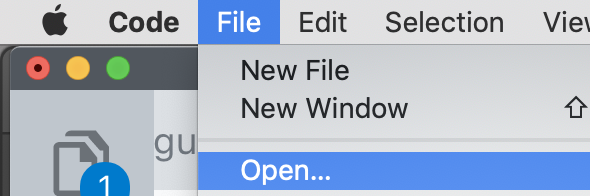
Back in VSCode, open the file you just downloaded by clicking File -> Open, and select the file test-file.txt.



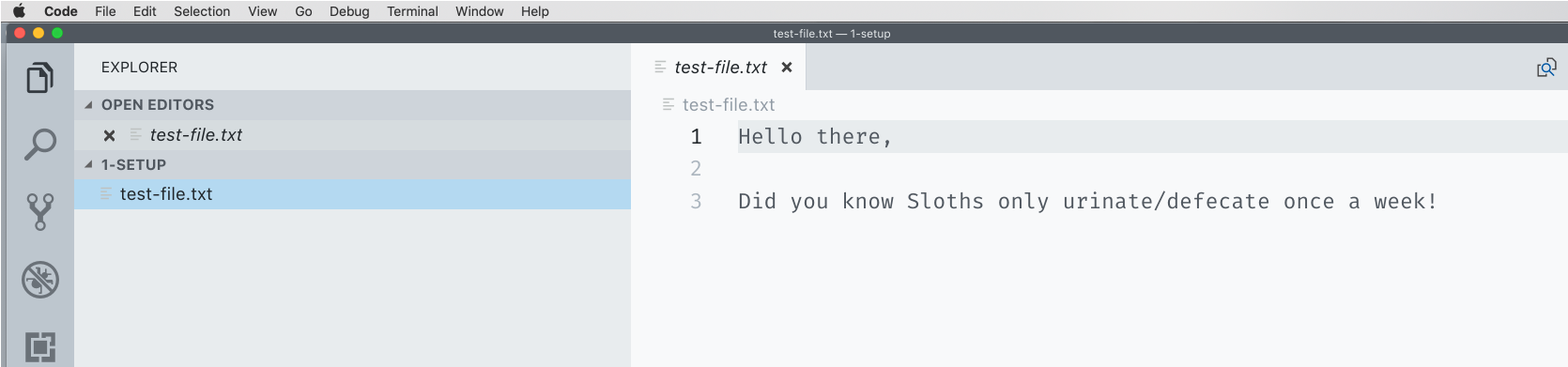
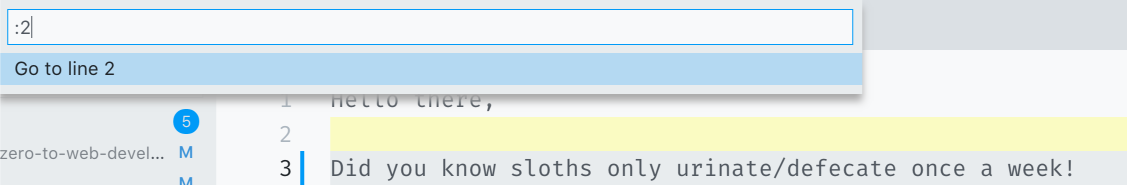
Use the keyboard shortcut control + g to navigate to a specific row. Once you hit that command, you'll be asked to type in a line number. Here I typed in 2, and you can see the line 2 is highlighted light-yellow.

You don't have to use this command, but it's helpful if you have a big file and want to navigate to a specific line/row number quickly. Try it out and see if you find it useful.
command + s (control for Windows users).By the end of these 30 days, you'll have more practice using VSCode and therefore get more comfortable using it. VSCode has a lot of bells and whistles, and if you'd like to learn more about them, I recommend VSCode's "Getting Started" videos.
That's it for Setup & Tooling. Tomorrow, we'll start looking at the foundational language of the web, HTML.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: