This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

CLI, GUIs, shells? You may not know it, but you're very familiar with all three.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
CLI, GUIs, shells? You may not know it, but you're very familiar with all three.
Today we'll get more familiar with the differences between a CLI and a GUI. These terms are thrown around a lot. And honestly, their definitions are pretty easy to understand. Just defining them wouldn't justify a blog article.
As such, in this article, I am going to go a couple of steps deeper. The reason for this more-in-depth exploration is that understanding the relationship between an Operating System and CLIs/GUIs will help you think through more complicated processes later on.
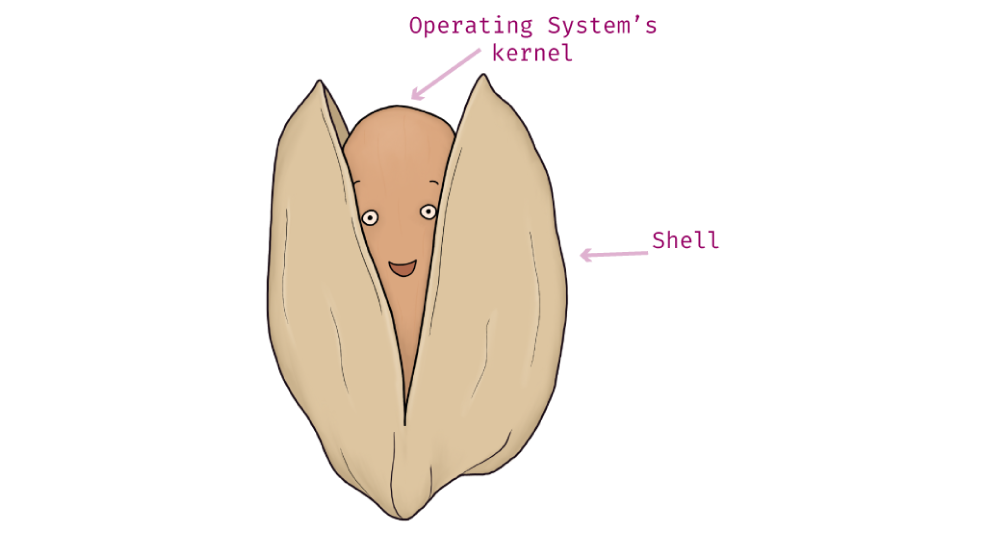
We chatted briefly about Shells in Day 3 and 4 when we talked about Operating Systems. Here's a quick reminder of that discussion: a Shell is an interface that gives you access to your computer's Operating System. Think of the Shell as a wrapper around your Operating System - technically it wraps around your Operating System's kernel. Hence the name Shell - a shell/protective barrier - around the brain/core of your computer.

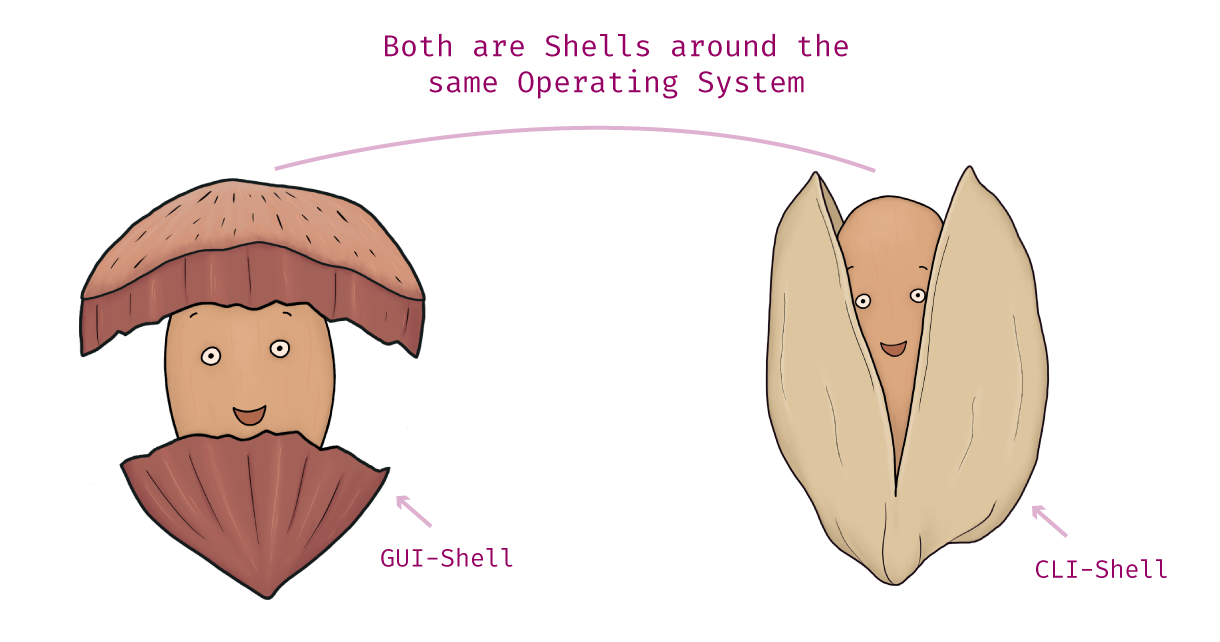
Shells come in two forms:

An example of a CLI is the Bash Shell that we played with via the terminal in yesterday's article.
GUIs are programs designed to make it easy for the everyday computer user to do things with their computer. They use graphics, icons, and menus to make navigation and executing commands accessible.
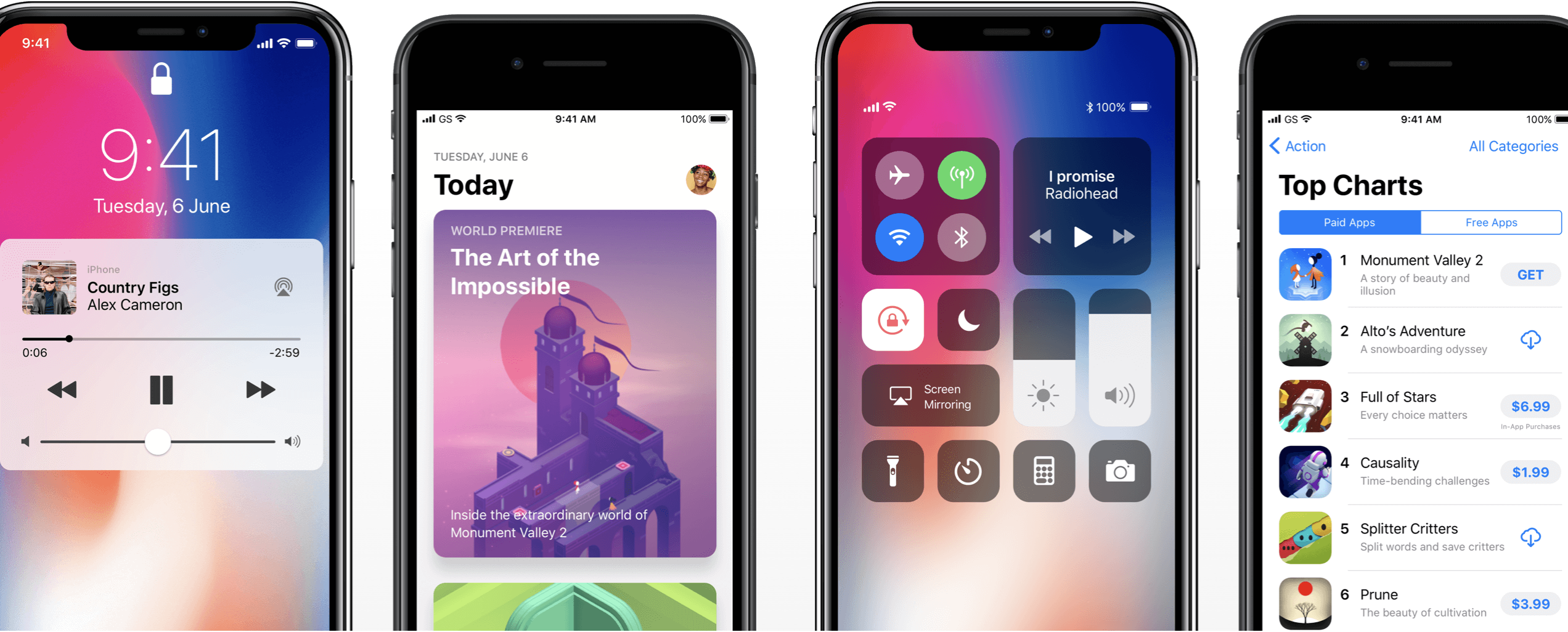
GUIs are on smartphones, smartwatches, anything computer-based you'll find GUIs. Here is an example of a GUI on the iPhones iOS. The GUI provides the icons, and menus you use to navigate or do things on your iPhone.

Here's one more example of a GUI on a smartwatch that starts your Tesla - wouldn't that be nice!

Before GUIs, computer users only had a keyboard and computer screen as tools. To do anything on the computer the user had to type out commands via a CLI. This process is not intuitive for today's average computer user. That's where GUIs come in; GUIs make navigation and actions easier to figure out.
In the following Exercise, we are going to spend time with the Finder program (the equivalent program in Windows is “File Explorer”), doing simple, everyday navigation. The Finder / File Explorer programs are of course GUIs.

Windows Users: This process is the same, but your GUI will look a little different. Instead of using the Finder program, you'll be using your File Explorer program.
Once open, navigate to your Downloads folder.



Ta-da you just used a GUI 🥳.
GUIs are everywhere. If you find yourself navigating, clicking, or selecting graphical elements to do something to a device, then it's a safe bet that you are using a GUI.
Unlike a GUI, a CLI only takes typed commands. It (generally) does not accept mouse inputs, nor does it have icons and buttons to help you do things. Instead, you command it to do things via your keyboard.
This page is a preview of Your First 30 Days of Web Development
Get the rest of this chapter and 180+ pages of Web Development instruction for free.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: