Inspired by Erik Bernhardsson's post about "The half-life of code and The Ship of Theseus" we thought we'd leverage his code and do some analysis on the React codebase. Erik wrote some scripts that will analyze a Git repository, generate data from that analysis and create graphs based on the data.
From Erik's post:
The Ship of Theseus is a philosophical paradox where the pieces of a ship are replaced for hundreds of years. If all pieces are replaced, is it still the same ship?
The ship wherein Theseus and the youth of Athens returned from Crete had thirty oars, and was preserved by the Athenians down even to the time of Demetrius Phalereus, for they took away the old planks as they decayed, putting in new and stronger timber in their places, in so much that this ship became a standing example among the philosophers, for the logical question of things that grow; one side holding that the ship remained the same, and the other contending that it was not the same.
Turns out that similar to The Ship of Theseus, codebases not only change, but grow as well. Erik has done a fantastic analysis of several major projects, I highly recommend reading his blog post to see how Git, Apache, Angular, Node and many other codebases stand up to the test of time.
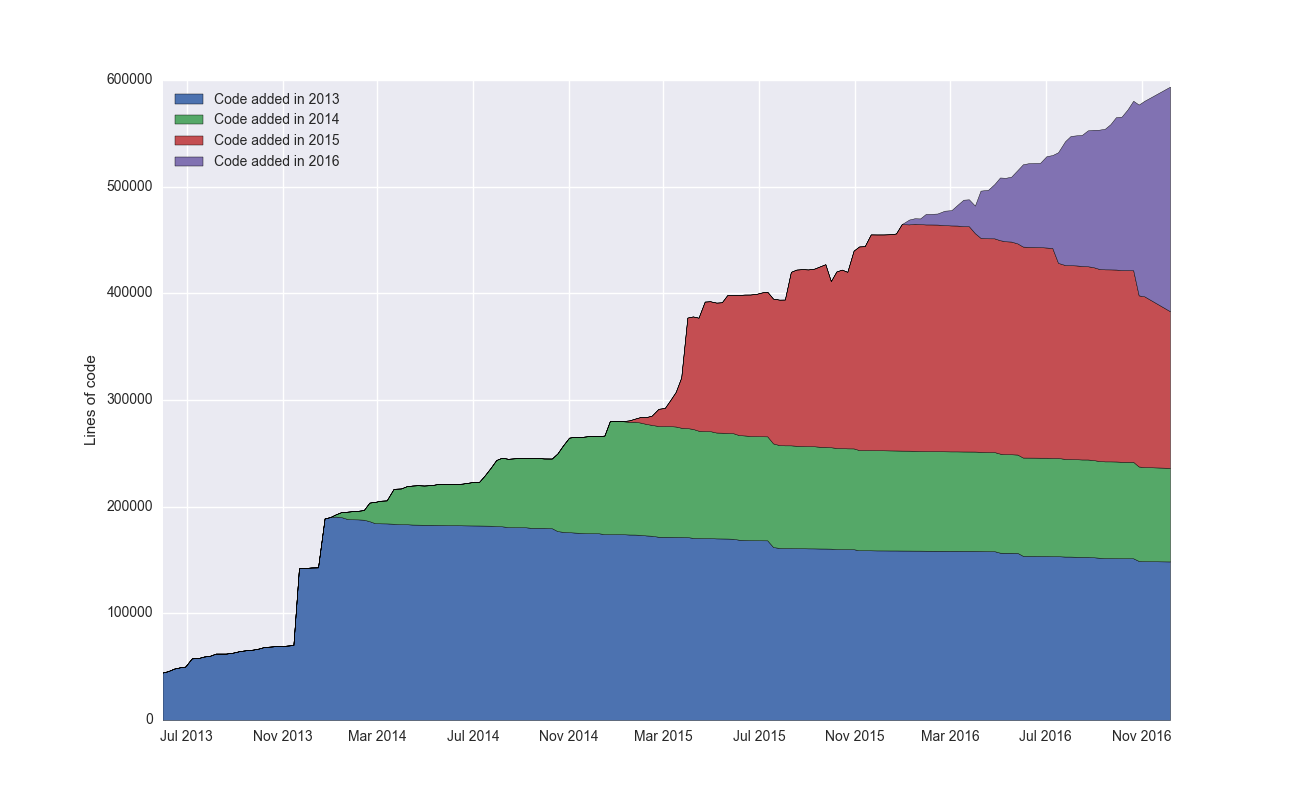
We used React's Github repository and utilized Erik's scripts (found here) to run an analysis on React. Compared to some other codebases, React is a fairly young one, but the data is still interesting:

Much of the code from the early stages of React still lives on in the current codebase.
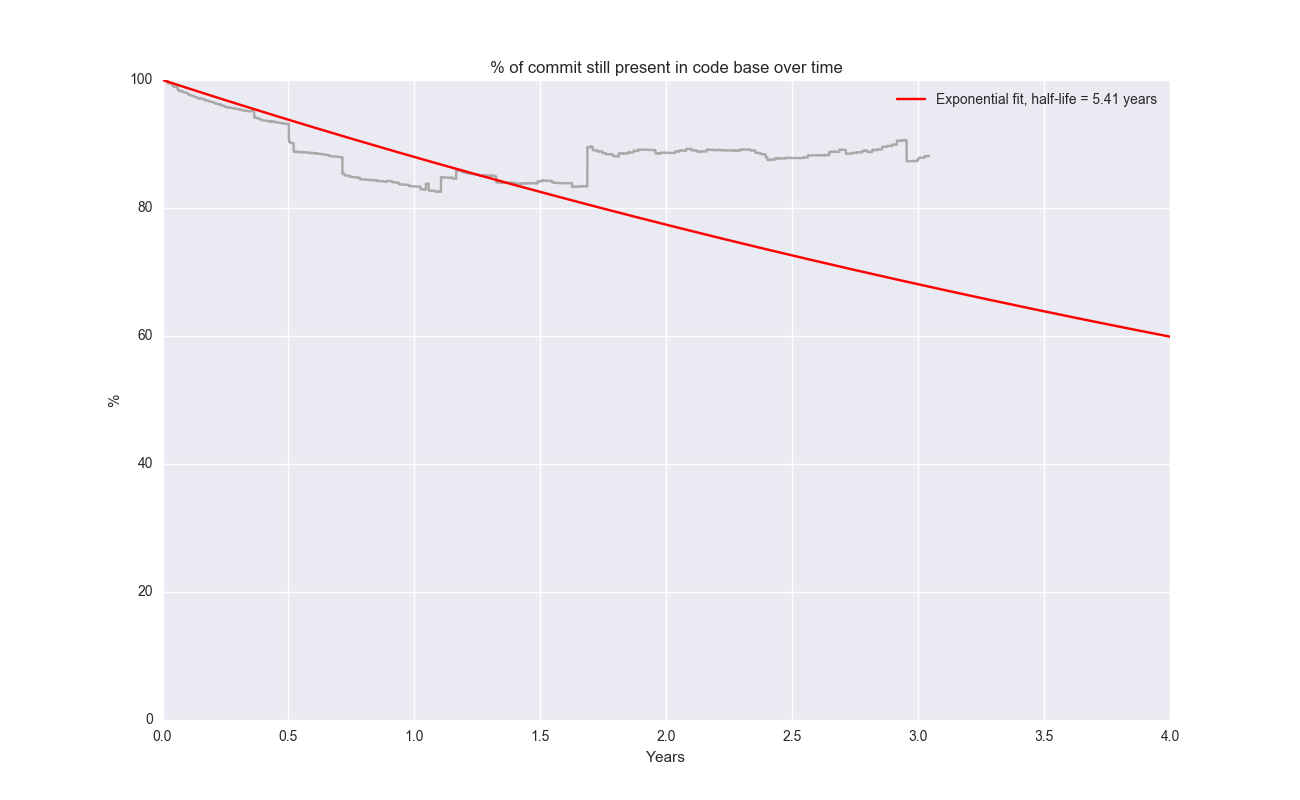
Let's look at how long individual commits live on in the codebase as well:

It's interesting to see how much of the original code is still alive and kicking in the React codebase.
React Fiber is a major re-implentation of a lot of the core concepts in React, it will be interesting to see how the code base changes over once that is fully integrated.
If you'd like to analyze your own repository, check out Erik's Github repository here.