This post is part of the series 30 Days of Vue.
In this series, we're starting from the very basics and walk through everything you need to know to get started with Vue. If you've ever wanted to learn Vue, this is the place to start!

This post is part of the series 30 Days of Vue.
In this series, we're starting from the very basics and walk through everything you need to know to get started with Vue. If you've ever wanted to learn Vue, this is the place to start!
Handling data inside large client-side applications is a complex task. Today we're looking at a one method of handling complex data proposed by Facebook called the Flux Architecture.
As our applications get bigger and more complex, we'll need a better data handling approach. With more data, we'll have more to keep track of.
Our code is required to handle more data and application state with new features. From asynchronous server responses to locally-generated, unsynchronized data, we have to not only keep track of this data, but also tie it to the view in a sane way.
Recognizing this need for data management, the Facebook team released a pattern for dealing with data called Flux.
Today, we're going to take a look at the Flux architecture, what it is and why it exists.
Flux is a design pattern created by Facebook that manages how data flows through a client-side application. As we've seen, the appropriate method of working with components is through passing data from one parent component to its children components. The Flux pattern makes this model the default method for handling data.
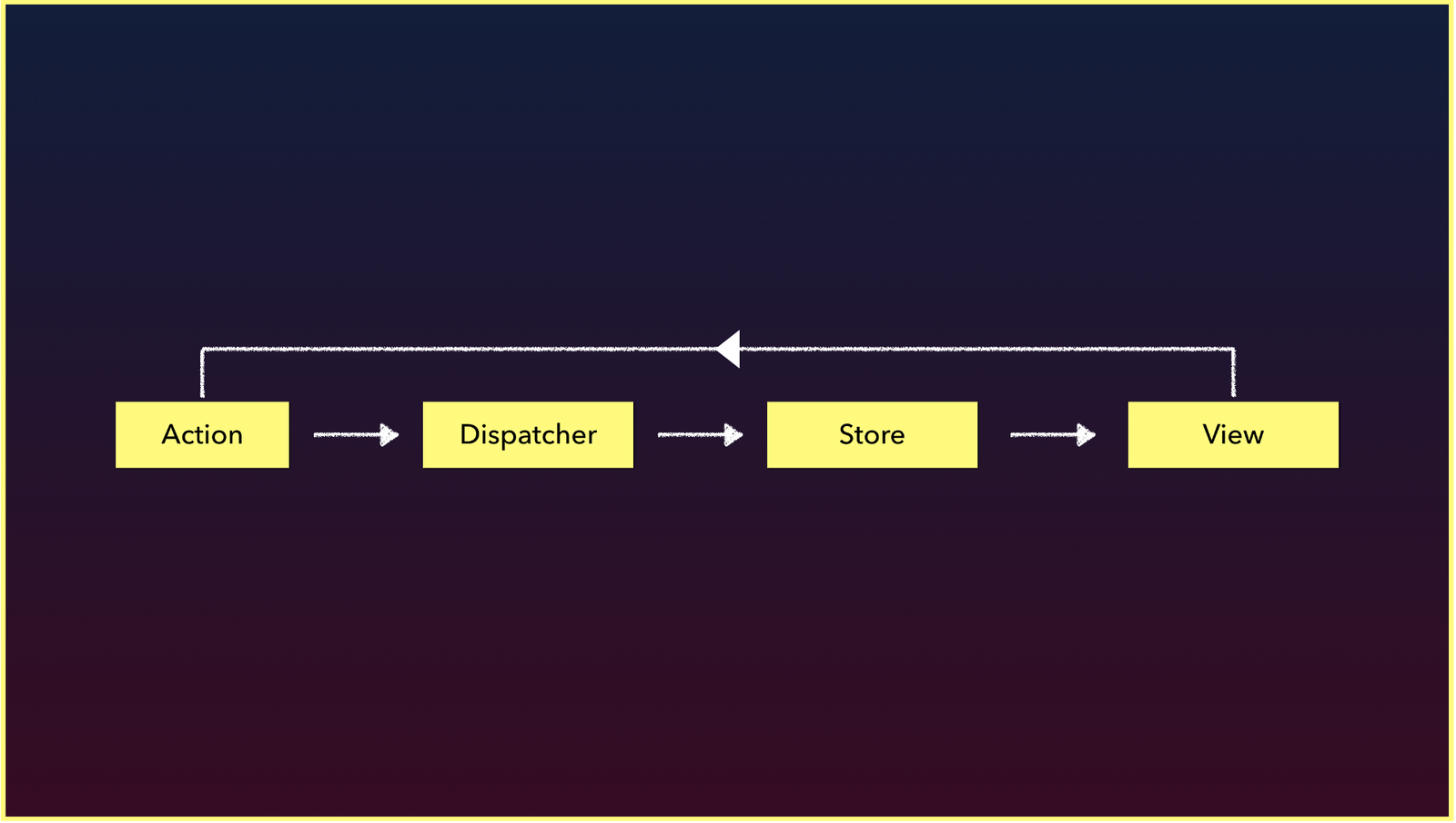
The Flux pattern is usually composed of 4 parts organized as a one-way data pipeline.

The major idea behind Flux is that there is a single-source of truth (the store) that can only be updated by triggering actions. The actions are responsible for calling the dispatcher, which the store can subscribe for changes and update its own data accordingly.
The key idea behind Flux is data flows in one direction and kept entirely in the store.
Flux is a design pattern, not a specific library or implementation. Facebook has open-sourced a library they use that provides the interface for a dispatcher and a store that we can use in our application.
Facebook’s implementation is not the exclusive option. Since Facebook started sharing Flux with the community, the community has responded by writing tons of different Flux implementations. Redux has been made incredibly popular within the React ecosystem (and can actually be used in a Vue application with minor configuration changes).
This page is a preview of 30 Days of Vue
Get the rest of this chapter and 330+ pages of Vue instruction for free.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: