Lessons
Explore all newline lessons
lesson
Intro to Building React Native Animations With LottieThe newline Guide to React Native for JavaScript Developers using TypeScriptThe one-stop solution for micro-animations in a React Native app.
lesson
Intro to Debugging React Native With iOS and Android DevToolsThe newline Guide to React Native for JavaScript Developers using TypeScriptHow to debug a React Native app and a look at a working combination of tools and techniques. Remote Debugger, DevTools and error boundaries.
lesson
Using React Native Debugger to Optimize an AppThe newline Guide to React Native for JavaScript Developers using TypeScriptReact Native Debugger and Flipper; the evolution of debugging options at React Native.
lesson
React Native Cheat SheetThe newline Guide to React Native for JavaScript Developers using TypeScriptSome common references and special components supported by React Native, Android back handler, and a bit of know-how!
lesson
Use List Virtualization to Optimize React Native RenderingThe newline Guide to React Native for JavaScript Developers using TypeScriptDoes your app have lot of images or tabs? Thousands of items or an endless scroll? Let's look at how to handle it best in React Native.
lesson
How to Improve JavaScript Performance and Boost Frame RatesThe newline Guide to React Native for JavaScript Developers using TypeScriptHow JavaScript works. Learn best practices, find the node that is taking time to render, improve FPS performance, learn when to do image caching and find out about Hermes.
lesson
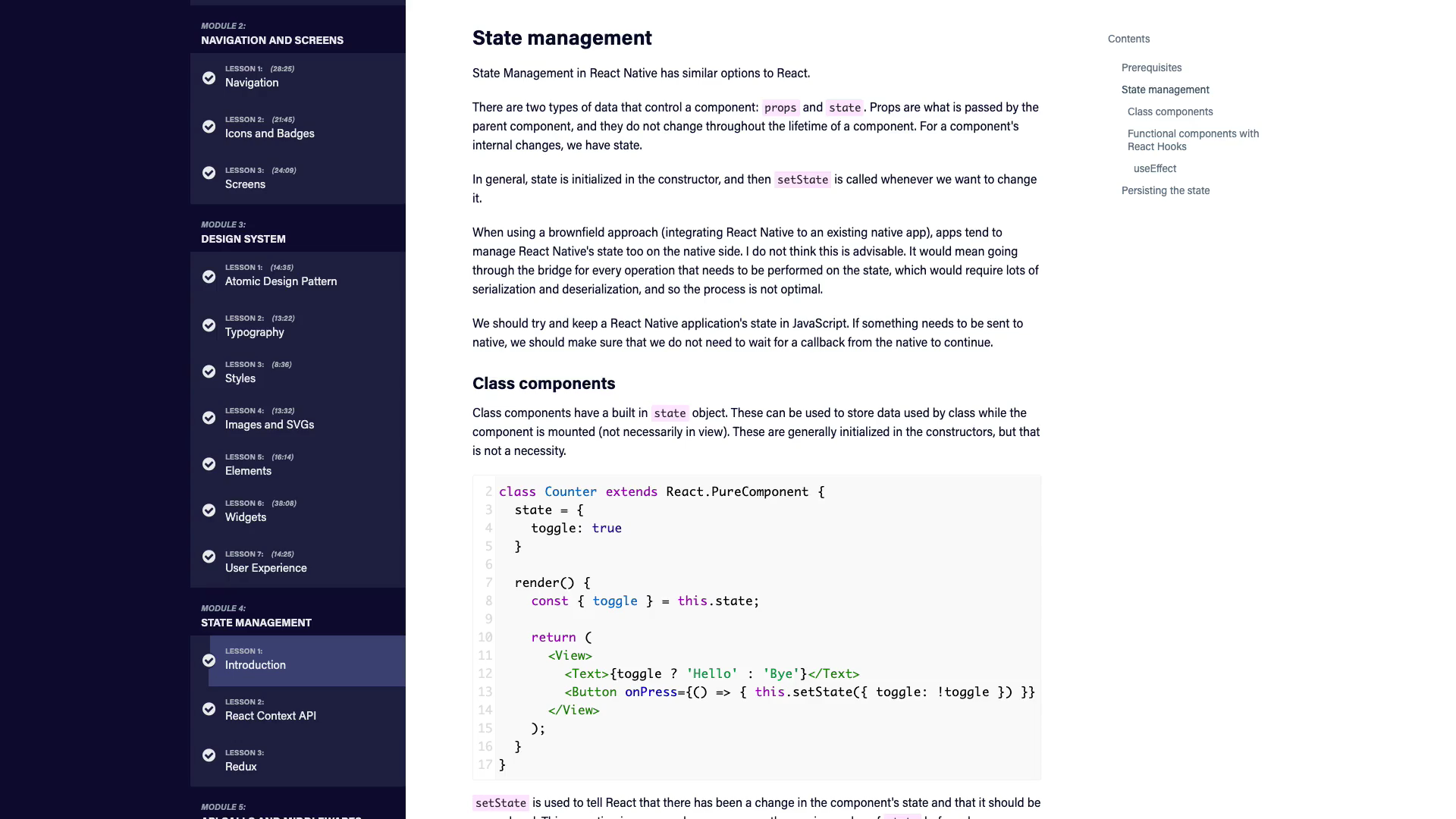
How State Management Works in React Native vs ReactThe newline Guide to React Native for JavaScript Developers using TypeScriptState Management in React Native has similar options to React.
lesson
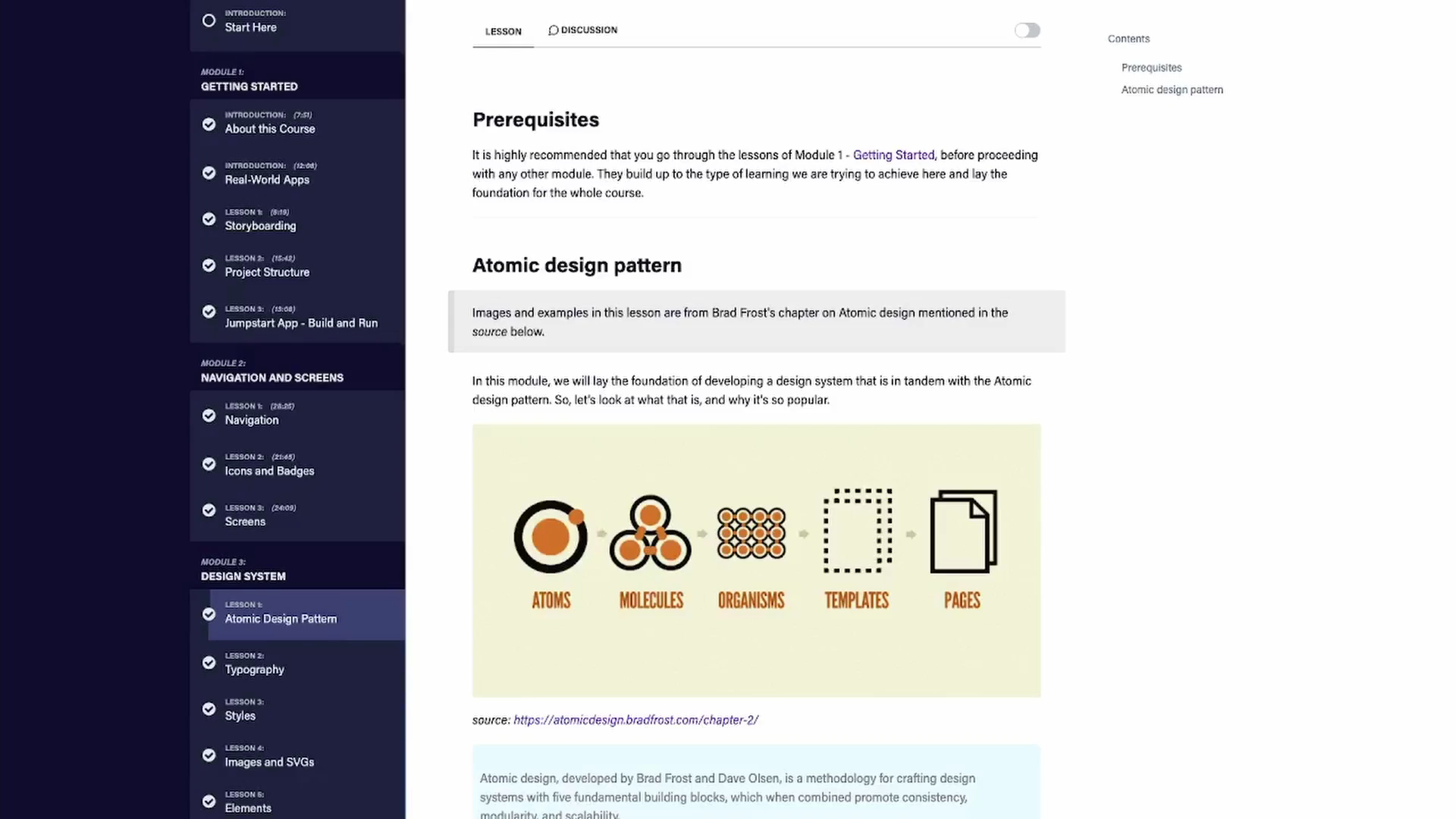
Intro to Atomic Design Patterns [with examples]The newline Guide to React Native for JavaScript Developers using TypeScriptAtomic design is a mental model of how the UI should be built and laid out. It is at the core of how we are going to build our apps.
lesson
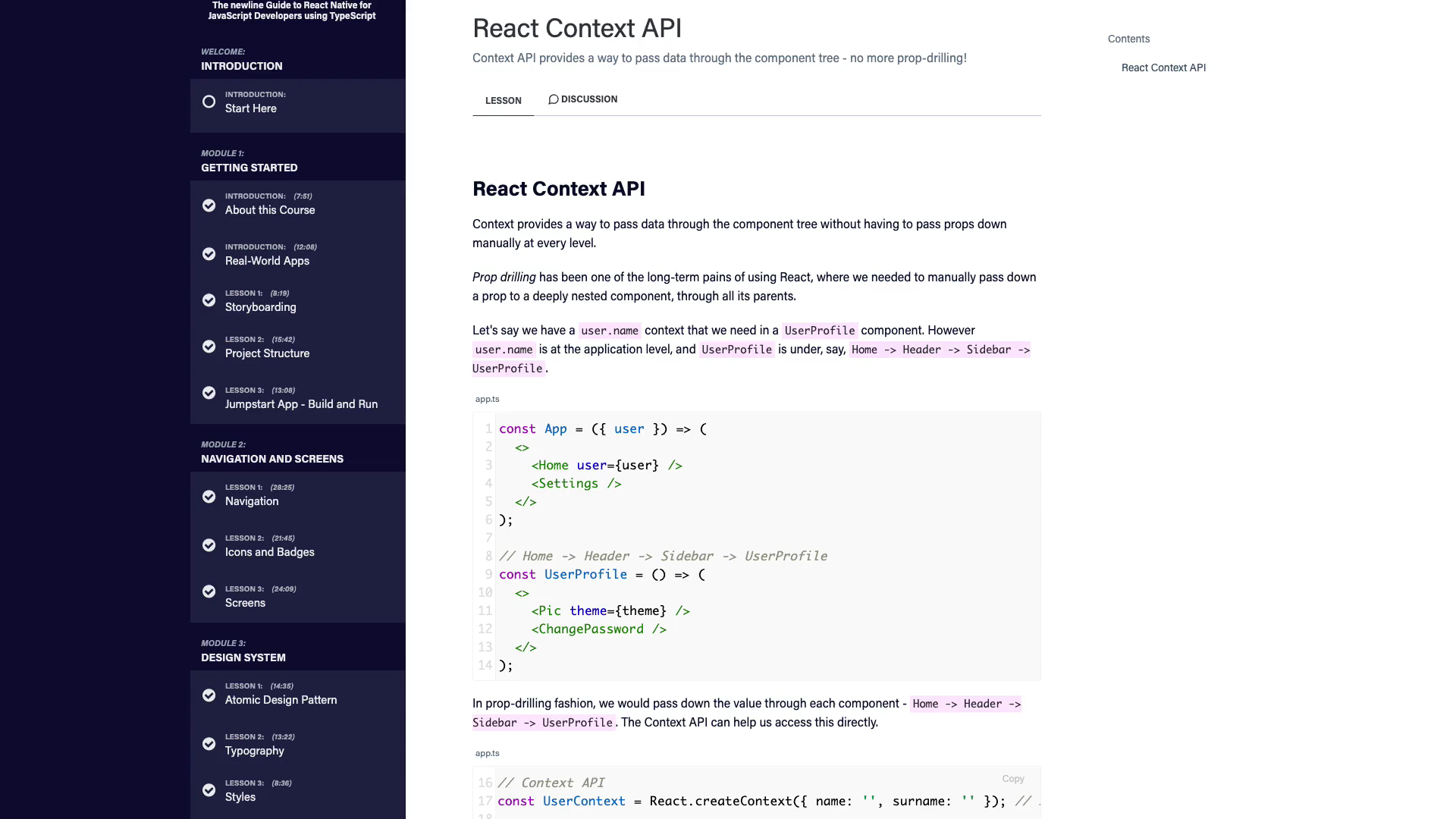
Using React Context API to Pass Data to React ComponentsThe newline Guide to React Native for JavaScript Developers using TypeScriptContext API provides a way to pass data through the component tree - no more prop-drilling!
lesson
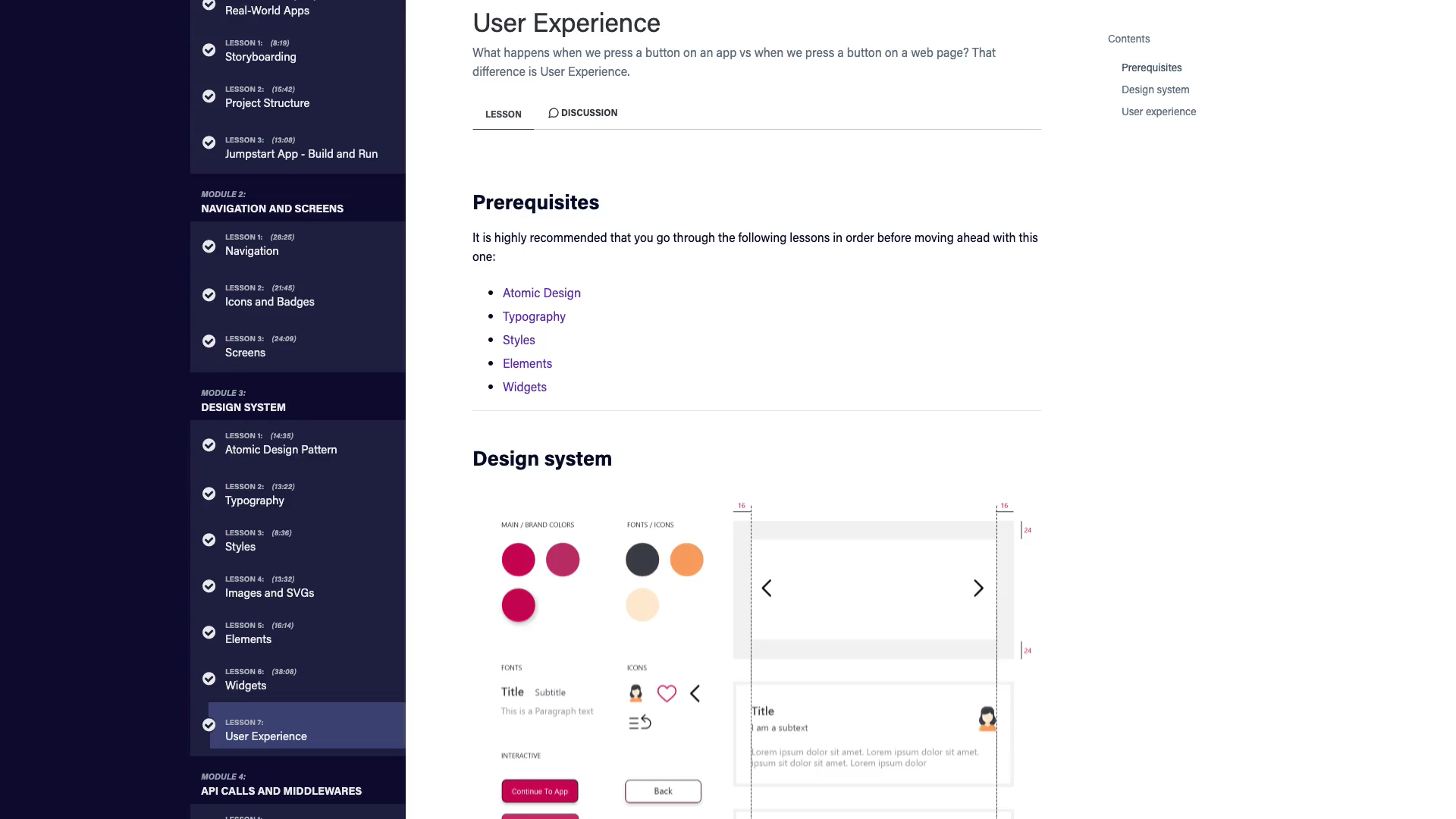
How to Build a Design System for Optimal User ExperienceThe newline Guide to React Native for JavaScript Developers using TypeScriptWhat happens when we press a button on an app vs when we press a button on a web page? That difference is User Experience.
lesson
How to Test React Native Apps on iOS and Android DevicesThe newline Guide to React Native for JavaScript Developers using TypeScriptRunning on a real device is imperative to testing how the app will actually perform.