This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

Whether you're a Windows or Mac user, you can participate in all the exercises. But, let's make sure we understand why an Operating System is important for our work as future Web Developers.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
Whether you're a Windows or Mac user, you can participate in all the exercises. But, let's make sure we understand why an Operating System is important for our work as future Web Developers.
Most folks know that an "Operating System" (OS) has something to do with their computers; maybe they even connect it to Steve Jobs, and Bill Gates.
This superficial understanding of an Operating System is satisfactory for everyday use. However, it's not sufficient for those who want to work in Web Development.
Steve Jobs and Bill Gates are only relevant because they are figureheads for Apple and Windows, which sell computers with the macOS and Windows OS on them.
A lot. Generally speaking, they manage the hardware of your computer. Your computer's Operating System is in charge of:
When you save a word doc, that goes into storage. When you open the word application (e.g., Google Docs) that action requires RAM.
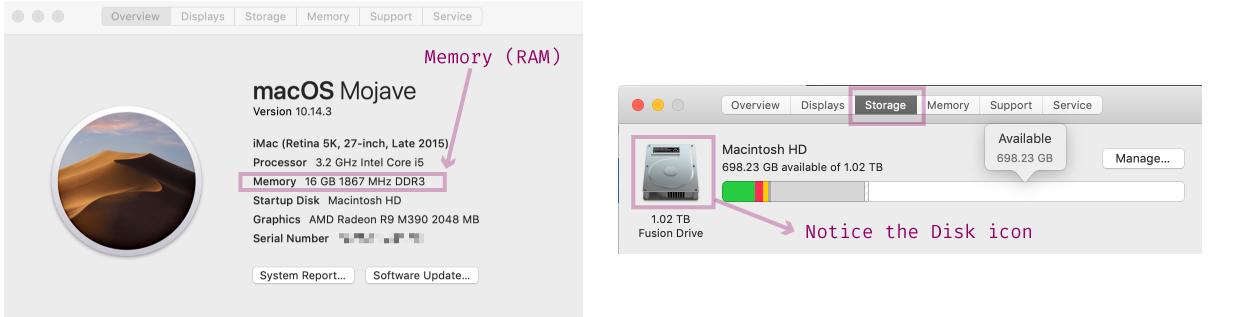
In the following screenshot, you can see I have 16 gigabytes of memory, and 698.23 gigabytes of storage available. I located these metrics on my Mac by clicking on the Apple 🍏 icon and navigating to "About This Mac."

An Operating Systems' duties: file, process, memory and storage management, all make sense if you remember an Operating System controls the computer's hardware.
When a user tells the computer to do something, like "make a new file," the Operating System allocates memory and storage to make that file. Only the Operating System can do this. It is the master over all things hardware, which includes memory and storage.
There are 3 common Operating Systems for Desktop Computers: macOS, Windows OS, and Linux.
If you are on an Apple Computer, then you have a macOS. If you’re on a Windows machine, then you’re using a Windows OS. And if you’re on a Linux, you already know it.
It does not matter what kind of Operating System you are using. You can program with the best of them. For all our future examples, the screenshots are taken from a macOS. Having or not having a macOS bears no weight on your ability to complete the exercises.
All Macs, Windows, and Linuxes are Personal Computers (PCs). You can, in fact, install a Windows OS onto a Mac PC, or install macOS onto a Windows PC. In the end, they're all just PCs with a program (Operating System) that lets you control the PCs hardware.
All the other Operating System differences: specifics about file system encryption, or third-party hardware compatibility are topics outside the scope of our concern. The only real difference we're concerned with is the General User Interface; GUI for short, pronounced “gooey.”
We will look more closely at GUI's and introduce a new term, Shell, in tomorrow's blog post.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: