This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

HTML gives the web structure. CSS provides that structure with style. JavaScript makes that structure interactive.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
HTML gives the web structure. CSS provides that structure with style. JavaScript makes that structure interactive.

Today, I'll introduce you to JavaScript and give you a better sense of what I mean by "interactive."
JavaScript is a programming language, unlike HTML and CSS, which are markup languages. We will learn more about Programming Languages in a later blog post.
What do I mean when I say "JavaScript makes that structure (HTML) interactive"? To help answer that question, I've created an HTML file that uses JavaScript to add interactivity in the form of a turtle 🐢 and rabbit 🐇 racing each other.
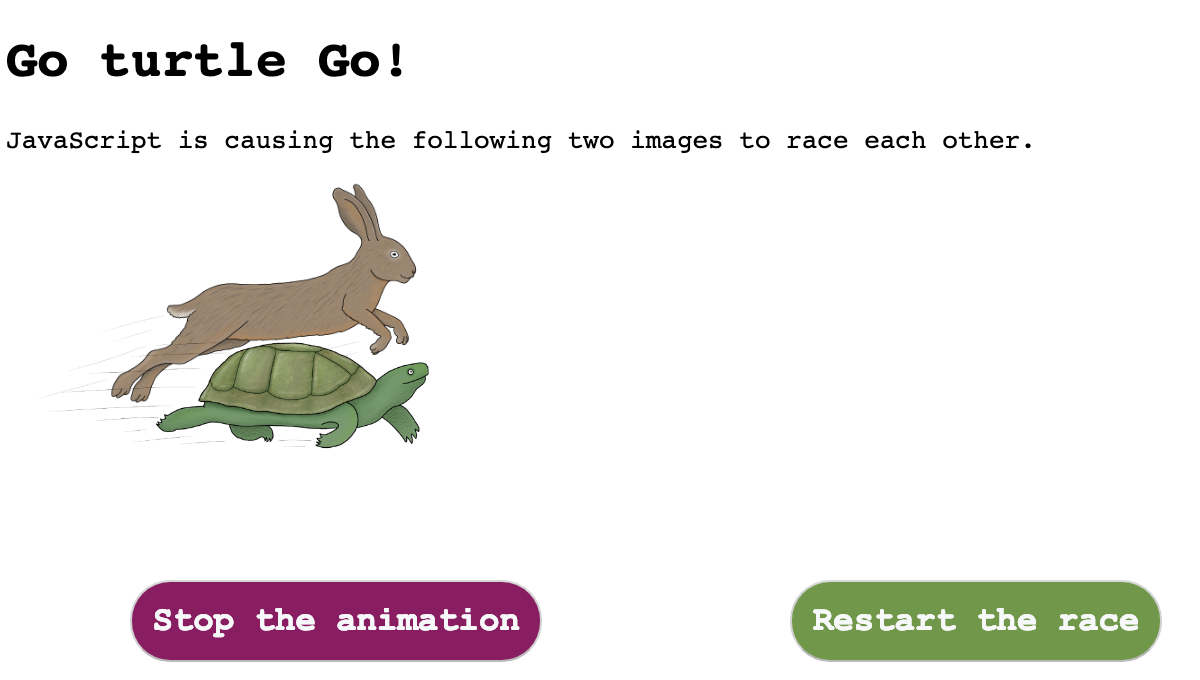
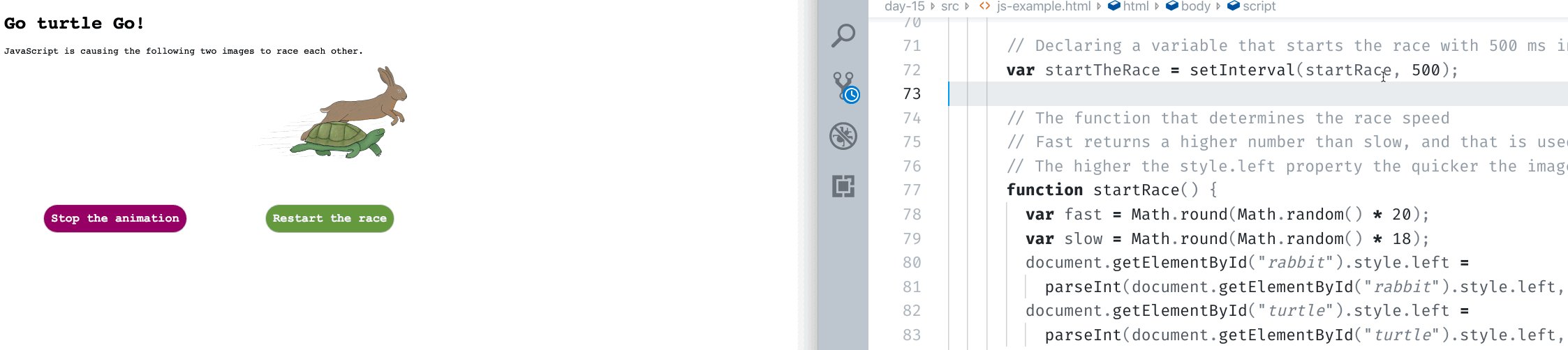
Once open, you should see a web page that looks something like the following:

The turtle 🐢 and rabbit 🐇 will start racing right away. Play around with stopping and restarting the animation.
If at any point the race annoys you or you can no longer see the animals, restart and/or stop the animation using the buttons. No offense will be taken.
You will be changing the JavaScript, but I will not stop to explain the syntax. My hope is to have you focus on what the JavaScript is doing. Not on how it is doing it or how it is written.
Go ahead and in your text editor, open the "js-example.html" file.
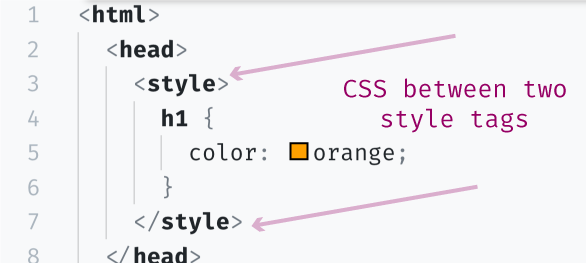
Navigate to row 61. This is where the JavScript starts. Similar to CSS, you can add JavaScript on an HTML file by inserting it between a special HTML element. With CSS, this was called an Internal Stylesheet, and we did this by adding CSS in the <style></style> element.
Internal CSS Example:

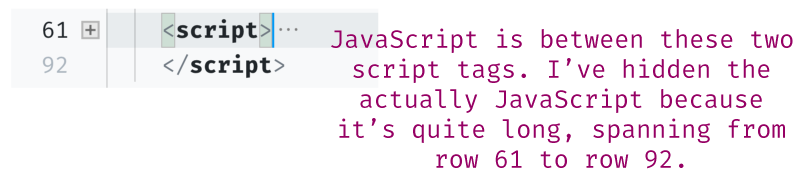
For JavaScript, instead of using the <style></style> element, we use the <script></script> element.
Internal JavaScript Example:


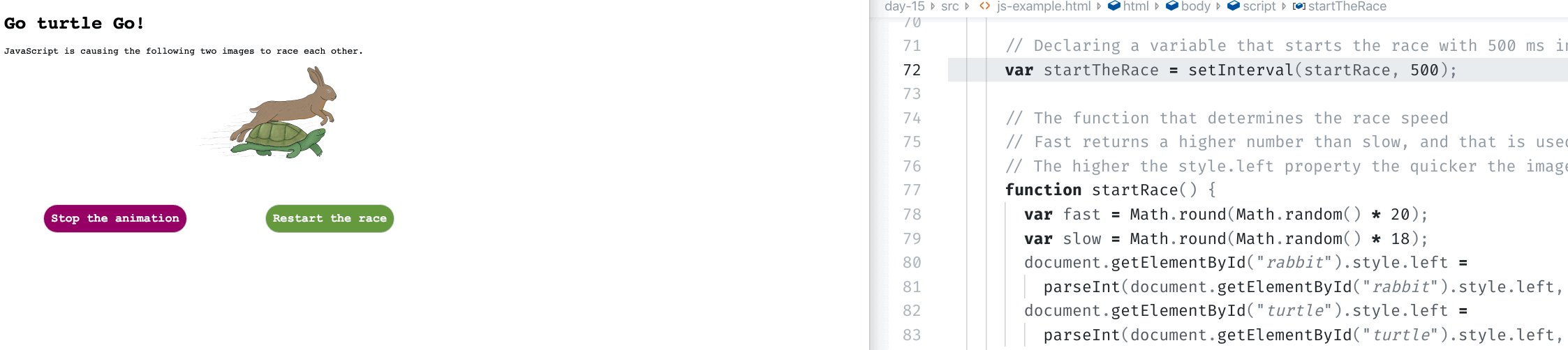
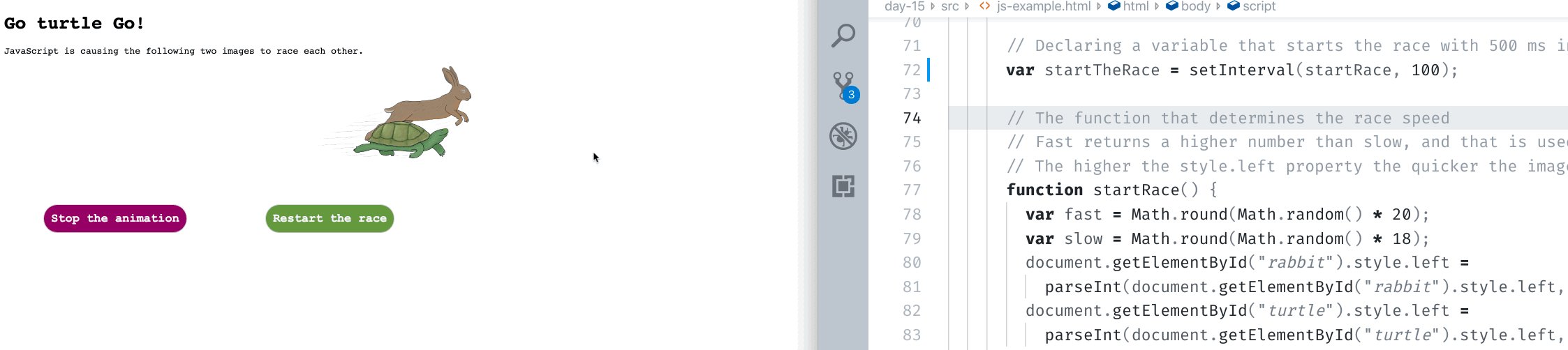
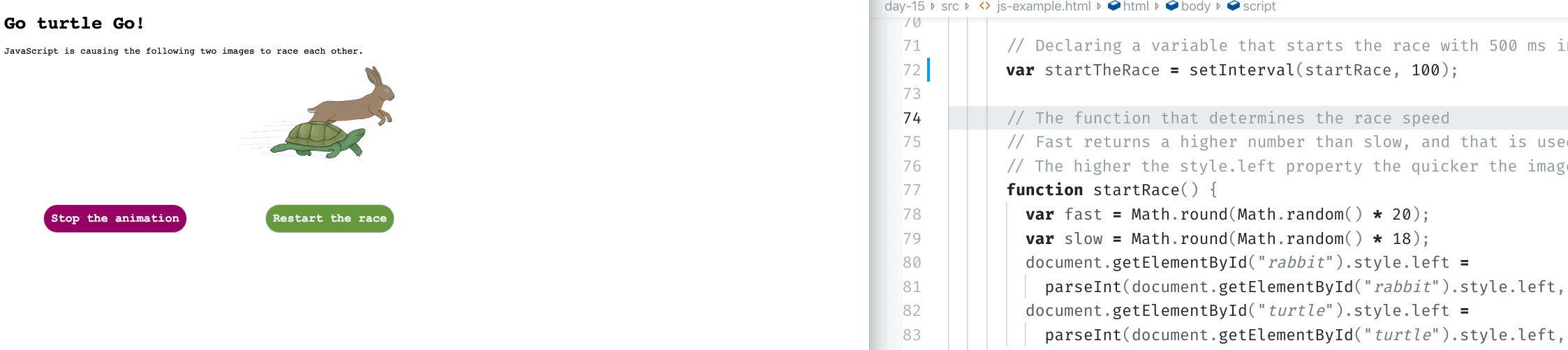
500 here means 500 milliseconds between each time JavaScript changes the position of the rabbit and the turtle. By making this number lower, to 100 milliseconds, we speed up the race because JavaScript is now changing the positions every 0.1 seconds instead of every 0.5 seconds.
By setting the turtle's starting position and CSS unit "0px", the turtle is starting on the left-hand side of the screen. We are going to change this to "200px" to help give the turtle a bit of a head start (200px head start to be exact).
This page is a preview of Your First 30 Days of Web Development
Get the rest of this chapter and 180+ pages of Web Development instruction for free.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: