Lessons
Explore all newline lessons
Most Recent
Most Popular
Highest Rated
Reset
lesson
Wrapping upStorybook for React AppsWe have finished the fifth module! Let's discuss what we learned.
lesson
How to Run Accessibility Testing in Storybook With Addon-a11yStorybook for React AppsAccessibility testing with Storybook.
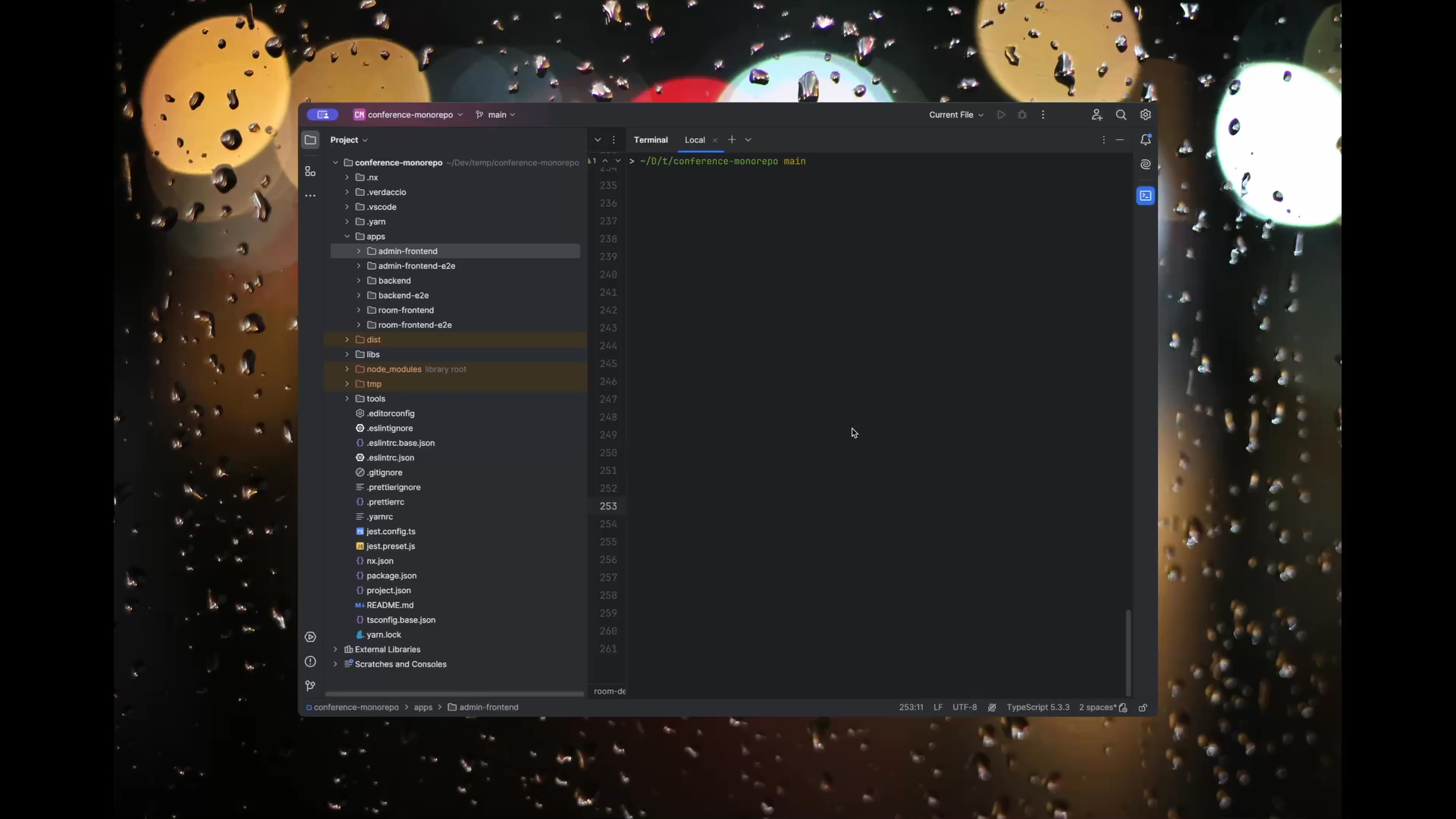
lesson
How to Automate Storybook Testing With Test RunnerStorybook for React AppsLet's use the Storybook test runner to automate our tests!
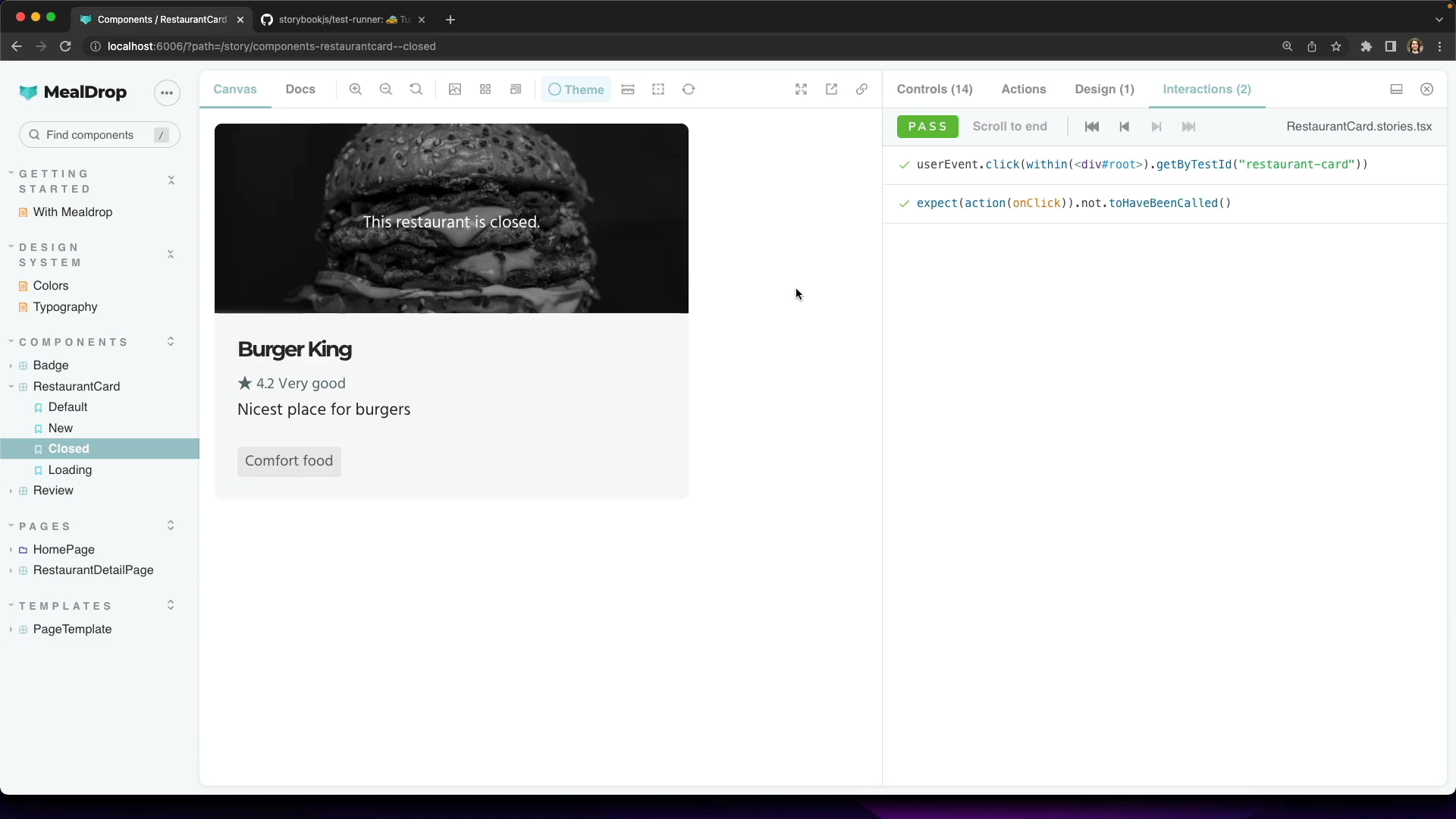
lesson
How to Use React Testing Library and Interactions in StorybookStorybook for React AppsLet's write some interaction tests directly in Storybook!
lesson
A Beginner's Guide to Using Chromatic With StorybookThe newline Guide to React Component Design Systems with FigmagicTime to fill up our UI platform with our work to date!
lesson
How to Structure Storybook for DocumentationThe newline Guide to React Component Design Systems with FigmagicStorybook is a brilliant tool for documentation, and we'll make good use of it in several ways.
lesson
Add Storybook Descriptions For Self-Documenting DesignsThe newline Guide to React Component Design Systems with FigmagicThe very first documentation step we will take is to describe what we have built so far.
lesson
Build a Component Development Workflow With StorybookThe newline Guide to React Component Design Systems with FigmagicIt's vital we have a solid grounding for our component workflow if we are to build an entire library of them. In this lesson, we will set up a smooth, component-driven development workflow from code to Storybook.