This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

By the end of this article, you'll have a better understanding of how to read Web Developer job descriptions. As well as how to decipher what kind of skills they're asking for.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
By the end of this article, you'll have a better understanding of how to read Web Developer job descriptions. As well as how to decipher what kind of skills they're asking for.
In this section, we will look at the following job posting sites.
It should go without saying that there are a TON of job posting sites out there. I choose to list these three because they post positions specifically for Web Developers.
We could spend a whole day looking at different job postings. However, I am going to assume that, depending on your level of curiosity, you can continue the following exercise for as long as you'd like. I am just going to get you started by analyzing one job postingbook.

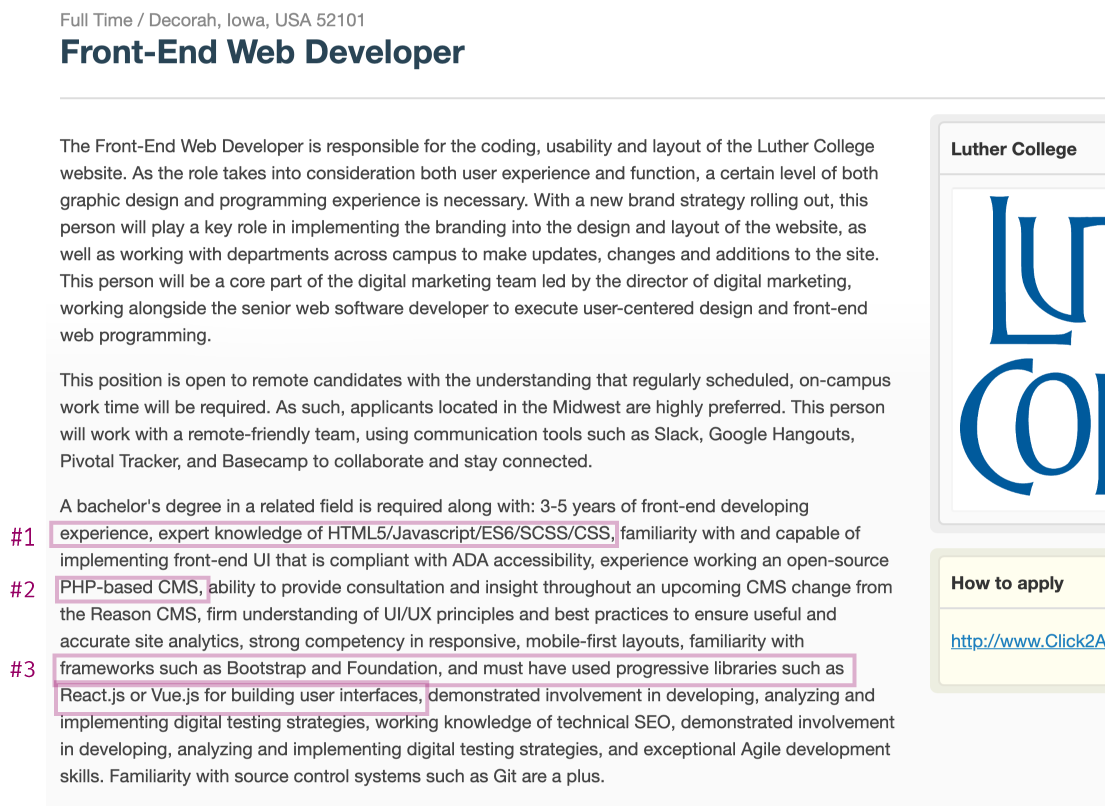
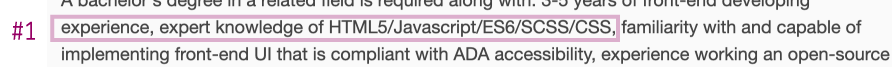
#1.

In this posting the employer has lumped together HTML + CSS + JavaScript. Grouping these languages is common.
But let's chat about the added ES6 and SCSS verbiage.
..."ES6/SCSS/.."
You can think of ES as the current "version" of JavaScriptversion. This ES6 "version" released such significant improvements to JavaScript that by adding ES6, the employer is confirming you are up-to-date with the latest and greatest JavaScript functionality. If you're curious about what exactly ES (ECMAScript) means, and why I've added quotes around "version," Wikipedia provides a detailed write up.
SCSS is a CSS preprocessor. More formally, a preprocessor is a program that lets you generate CSS from a specific and unique set of syntax rules. In some ways, a preprocessor is like a Framework or a Library, to the extent that it's making CSS more powerful or easier to write.
However, what a preprocessor is, or ES6, is not the point. Instead, the takeaway is that the job posting is essentially saying: "we want you to know at an expert level the 3 core foundational languages of the web: HTML, CSS, and JavaScript."
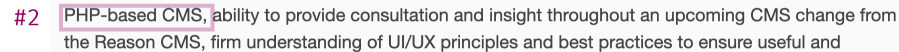
#2.

I am not at all surprised to see PHP and CMS used in the same sentence. Remember on Day 20 when I talked about how PHP still has a lot of presence in large part because it runs WordPress? Well here's that statistic in action (WordPress is the most dominant CMS).
It's a little unclear if the employer is using WordPress or switching to another CMS, but the point is, you'll be using a CMS tool. In theory, the CMS should save you from doing any coding. But in practice, you'll be problem-solving CMS issues or adding custom functionality that will require you hack your way through PHP.
The takeaway: If you applied to this job posting, it would behoove you to have worked on a WordPress site and hacked around with WordPress' PHP code.
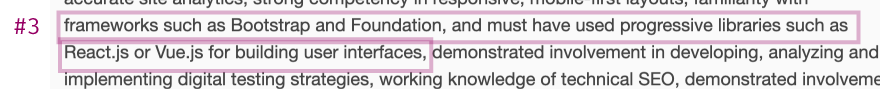
#3.

Bootstrap and Foundation are popular Frameworks. I suspect if you knew one or the other, the employer would not require you know both. Frameworks are all relatively similar; you learn one, you can quickly learn another.
There are several other things I would like to discuss in this job posting. However, to keep this blog post at a reasonable length, I have bulleted out those additional topics. And have included links to learn more about them.
This page is a preview of Your First 30 Days of Web Development
Get the rest of this chapter and 180+ pages of Web Development instruction for free.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: