Creating a React Native Login
In this course we are going to create from scratch a simple login application using React Native.
- 4.3 / 5 (5 ratings)
- Published
- Updated
30 mins
8 Videos
Tony Przybył
I'm a software engineer focused on React & React Native and open-source projects. I come from a full-stack background and I am a big fan of creating SaaS products.
01Remote
You can take the course from anywhere in the world, as long as you have a computer and an internet connection.
02Self-Paced
Learn at your own pace, whenever it's convenient for you. With no rigid schedule to worry about, you can take the course on your own terms.
03Community
Join a vibrant community of other students who are also learning with Creating a React Native Login. Ask questions, get feedback and collaborate with others to take your skills to the next level.
04Structured
Learn in a cohesive fashion that's easy to follow. With a clear progression from basic principles to advanced techniques, you'll grow stronger and more skilled with each module.
How to create project with Expo.
Importance of setting up development environment.
How to implement screen navigation.
How to use design system (react-native-paper).
How to implement authorization with Firebase.
How to add Google Sign In.
How to build complex screens.
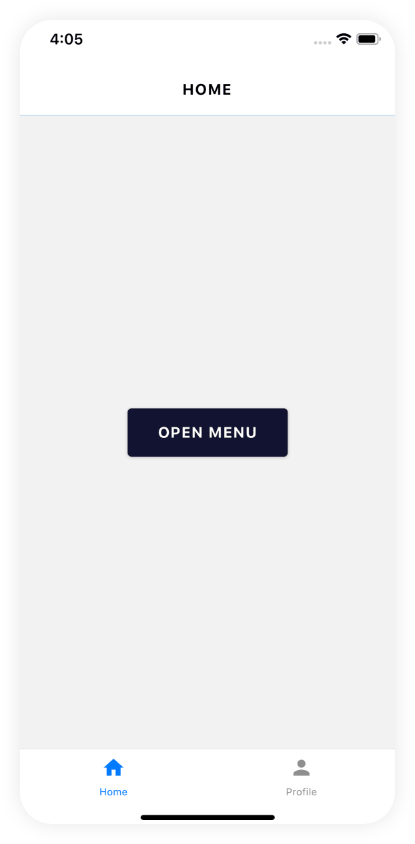
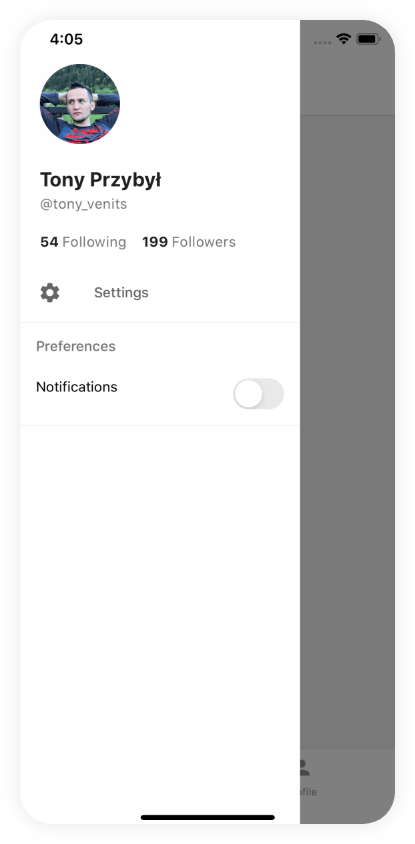
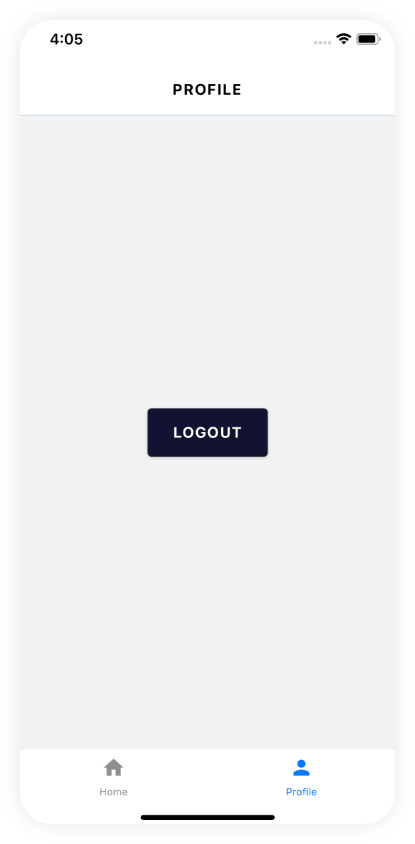
How to add bottom navigation and drawer menu.
This course will teach you how to create from scratch a simple login application using React Native.
You will get a step-by-step demonstration of solving some of the most common problems we encounter when building an application, including:
- project setup
- screen navigation
- user authorization
- state management
This course is perfect for beginners in mobile applications programming, and those who want to improve their React Native skills.
I came up with the idea for this course because React Native is the most popular cross-platform framework (according to JetBrains’ The State of Developer Ecosystem 2020, 42% of developers use it for their mobile apps). The popularity comes from the fact that developers still write with React code, but it’s shared across iOS and Android.
This course contains all the knowledge you need to create production-ready applications that can be released to the App Store and Google Play. I'll be introducing many tools that are commonly used when it comes to React Native applications, and that knowledge may come in handy in other projects as well.
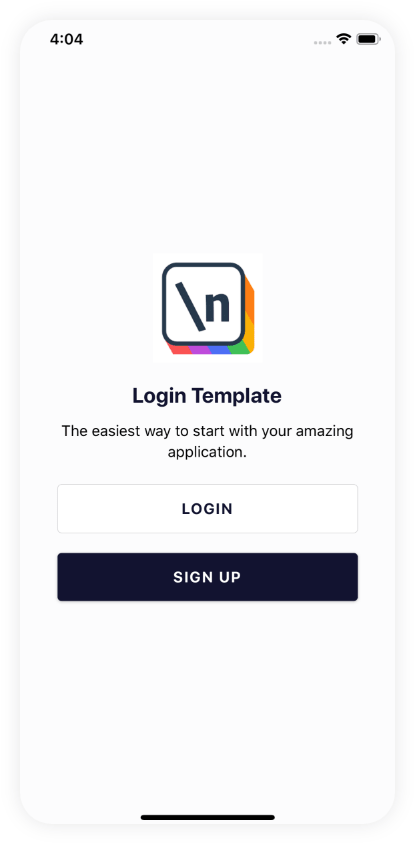
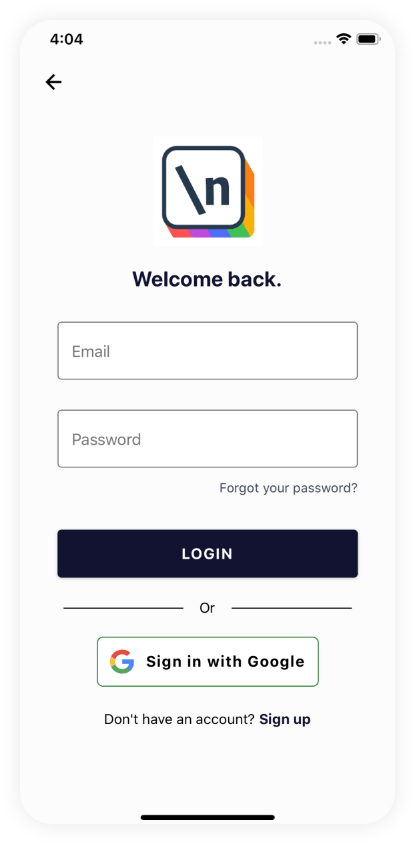
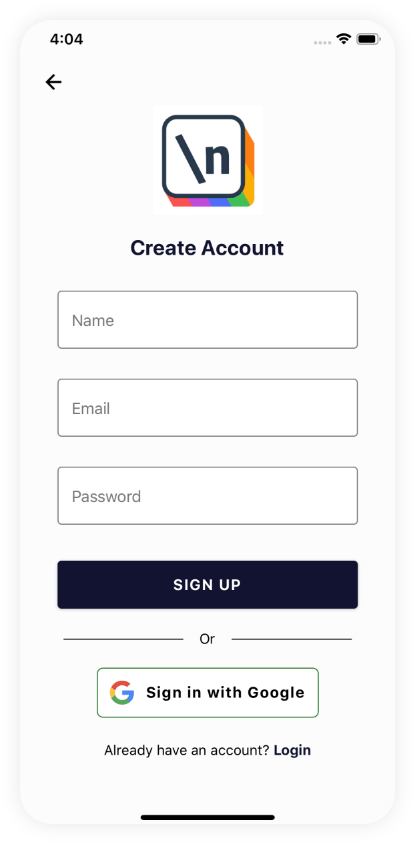
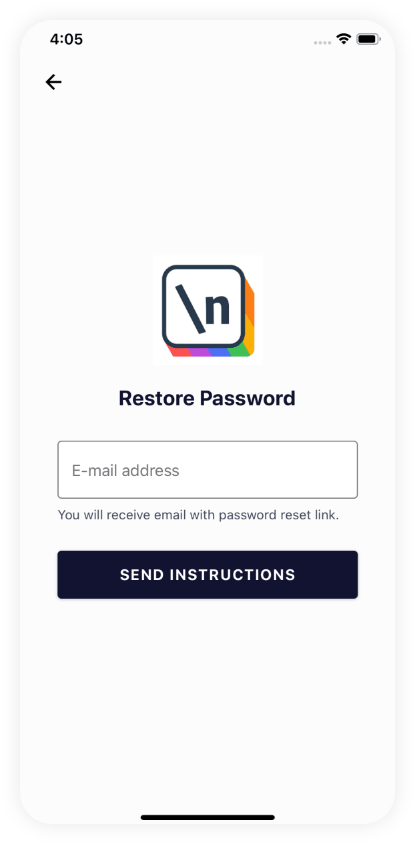
This is how final product of this course looks like:







I hope to see you in the course!
Happy Coding 🚀
Our students work at
Course Syllabus and Content
Introduction
4 Lessons 9 Minutes
Introduction to "Creating a React Native Login" course
Creating your project with Expo
ESlint and Prettier
React Native Paper
Navigation
3 Lessons 2 Minutes
Installing a react-navigation library
Creating a stack navigator
Transition between screens
Basic Screens
3 Lessons 11 Minutes
Creating the first screen
Creating the login screen
Creating register & reset password screens
Authorization
4 Lessons
Creating a Firebase project
Adding authorization methods
Creating a loading screen
Google Sign In
Advanced Screens
2 Lessons 6 Minutes
Adding bottom navigation
Creating a drawer menu
What Students are Saying
Meet the Course Instructor

Purchase the course today
newline Pro Subscription
$18/MO
Get unlimited access to the course, plus 60+ newline books, guides and courses. Learn More
Billed annually or $40/mo billed monthly. Free to cancel anytime.
- Discord Community Access
- Full Transcripts
- Project Completion Guarantee
- Lifetime Access
Plus:
- Unlimited access to 60+ newline Books, Guides and Courses
- Interactive, Live Project Demos for Every newline Book, Guide and Course
- Complete Project Source Code for Every newline Book, Guide and Course
- Best Value 🏆
Frequently Asked Questions
Who is this course for?
This course is perfect for beginners in mobile applications programming, and those who want to improve their React Native skills.
What will I learn?
After finishing this course, you will be able to create a production-ready React Native application. Also you will have knowledge on solving some of the most common problems we encounter when building an application.
What if I need help?
You can ask us questions anytime through the community Discord channel or by sending us a message.
Are there any prerequisites?
The only thing you will need before getting started is some basic knowledge of JavaScript and React.








