This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

One of the best ways to start learning JavaScript is by playing with it in the DevTools.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
One of the best ways to start learning JavaScript is by playing with it in the DevTools.
There is no way I could reasonably teach you all you need to know about JavaScript in a couple of blog posts. Instead, I am going to show you some JavaScript code snippets, and show you that they can be executed in the DevTools' Console.
My hope is that by seeing and playing with some simple JavaScript, the syntax starts to become a little familiar, and JavaScript a little less foreign.
All major web browsers come shipped with JavaScript. Without getting into too many details, what this means is that the browser can read and run the JavaScript language.
For us, this also means that we can type JavaScript directly into the browser's DevTools' Console and it will read and run JavaScript on the fly. If we tried to do this with another programming language, say like Java, the Console would return a bunch of errors.
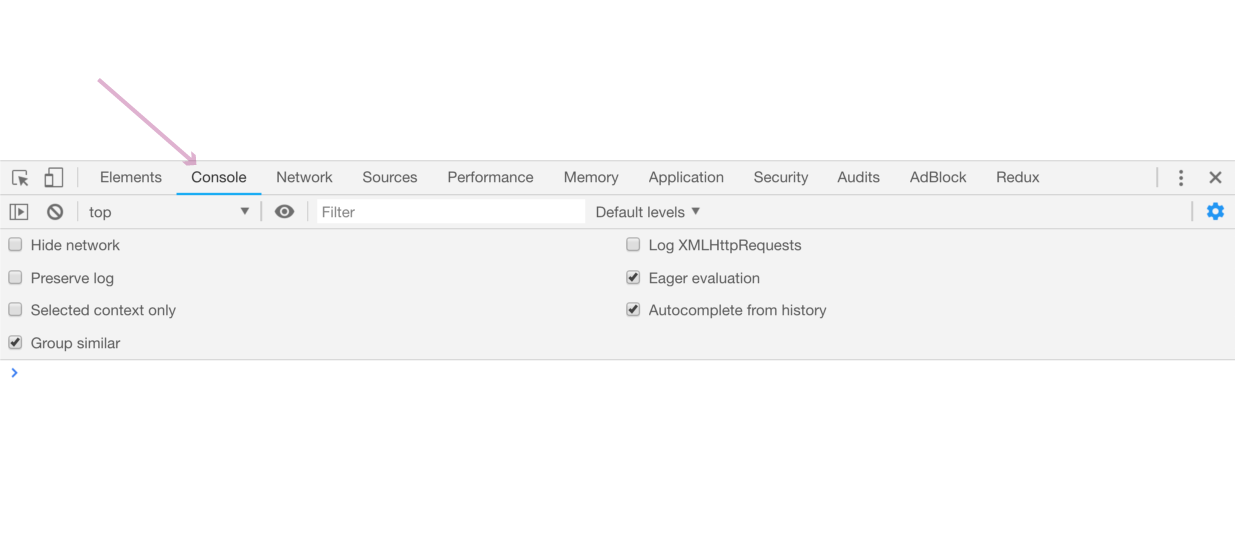
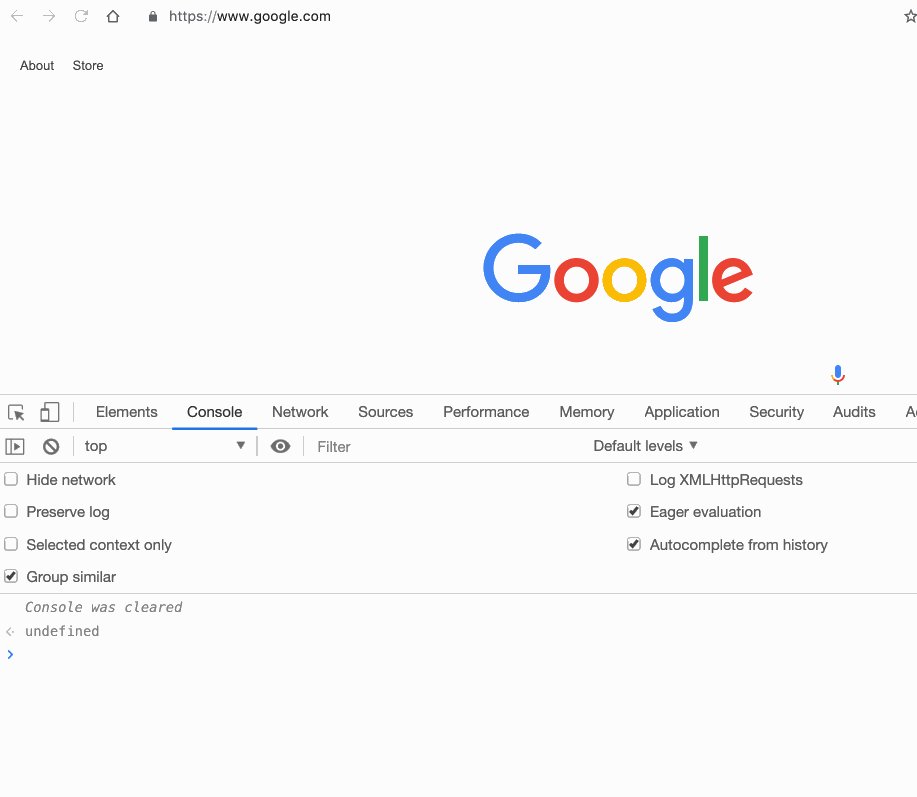
Next, open the DevTools (cmd + alt + j).

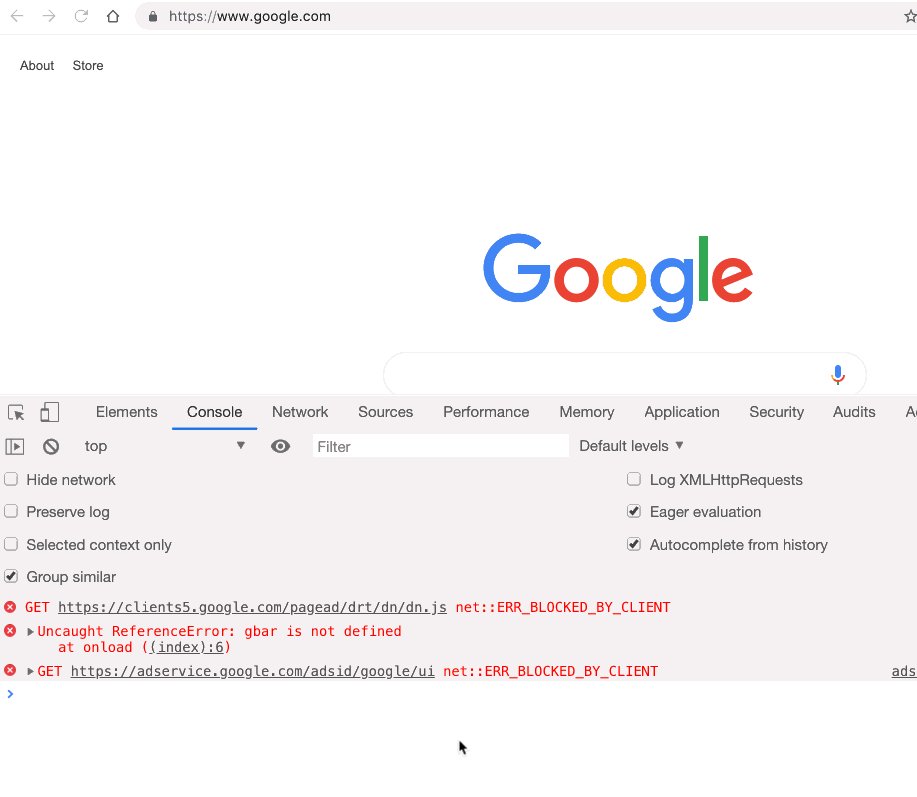
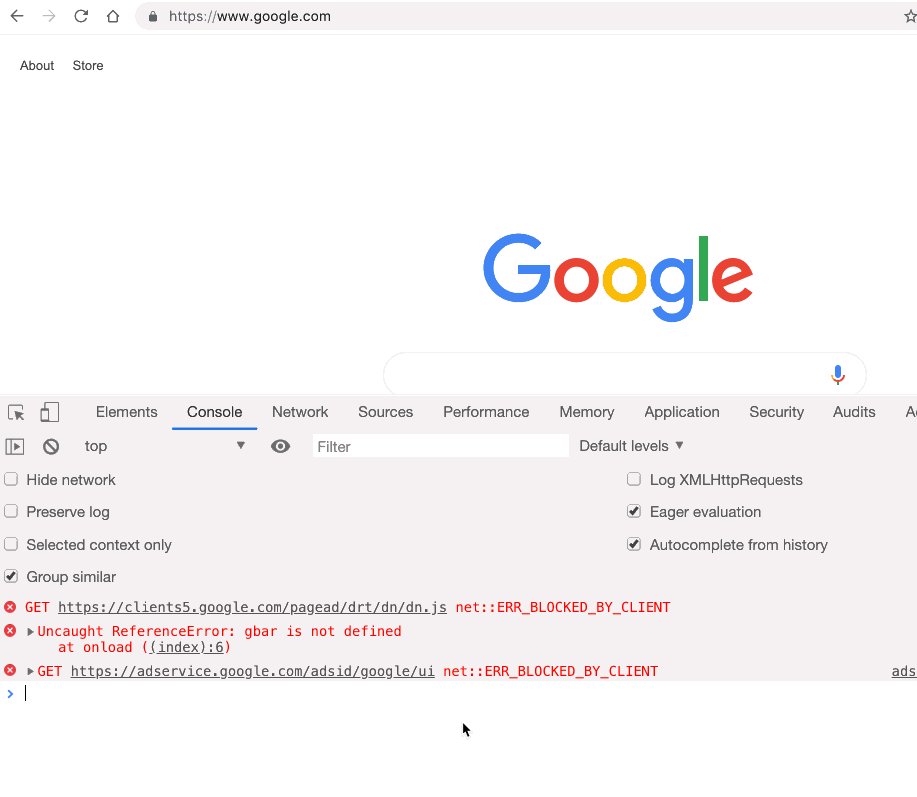
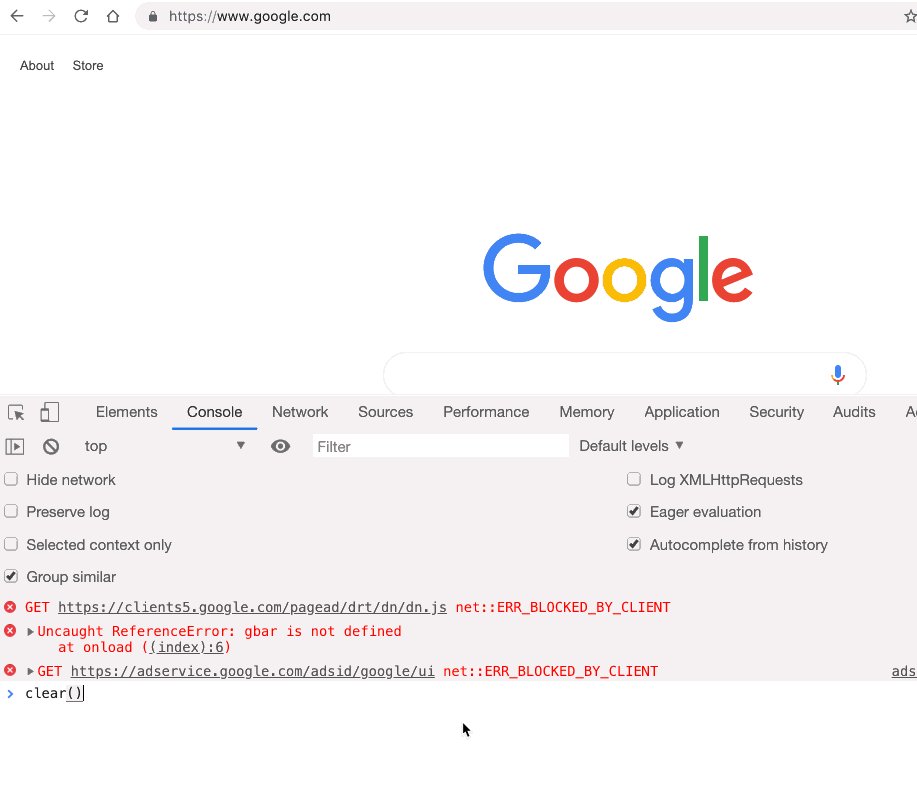
If you see errors, like in the following screenshot, use the clear() command to remove them. These errors are meant for developers working on the web page you opened. For our purposes, we can ignore and clear them out of the way.

The Console is a panel in the DevTools where Chrome executes commands that you type. You can type JavaScript into the Console, and the browser will process it. The Console is not unique to Chrome. All major browsers have one.
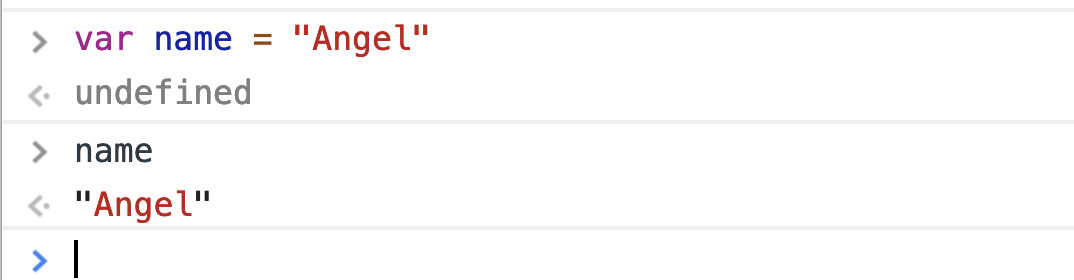
Go ahead and type the following commands into the Console. Press enter to execute the command.
In the following screenshots, you will see the word
undefined. This is what the browser returns after declaring a variable. We don't need to know why that is, just know that the screenshots will include what the browser returns. I point this out, so you don't think you need to typeundefined. You should be typing what follows the symbol>, and the computer's response follows the symbol<.
For the following command, go ahead and replace Angel with your name.

I am using screenshots here instead of a code snippet in a passive-aggressive maneuver to get you to type the commands instead of copy-pasting them. The reason, so you learn by doing. You're welcome 😇.
This page is a preview of Your First 30 Days of Web Development
Get the rest of this chapter and 180+ pages of Web Development instruction for free.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: