This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

To get in front of what might later become confusing, I want to stop and quickly talk about Frameworks and Libraries.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
To get in front of what might later become confusing, I want to stop and quickly talk about Frameworks and Libraries.
You'll often hear people refer to Frameworks, Libraries, and Programming Languages as if they were all the same.
They are not. They are different things. Not making matters any better, the lines between a "library" and a "framework" aren't always clear.
For example, you may come across a job post requiring skills in PHP, React, and Angular.
React library.Frameworks and Libraries are a collection of tools that support writing in a particular Programming Language.
For example, the popular Library called React was built by Facebook. Facebook created React to help manage data and make maintenance of their codebase more manageablewhyreact. React extends JavaScript, but it does not replace it. Therefore React isn't a Programming Language, just a tool that, in many ways, makes JavaScript more powerful.
If you haven't guessed already, I'm a fan of non-computer analogies. Thus, in keeping with this theme, a good analogy is to think of Frameworks and Libraries as netspeak. Don't know what netspeak is? I bet you do; you just didn't know it was called "netspeak."
"LOL" = Laugh out loud "OMG" = Oh my god "FYI" = For your information "TBH" = To be honest
These are all examples of what is referred to as netspeak. So back to the analogy. Netspeak, is the Framework and Library of the English language. I doubt many grammarians would say that Netspeak is making the English language more powerful. But it is shortening the number of characters you need to type and making it faster to communicateanalogy.
Frameworks and Libraries have become a crucial part of Web Development. They are a topic you will learn more about as you progress in your learning.
Learn the Programming Language First. Once you have a handle on the language, then explore Libraries and Frameworks.
In this exercise, we are going to write the same set of instructions using the following:
Unlike JavaScript, Libraries and Frameworks need to be added to the HTML file for the code to work. Remember back on Day 10, when we talked about linking to an External Stylesheet? Adding a Framework or Library is similar. But instead of linking to a CSS file, we would link to the Framework or Library we want to use.
Below is an example of what it would look like in the HTML if we wanted to use the jQuery Library. We would have to include a link to it.
<script src="jquery-3.4.1.min.js"></script>
However, to avoid having to deal with linking to jQuery or Vue, I am going to use a program called Codepen.io for this exercise. The reason is two-fold:
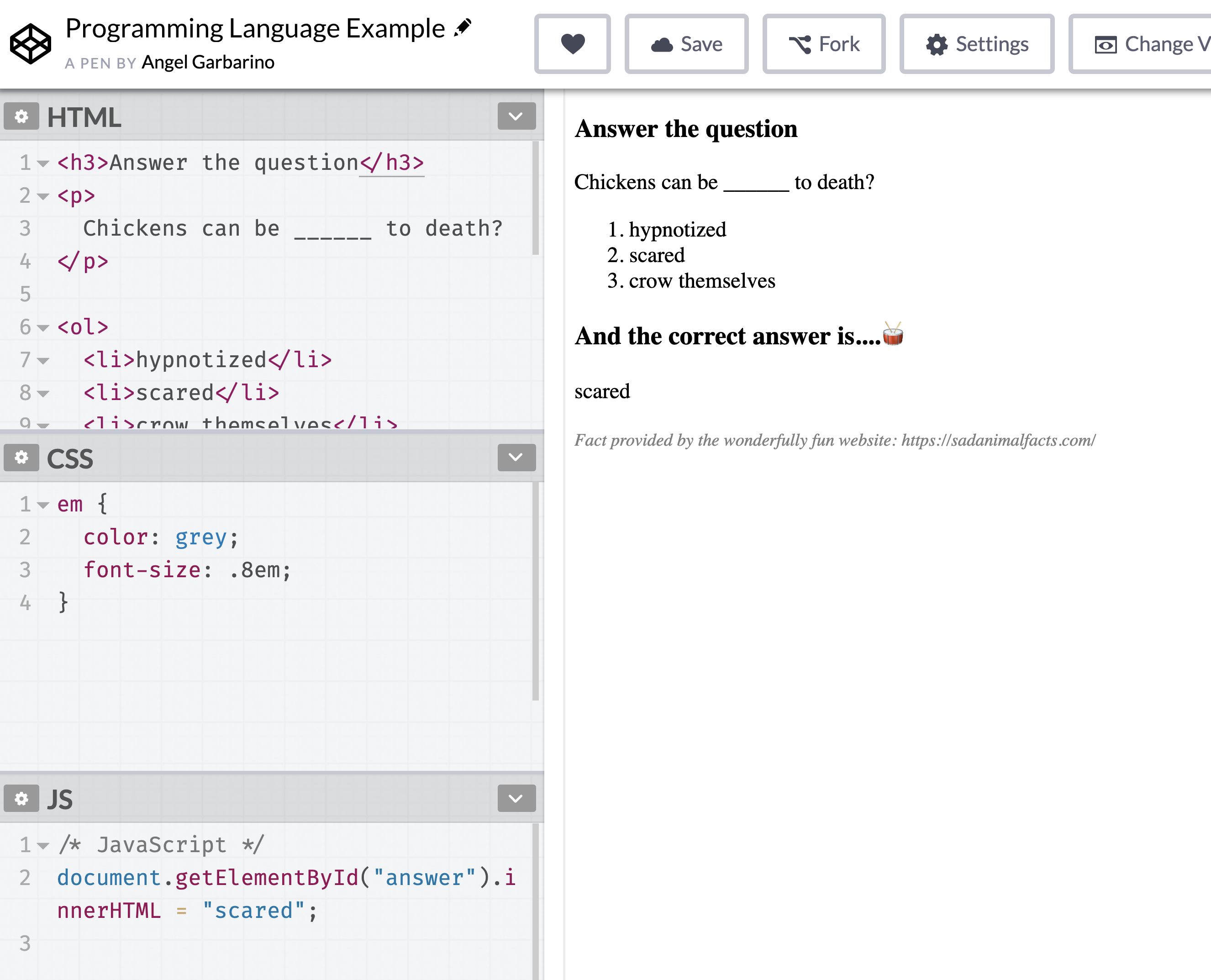
Once open, you should see something like the following. My settings/look are likely different than yours, but the content is the same.

Pens are what folks refer to a small project on Codepen.io.
On the left-hand side of the screenshot, you have HTML, CSS, and JavaScript respectfully. In this example, I am using plain JavaScript to answer the question.
If you'd like to play with this Pen or any of the others, go ahead and create a Codepen.io account, and then "Fork" the Pen on to your account. Instructions on how to "Fork" can be found here. Once forked, you can play, break, and mess with the code as much as you'd like.
This page is a preview of Your First 30 Days of Web Development
Get the rest of this chapter and 180+ pages of Web Development instruction for free.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: