This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

File Paths are grammar's equivalent to the words "except" and "accept." People don't really know the difference, they guess and hope for the best 🤞.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
File Paths are grammar's equivalent to the words "except" and "accept." People don't really know the difference, they guess and hope for the best 🤞.
In this article, we'll first define what a File Path is and then look at the two types, their syntax, and what they mean.
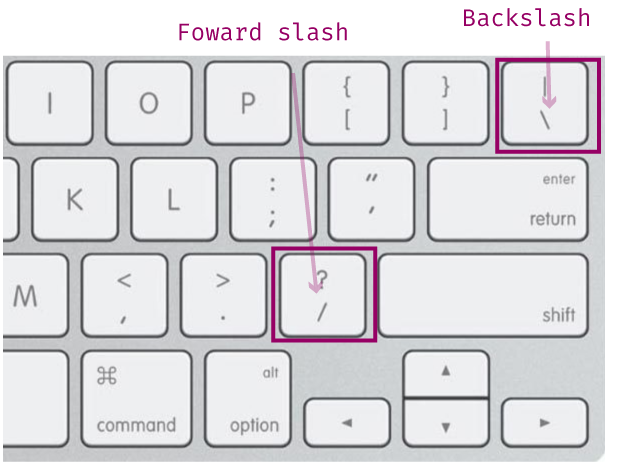
Windows Users: File Path syntax is essentially the same for macOS and Windows OS users. The only difference is the use of forward / vs. backslashes \ in File Paths. Windows uses backslashes. However, Powershell corrects for this difference; if you put a backslash, it will change it to a forward slash. As such, I have not modified my examples to correct for this as it won't affect what we're doing. If you're curious about the history, I recommend this article.

File Paths are how you indicate to a computer, where'd you like to go. For example, in our terminal article, we wanted to navigate to our Downloads folder, so I had you type the following command:
cd ~/Downloads
In English, you told your computer:
"Change Directories to my computer's home directory and then go to the Downloads folder."

You end up using File Paths a lot as a developer because you often need to tell a computer where you'd like to either go or where the computer can find something. For example, below is the HTML img element with a src attribute. The src attribute is using a File Path to tell the browser where to find the image.
<img src="../../images/porcupine.png">
There are two types of File Paths you can use: absolute path and relative path.
We will start by defining a Relative File Path. The key to understanding Relative File Paths is in the name; it means relative to where you are.
If a File Path starts with a dot . the same keyboard symbol for a period, then it's a Relative File Path.
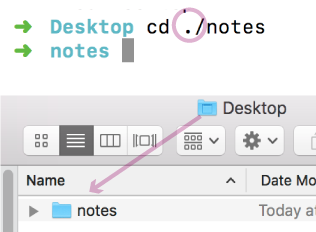
A single dot means you want to look in the same folder you are currently in. In the following example, I'm in my Desktop folder. My command is telling the computer to Change Directories into the notes folder. And the notes folder is on my Desktop.

If you use a double dot .. that means you want to move up one folder.

This page is a preview of Your First 30 Days of Web Development
Get the rest of this chapter and 180+ pages of Web Development instruction for free.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: