Lessons
Explore all newline lessons
lesson
How to Test Custom ESLint Linting Rules With ASTPractical Abstract Syntax TreesTesting custom ESLint linting rules to verify they work as expected
lesson
Integrating ESLint into your code editorMaster Testing Library with ESLint PluginGet instant feedback by setting ESLint in your code editor
lesson
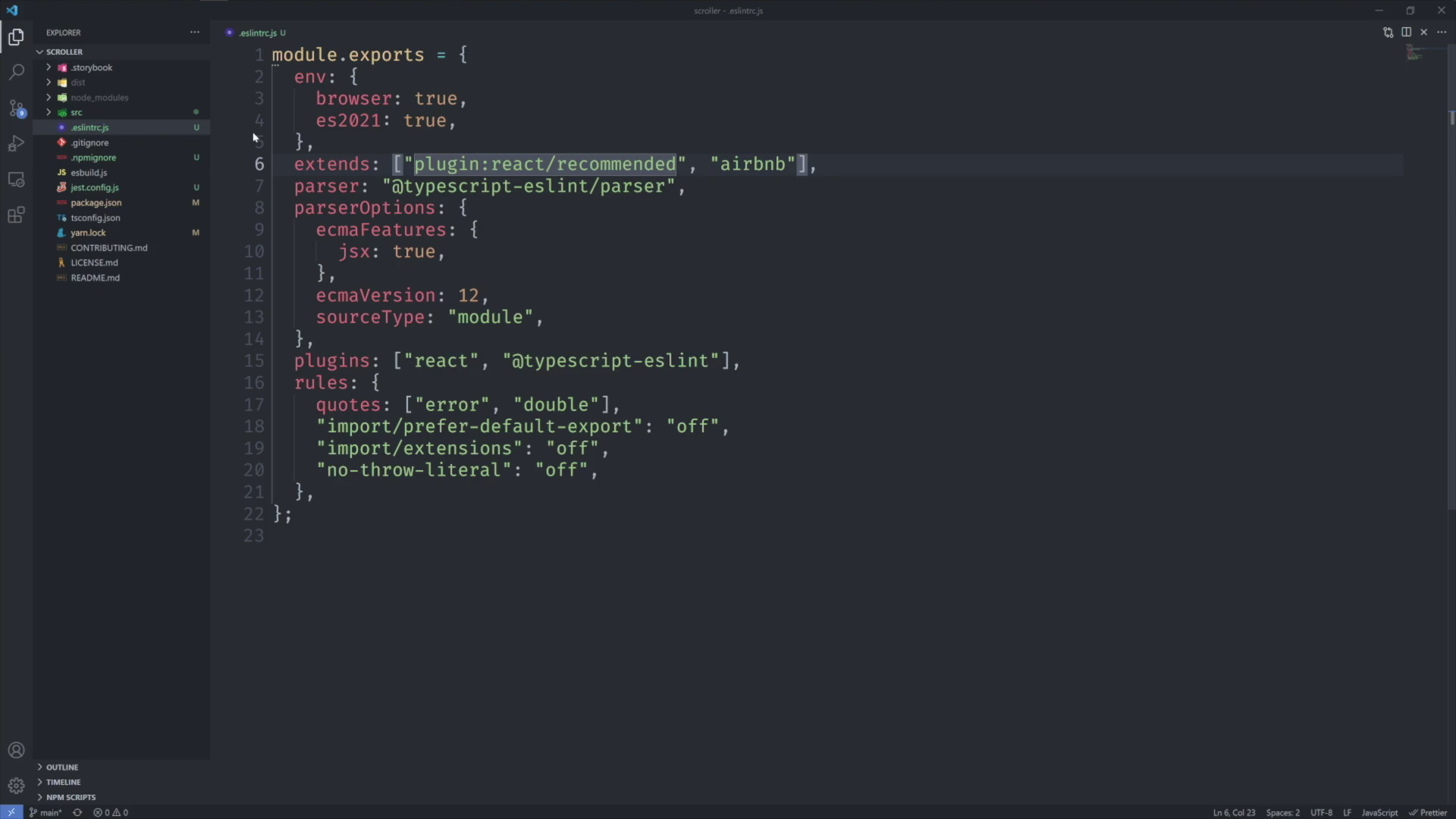
How To Set Up ESLint For Modernizing A React AppThe newline Guide to Modernizing an Enterprise React AppMake JavaScript code quality better and avoid bugs with the help of a linter and a strict set of rules.
lesson
How to Use ESLint to Create AST Rules With Babel TraversePractical Abstract Syntax TreesUse ESLint to create the same linting rule for the code with less boilerplate
lesson
The Best JavaScript AST Tools - ESLint, Babel, Terser, and MorePractical Abstract Syntax TreesAn overview of the tooling available in the web frontend (JavaScript) ecosystem that rely on ASTs
lesson
How to Format React Code Style with ESLint and PrettierCreating a React Native LoginESlint and Prettier
lesson
How to use ESLint to Check TypeScript Code for IssuesThe newline Guide to Building Your First GraphQL Server with Node and TypeScriptThough VSCode includes TypeScript language support which helps us pick up TypeScript errors in our TypeScript code, we'll introduce more robust code checking with ESLint - a popular open-source JavaScript/TypeScript linting tool.
lesson
How to Install the Storybook ESLint pluginStorybook for React AppsLet's add the official Storybook ESLint plugin
lesson
How to Install and Run ESLint When Creating React LibrariesCreating React Libraries from ScratchCode linting and ensuring code style.