Build a Spotify Connected App
Learn how to build a full stack web app to visualize personalized Spotify data with the help of Node.js, React, Styled Components, and the Spotify Web API.
- 4.3 / 5 (70 ratings)
- Published
- Updated
3 hrs 9 mins
27 Videos
Brittany Chiang
👋 Hey there! I'm Brittany and I'm a software engineer specializing in building exceptional digital experiences. I've been building things for the web for over 7 years, and along the way I've had the privilege of working for a bunch of different companies like Apple, Starry Internet, and most recently, Upstatement. I've built many different kinds of websites and digital products with tools like React, Vue, WordPress, Node.js, and more. At the end of the day, I'm not picky about the tech stack I'm using, as long as I'm building something cool!
01Remote
You can take the course from anywhere in the world, as long as you have a computer and an internet connection.
02Self-Paced
Learn at your own pace, whenever it's convenient for you. With no rigid schedule to worry about, you can take the course on your own terms.
03Community
Join a vibrant community of other students who are also learning with Build a Spotify Connected App. Ask questions, get feedback and collaborate with others to take your skills to the next level.
04Structured
Learn in a cohesive fashion that's easy to follow. With a clear progression from basic principles to advanced techniques, you'll grow stronger and more skilled with each module.
Principles of REST APIs and how they relate to the Spotify API
What OAuth is and how it works
How to implement the Spotify OAuth flow with JavaScript
How to use local storage to store auth tokens
How to fetch data from the Spotify API in a React app
How to handle async code with React hooks and async/await
How to efficiently style an app with Styled Components
How to deploy an app with a React front-end and Node.js back-end to Heroku
Have you ever been curious to see what your Spotify data looks like? How a round-up of your listening habits gets compiled every year? Or even wanted to see metadata of your favorite tracks? Luckily, Spotify makes a ton of interesting data like this accessible via the Spotify API. For example, there is data available for every users’ top tracks and artists of all time and audio features like danceability and tempo for every single track.
Why this course
If you're interested in accessing personalized Spotify data like we mentioned above, Spotify requires your app to be authorized. And to get authorization, you'll need to implement something called OAuth. This course will walk you through every step of the OAuth flow in a concise, easy to follow way. Unlike YouTube tutorials that only cover a few concepts and leave you with half-baked GitHub repositories, we'll cover everything from explaining what REST APIs are to implementing Spotify's OAuth flow to fetching data from the Spotify API in React hooks. Split into seven modules, each lesson includes clear, detailed explanations and complete code examples. By the end of the course, you'll have an app deployed to the internet that you can share with your friends and add to your portfolio.
What we’ll build
On the front end, we’ll build out a professional, responsive user interface with React, React Hooks, and the popular CSS-in-JS library, Styled Components. We’ll pull in data from the Spotify API using modern ES6 async/await methods and display that data in an engaging way.
On the back end, we’ll learn the basics of REST APIs, HTTP requests, and OAuth. We'll lift the veil on how to authorize an app with Spotify, and then build a Node server with the Express framework to handle our authentication requests. Finally, we’ll deploy our app to the internet using Heroku.



Our students work at
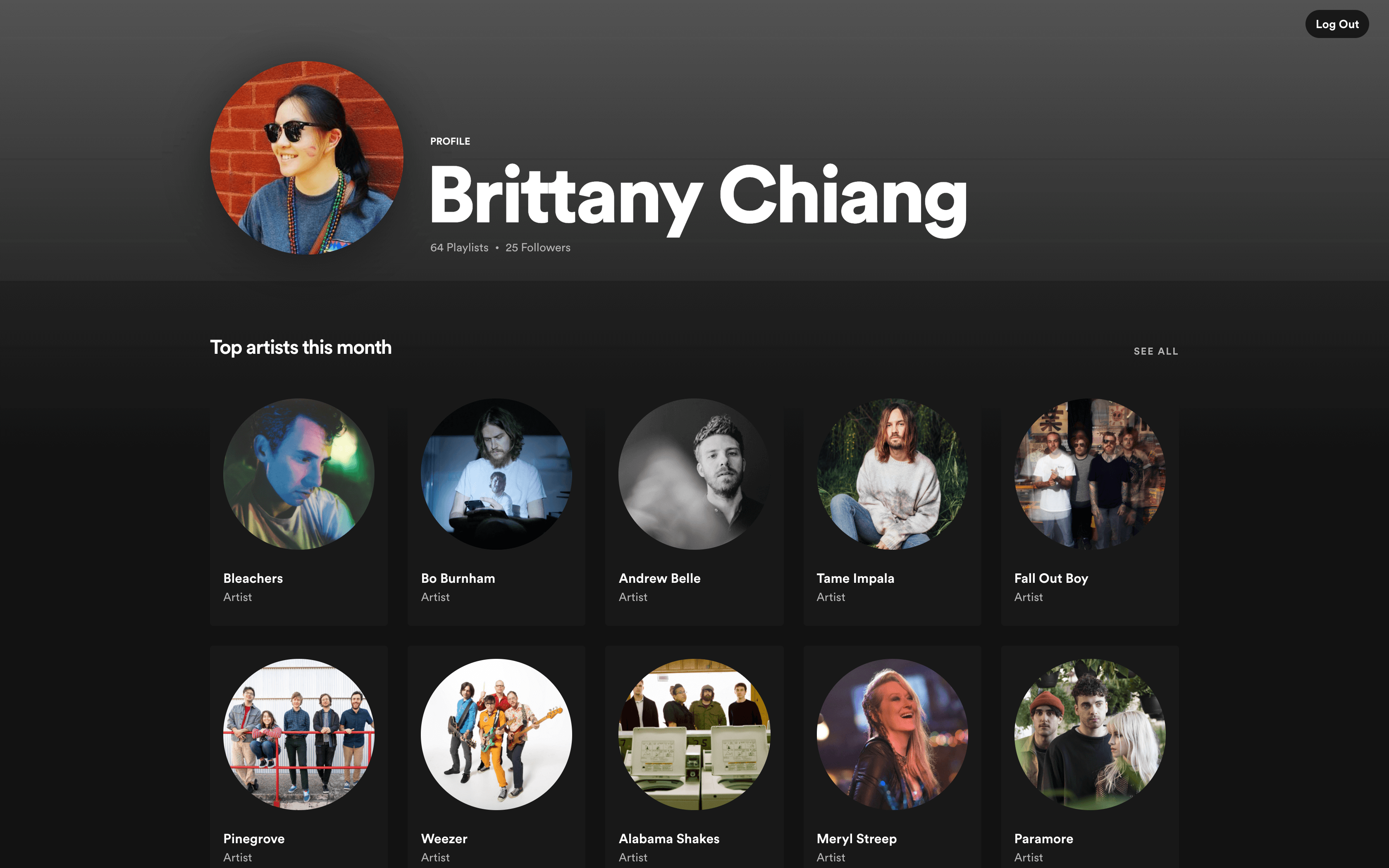
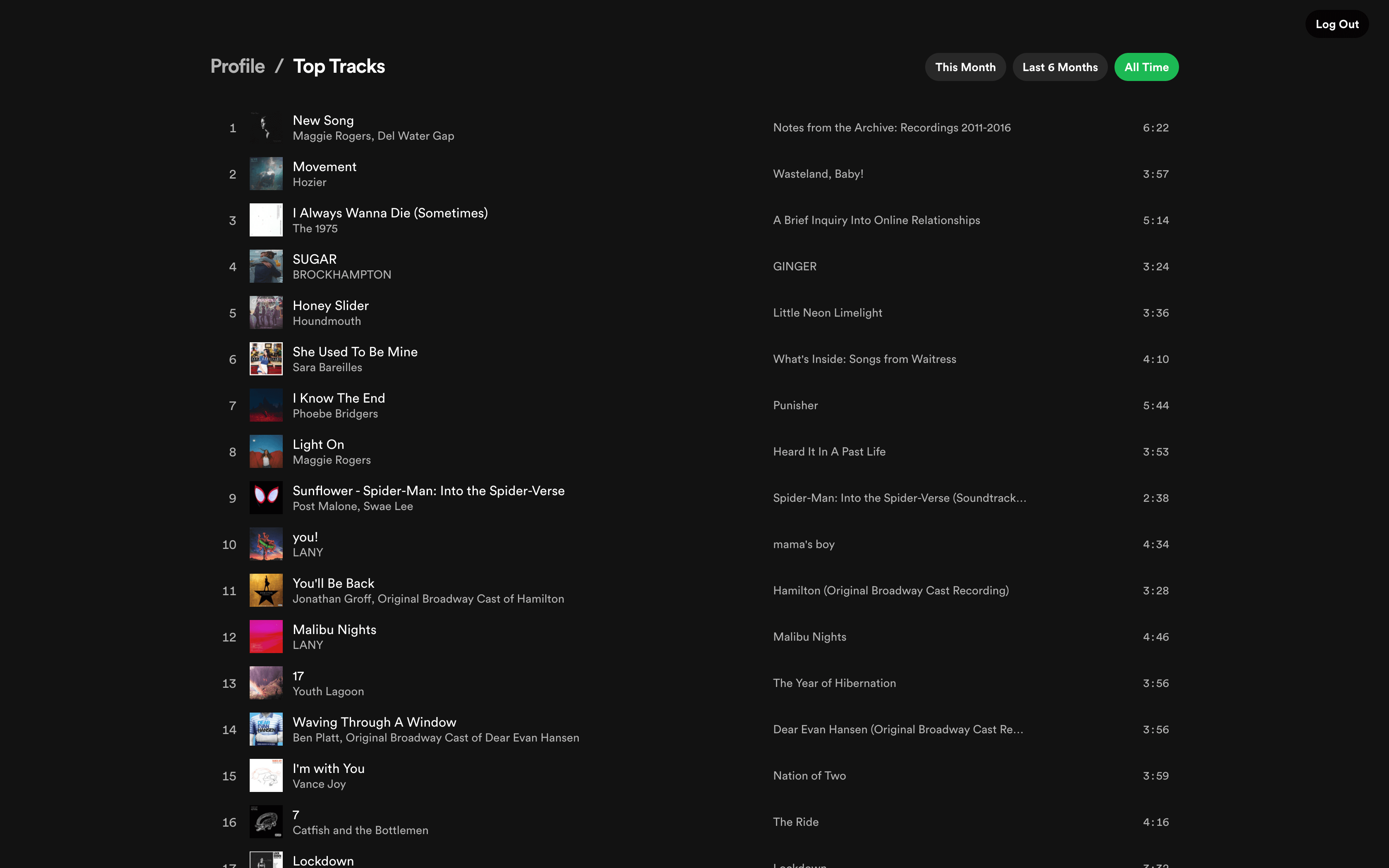
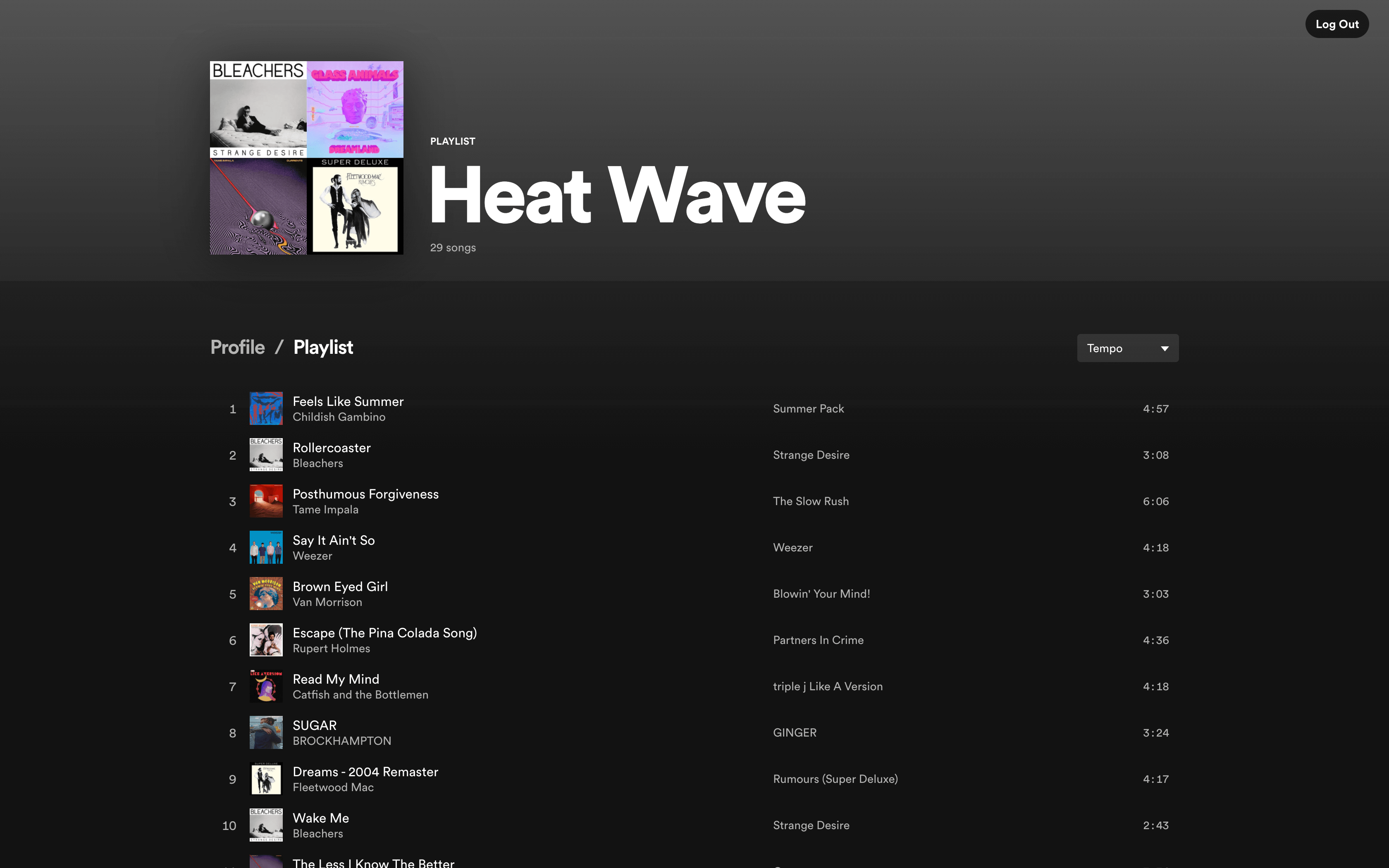
Sample Course Lessons
Course Syllabus and Content
Intro & Dev Environment Setup
2 Lessons 13 Minutes
Overview of what this course is, who this course is for, and what we'll be building
Getting our local development environments set up with nvm
Getting Started with REST APIs & Express
5 Lessons 20 Minutes
An introduction to APIs in web development
Learn the basics of REST principles and HTTP requests & responses
Hello World with the Express framework
Learn the basics of writing Express route handlers
Authentication & Authorization with Spotify
5 Lessons 36 Minutes
Get your app set up in the Spotify developer dashboard
Set up nodemon to streamline our Node.js development workflow
Learn how OAuth works and how it will work with the Spotify API
Build out Spotify's Authorization Code OAuth flow with Express
Setting Up a React Front-End
3 Lessons 57 Seconds
Use Create React App to quickly spin up a React front end and pass OAuth tokens from server to client
Streamline development in a client/server architecture with Concurrently
Login State & Front-End Scaffolding
5 Lessons 21 Minutes
Learn how to use local storage to let users log in and log out
Use axios to send a request to the Spotify Web API and render response data on the front end
Scaffold out our app's pages with React Router
Install and configure Styled Components in our React app
Building & Styling the UI
7 Lessons1 Hours 14 Minutes
Build out and style the login page
Build out and style the profile page
Build out and style the top artists & top tracks pages
Build out and style the playlists page
Build out and style a page for each playlist and let users sort tracks by audio features
Add a loading state for our React components
Deploying to the Internet
4 Lessons 20 Minutes
Add a custom favicon and share image to our app
Deploy our app to the internet with Heroku
Add a descriptive and helpful README to our project
What Students are Saying
Meet the Course Instructor

Purchase the course today
newline Pro Subscription
$18/MO
Get unlimited access to the course, plus 60+ newline books, guides and courses. Learn More
Billed annually or $40/mo billed monthly. Free to cancel anytime.
- Discord Community Access
- Full Transcripts
- Project Completion Guarantee
- Lifetime Access
Plus:
- Unlimited access to 60+ newline Books, Guides and Courses
- Interactive, Live Project Demos for Every newline Book, Guide and Course
- Complete Project Source Code for Every newline Book, Guide and Course
- Best Value 🏆
Frequently Asked Questions
Who is this course for?
This course is for anyone interested in building and deploying a full stack web application that integrates with the Spotify Web API. Specifically, if you've been struggling with understanding or implementing Spotify's OAuth flow to allow users to log in with Spotify in your app, this course is for you. If you're a front-end developer and want to gain more experience with back-end web technologies like Node.js, Express, and third-party APIs, this course is for you, too!
Are there any prerequisites?
To get the most out of this course, you'll want to have a few things under your belt first. 1) An intermediate understanding of HTML, CSS, and modern (ES6+) JavaScript. 2) Basic knowledge of the React framework and React Hooks. 3) A Spotify account (you can create a Spotify account for free if you don't have one, but the app will be more interesting if you've accumulated some Spotify history already).
What if I need help?
You can ask us questions anytime through the community Discord channel or by sending us a message.








