Lessons
Explore all newline lessons
lesson
Building a Filter Component with shadcn/uiSleek Next.JS Applications with shadcn/uiLearn how to compose multiple components to create a new one, such as building a filter component.
lesson
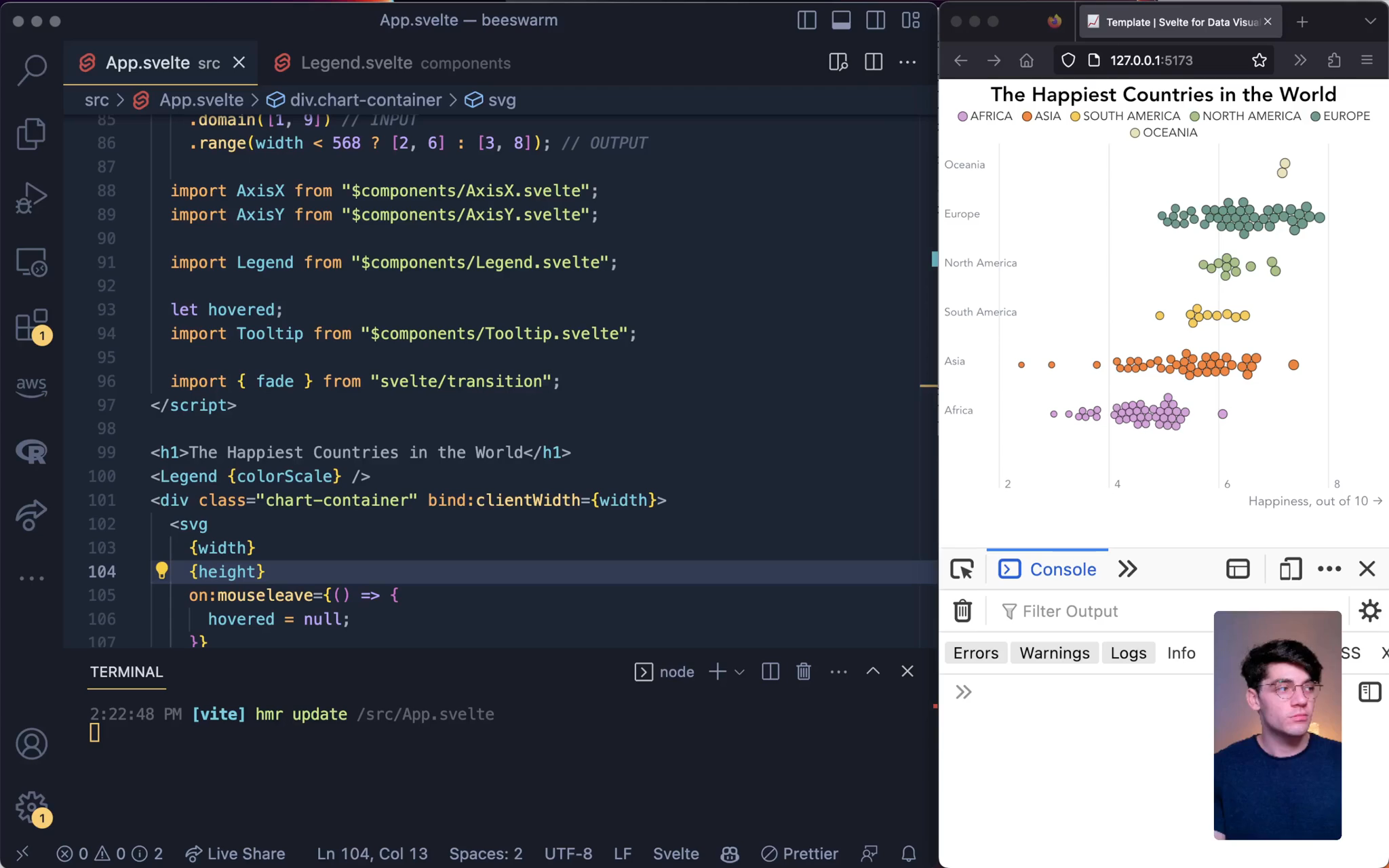
How to Add Filters and Hover Effects to Style Svelte VisualizationsBetter Data Visualizations with SvelteAdding new hover and click events to filter and style our visualization
lesson
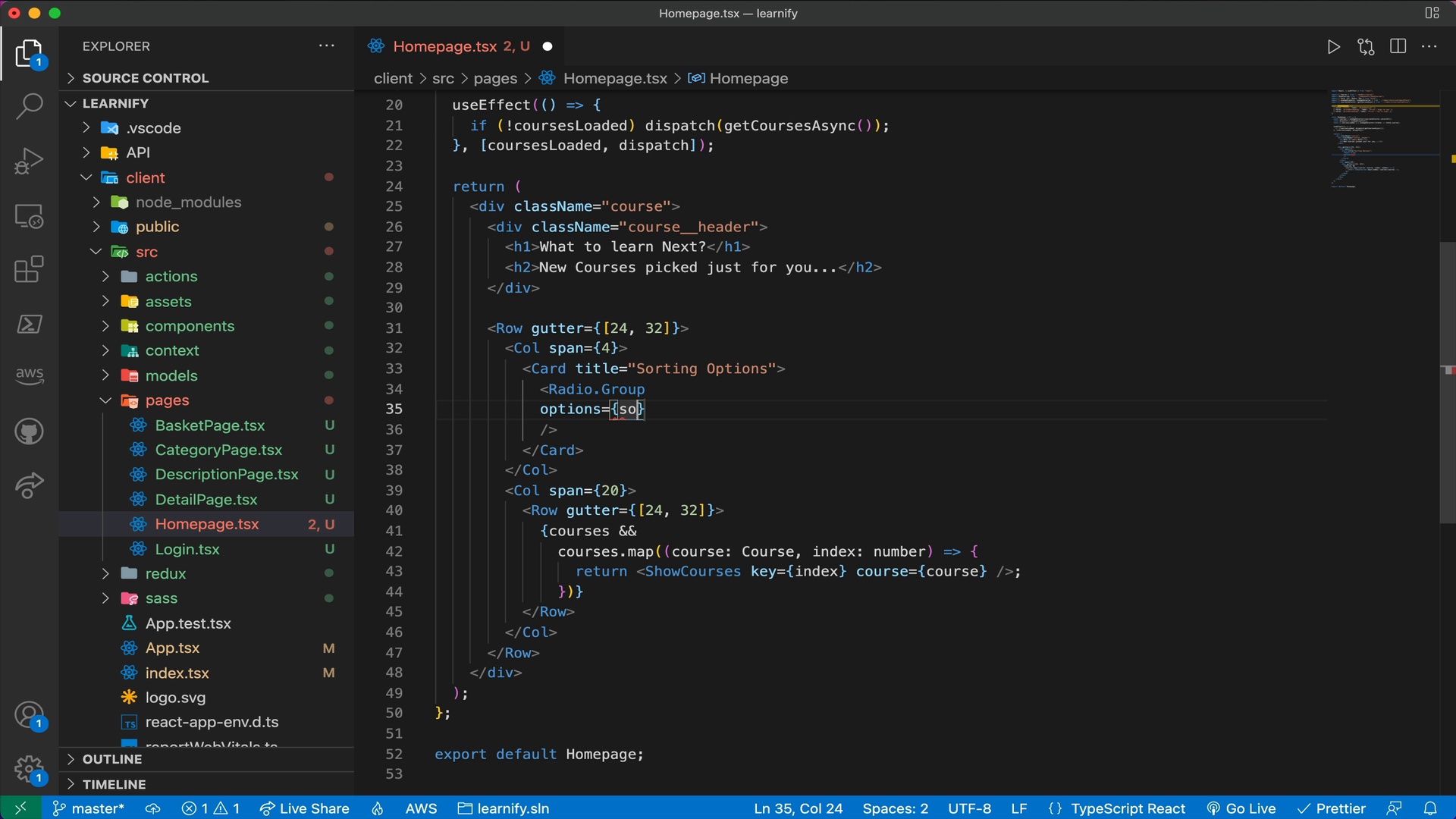
Adding Search FiltersThe newline Guide to Fullstack ASP.NET Core and ReactIn this lesson, we're going to add search filters
lesson
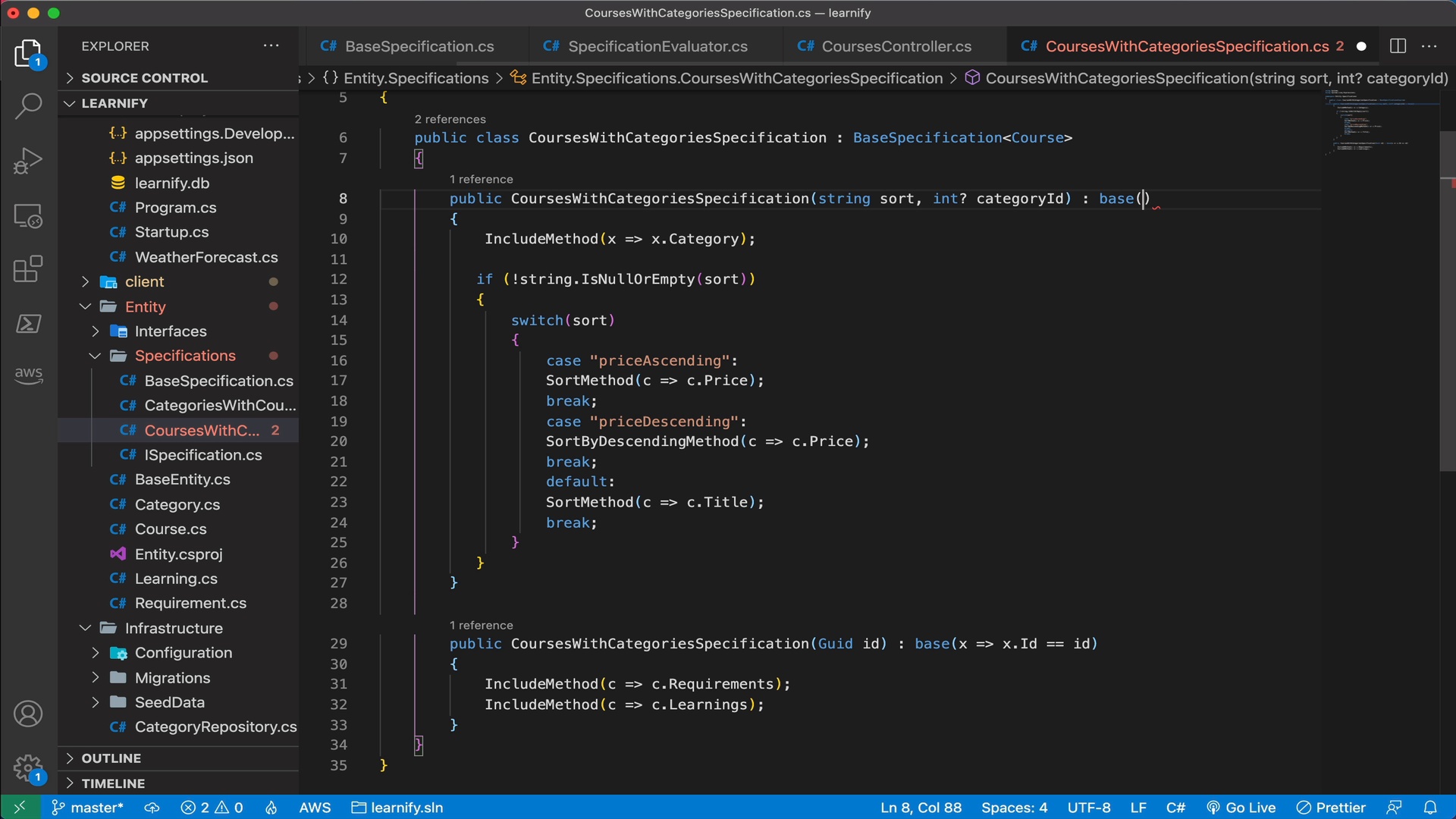
Adding Filter Feature to the APIThe newline Guide to Fullstack ASP.NET Core and ReactIn this lesson, we're going to add filter feature to our API
lesson
Building Filters and Pagination in React [with examples]TinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoAt this point, we have a page displayed in the `/listings/location?` route that surfaces up to eight different listing cards for listings that exist in certain locations. In this lesson, we'll create the capability for a user to filter and paginate the information presented to them in the listings page.
lesson
Sort GraphQL Data And Display Filtered Results in ReactTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoOur homepage is mostly prepared except for displaying the most premium (i.e. highest price) listings. In this lesson, we'll look to make the query we'll need to retrieve the highest priced listings from our server and display that information on our homepage.
lesson
Building a GraphQL Resolver For Filtered and Sorted ResultsTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoWith the root-level `listings` field prepared in our GraphQL API, we'll construct the resolver function for this field to attempt to query for a list of listings from the "listings" collection in our database.
lesson
How to Query for GraphQL Data With Limits and FiltersTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoWith our `listing` query now prepared and available in our GraphQL API, we'll begin building the page shown in the `/listing/:id` route of our client app.