Crafting beautiful apps
"When I started with React," Devin says, "I thought it was the most amazing thing ever."
Devin was working at Yahoo in 2014, just as the Yahoo Mail team had started adopting React on the web, and he experienced first-hand how much it accelerated product development. But building mobile apps was still frustrating and inefficient. In order to build a mobile app, he would have had to learn both Objective-C and Java, and then spend many months building the same app twice for iOS and Android.
"One of the amazing things that I discovered while working at Yahoo was prototyping," Devin said. "I really liked Framer." Prototyping with Framer, Devin could build the first iteration of an app in a couple of days, show it to the team, run user research sessions, and pitch it to executives.
But then there was a problem: where were the tools for turning a prototype into a real app?

By the time an app had been fully developed, the consumer landscape would have changed a lot, and the product might not fit in the market anymore. Devin watched competitors release very similar apps and features during the time it took to go from a prototype to a real mobile app.
"I got fed up with that and figured that maybe I could do something better. I knew that I wanted to improve mobile app development," Devin says.
"For some reason once you left the prototyping stage it would take a year or a year and a half for the first version of a production app to hit the App Store, which just seemed ridiculous"
Devin and his team set out to try to make mobile development better by using React to enable seamless collaboration between designers and engineers of mobile apps.
And they quickly landed on React Native because it seemed like the right technology to make that happen. They realized that if they wanted companies to adopt a cross-platform solution, it had to have a real native user interface.
The Problem with Prototypes
In Devin's experience as a PM at Yahoo, he found it hard to translate the details of a prototype to final product.
"I would make a prototype that had maybe the scroll interaction that we wanted, with the exact colors, the exact typography settings," Devin says, "but for whatever reason if I gave engineering teams the prototype they often weren't able to figure out or weren't able to interpret it in a way that would end up with the real app having the same colors, the same text styles, the same animations, the same gestures."
The problem was, he would make a high-fidelity prototype that worked the exact way the design team wanted it, but then it had very little effect on the resulting app. Engineers didn't follow the prototype because they didn't think of it as the spec — they would rather build according to screenshot mockups. "Prototypes were seen as this other channel of information that wasn't the real thing," Devin says.
"Prototypes were seen as this other channel of information that wasn't the real thing,"
Launching Deco
The problem with Framer at the time was that it was just a prototyping tool, and Devin and his team wanted to build a tool what would generate the code for a real app.
This ultimately led to the launch of Deco, a React Native IDE with visual code editing tools. The beta product launch was successful by Devin's standards, with tens of thousands of developers signing up overnight.
But there was a problem.
Despite creating strong awareness for the product, there was still a disconnect for both designers and developers.
"People that we talked to weren't sure if it was a design tool or an engineering tool," Devin points out. Designers struggled because the product required some knowledge of React and JavaScript, while developers found the tool underpowered compared to other IDEs.
The team was heading in the right direction, but they were not getting the traction the needed quickly enough. So, rather than turning towards investors again, the team decided to pursue a partnership with Airbnb.
"We had had a pretty good relationship with Airbnb. At some point we realized that we were going to be able to make more progress on bridging the gap between design and engineering at Airbnb than on our own." Airbnb's design system already supported React Native, which made it well-suited for what the Deco team wanted to accomplish.
Devin and the rest of the Deco team joined Airbnb in April 2017.

Design Systems and Engineering
Devin was excited by the opportunity to work on the Airbnb design system. Their design system was light-years ahead of most others at the time.
Devin describes a design system as a "set of UI components, colors, typography styles, shadows, border radius, everything that makes up the look and feel" of a product or brand, along with the process for maintaining these things and communicating about them.
One of the strongest arguments for building a solid design system is from the engineering side of the equation. Building a mockup from scratch may take a couple weeks and may be inconsistent with the rest of the product, whereas leveraging a design system already in place decreases time and maintains the desired consistency. This is something Airbnb did really well.
But using a design system isn't always easy — it requires extremely good communication between design and engineering to get right. Devin found that if there isn't a clear process for designers and engineers to contribute one-off changes back into the design system, then the system's libraries and documentation get outdated quickly and don't reflect the actual product.
"No matter how much an engineer wants to use the design system, if a designer is giving them mocks that are totally different, they probably are just going to implement that different thing," Devin explains. Since design systems are always evolving, this happens frequently and it's not fundamentally a bad thing. But it does mean that there should be a clear process in place for how to make one-off change so that these changes can be added to the libraries and documentation. If the libraries and documentation get outdated, using the design system can quickly go from fun and easy to frustrating and confusing.

Airbnb and React Native
Despite the power of React Native, Airbnb famously stopped using the framework last year. This begged the question: Who should be using React Native and who should not?
"If you're interested in React Native, you need to figure out if you're going to eventually switch more or less fully to React Native or not. Because if you start using it knowing that you're never going to attempt to switch most of your code to React Native, then you're probably going to be making more work for yourself." Devin explains.
Airbnb had a large enough team to focus on both iOS and Android separately. They were never set up to make the leap to React Native as their primary codebase. Ultimately, maintaining a 3rd mobile codebase ended up costing more time than it saved.
So, Who Should Use React Native?
Devin had some advice for startups thinking about using React Native. He explained that it's important to consider your strengths and your goals. Stick to what you know best when trying to test a hypothesis or launch an MVP. If you are an iOS or Android developer stick to that, but if you are a web developer then React Native will probably save you a lot of time over learning native development.
For larger companies it really comes down to whether or not they want to invest the time and resources in switching to React Native. "You need to figure out for your use case if it makes sense", Devin says. If most of your code needs to be written natively, then React Native may not be the best choice. However, if you think you can switch mostly to React Native over time, then it's probably a good option.
"The point of React Native is that... 80% of your app will be really easy to build, and 20% you may still have to write natively, but that's okay," Devin concludes. In general, the more code you can share between both platforms, the better. However, being able to write portions of the app natively is one of the big strengths of React Native. Things that are difficult or impossible to do well in JavaScript can sometimes be easy to write natively. When working with React Native, knowledge of the native languages and platform APIs will be extremely helpful for building an app that looks and feels amazing.
React Native Express

"There's more to React Native then just React Native 'core'," Devin begins his explanation for creating a React Native guide.
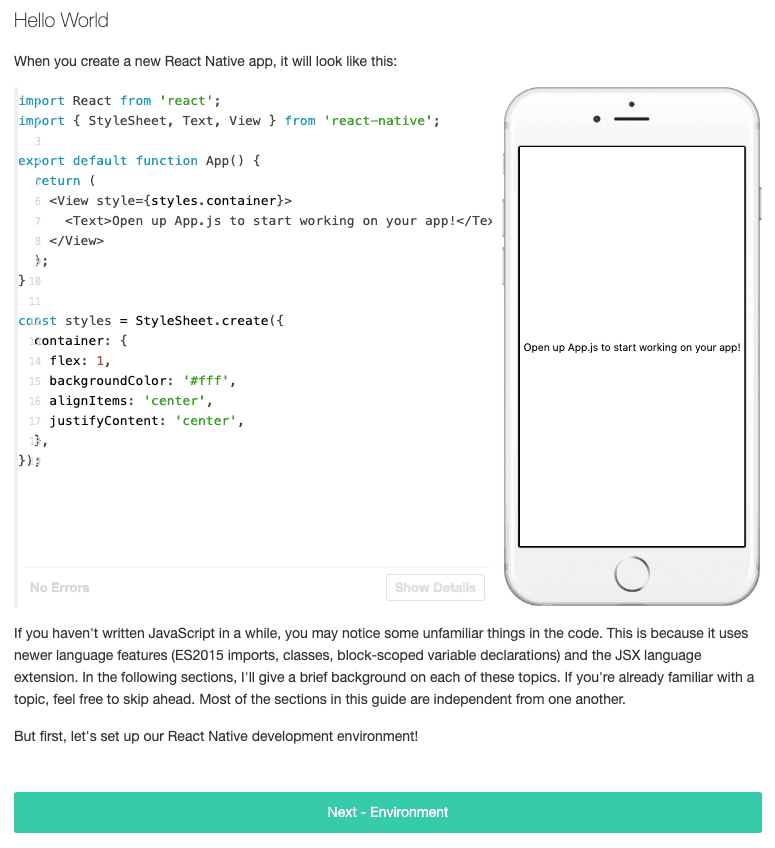
React Native Express begins with newer Javascript features (ES2015, ES2016, etc) and proceeds through the React Native core components before covering related concepts such as redux and data persistence.
Devin says, "one of the things that I always like in educational tools is being able to interact with the content in realtime." This is why Devin made an interactive React Native sandbox for the browser so that readers could play with the code without installing advanced tools on their computers.
His work on React Native Express caught the eyes of a few developers at Facebook. Devin helped integrate his interactive sandbox into the official React Native documentation site. His sandbox was only just recently replaced three years later by a more feature-packed sandbox, Expo Snack.
Fullstack React Native

Devin also wrote a book, Fullstack React Native, to complement his online guide. React Native Express does a great job teaching the ins and outs of using the framework, but it doesn't really show readers how to put it all together into a full-scale application.
"The book is a great chance to let people dive deeper by providing a bunch of fully featured apps that we can walk through building together," Devin explains.
Of course all this wasn't a one man job for Devin. He and co-author Houssein Djirdeh worked closely together to write each chapter and all of the example projects. Anthony Accomazzo edited the book to keep the level of quality top-notch, and Sophia Shoemaker organized the project and kept the team on track.
Devin left Airbnb in 2018 and is working on new tools for designers and engineers. Follow @dvnabbott on Twitter for updates.
