



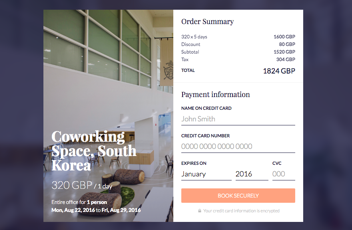
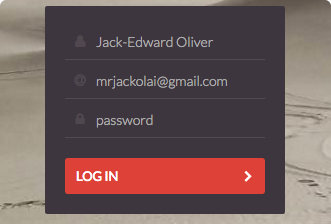
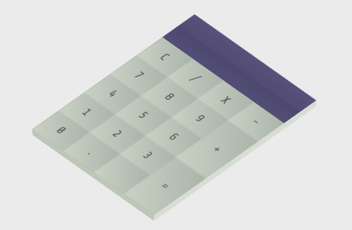
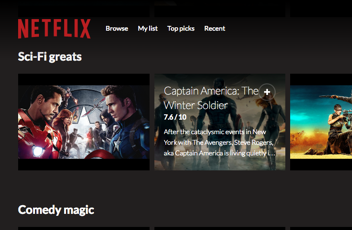
Ever wonder how to create real UI components in React?
Below, we’ve made complete React component examples. For free.
Be Notified of Future Posts
If you want to become a pro at building UIs in React, put in your email below and we'll notify you as each post is completed.
Follow Along At Home
We’re releasing a new episode of React Daily UI every couple of weeks. Put in your email to be notified when as we release them.



