This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

Before we can begin, we need to get familiar with some essential tools. The first of which is the DevTools.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
Before we can begin, we need to get familiar with some essential tools. The first of which is the DevTools.
Now that we know what Web Development is and why we want to learn more let's get set up with some essential tooling.
Every modern browser comes with web developer tools (also called DevTools). These tools are used heavily by - you guessed it - Web Developers. The DevTools aim to help developers test and debug their code.
A good chunk of our future exercises will require that we use a web browser and DevTools. We will be using the Chrome web browser, and subsequently, the Chrome DevTools.
There are several ways to open the DevTools, but I recommend using the keyboard shortcut method because it's the quickest and most convenient.
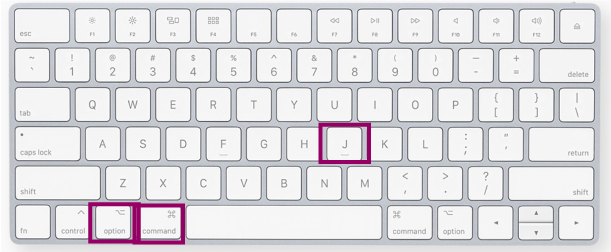
With a web page open, hold command + alt + j. Windows Users, use ctrl + shift + j.

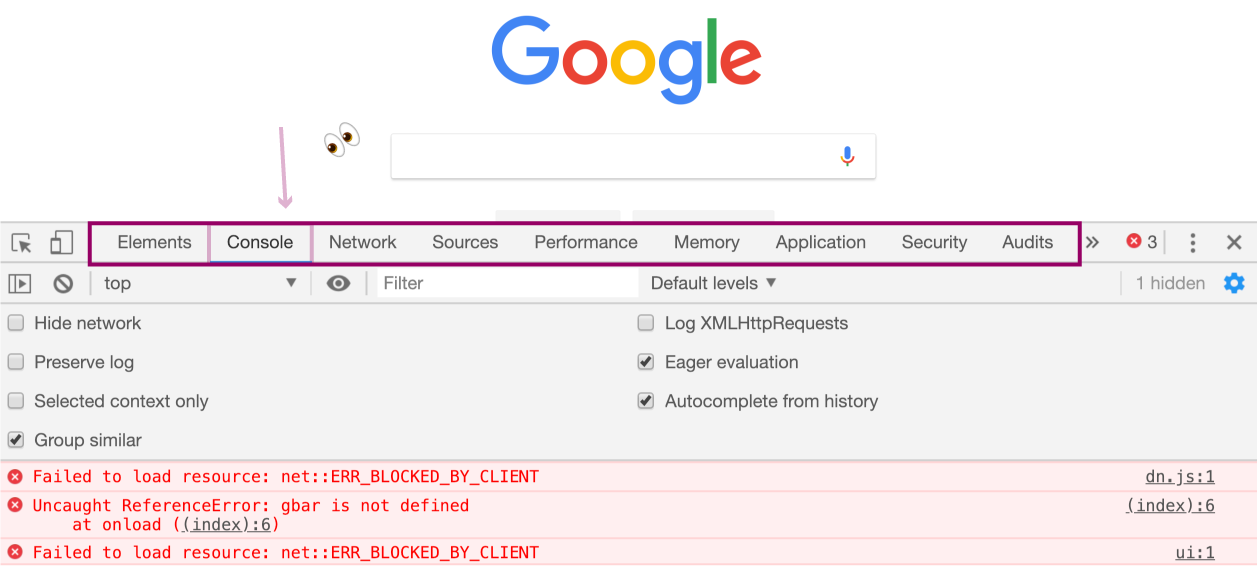
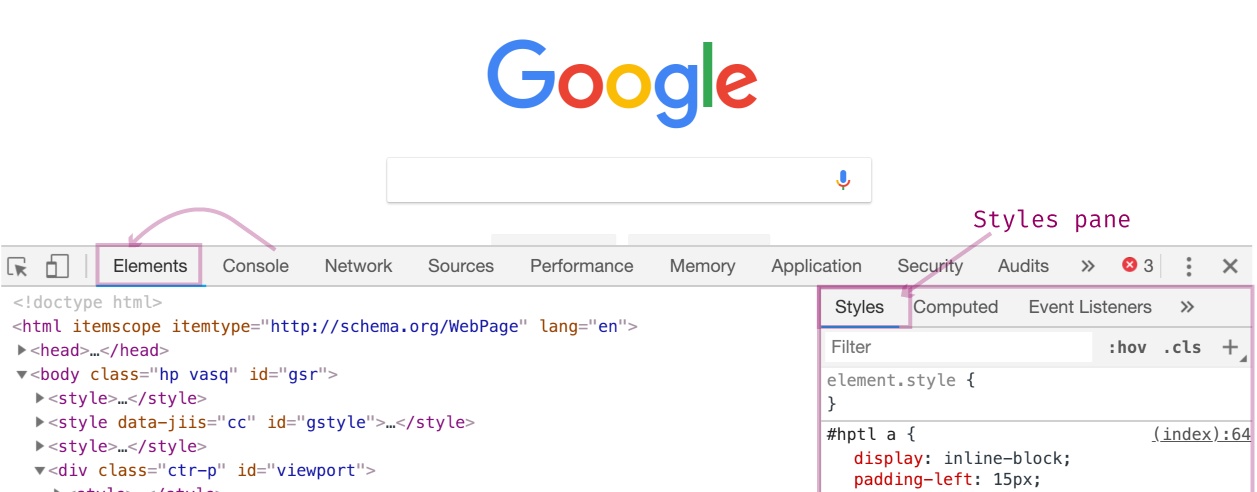
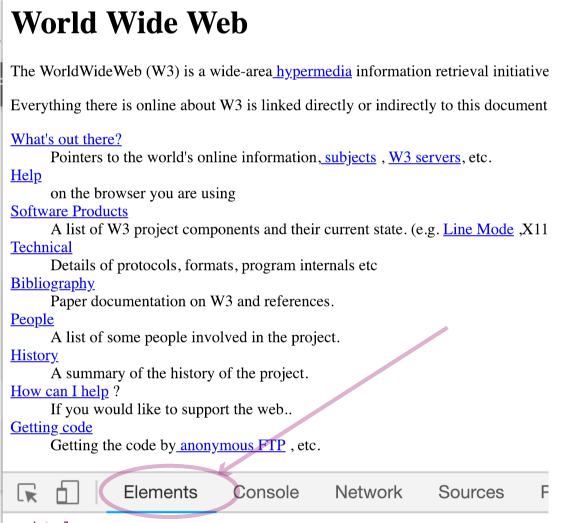
Once you have the DevTools open, you should see the following window pop-up. Depending on your settings, the DevTools may show up at the bottom of the screen or on the right-hand side.

A couple of things to note:

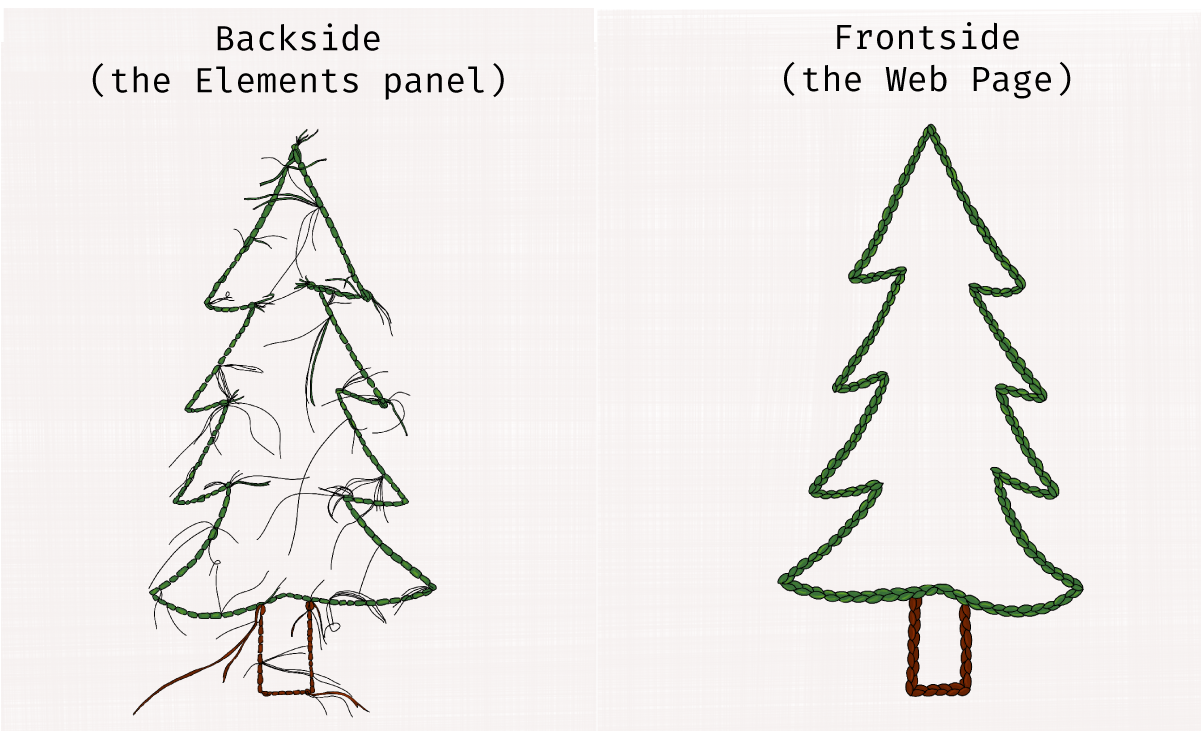
The Elements panel shows the web page as "code." A good way to visualize what the Elements panel does is to think of the web page as a stitching. The Elements panel would then be the backside of the stitches; they're the same, one is just prettier. {#stitching}

Open the first website in your Chrome browser by clicking on the link here.

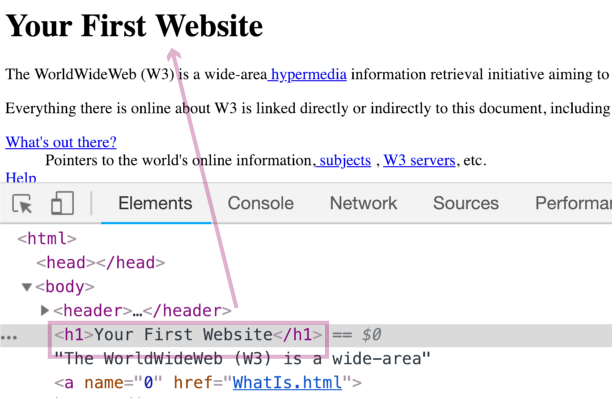
Under the Element’s section is the HTML of the web page. We will be playing with the heading Element.
Click on the <h1></h1> element. This is the element that makes the header of the web page read "World Wide Web".
We talk more about HTML, elements and tags in an upcoming article. For now, it's enough to know they represent the structure of the web page.
World Wide Web text, and change the text from "World Wide Web" to "Your First Website." To see the change take effect, click outside of the Elements panel.Now look at the web page and see that the text inside the <h1></h1> element has changed.

It's worth stopping for a moment to appreciate what you just did: you modified a web page! Nicely done.
A browser's developer tools do way more than allow you to make text changes. You can modify colors, layout, run code, and see details of how the web page is loading. Learning how to navigate and use the DevTools will be an essential skill that you will pick up on your way to becoming a Web Developer.
Tomorrow we'll learn more about Operating Systems, and why understanding some of their key concepts will help you understand the foundations of Web Development.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: