Lessons
Explore all newline lessons
lesson
A Guide To API Service Layer Testing With The Jest FrameworkNot all of our testing for our React app relies so heavily on RTL — some files Jest can handle on its own.
lesson
Using Libraries or Frameworks for Data FetchingReact Data Fetching: Beyond the BasicsGoing through the problems with other libraries
lesson
Qwik, the framework built on top of closure-extractionComplete Guide to QwikIn this lesson you will be able to understand more about performance and you will understand how improve your application with less JavaScript.
lesson
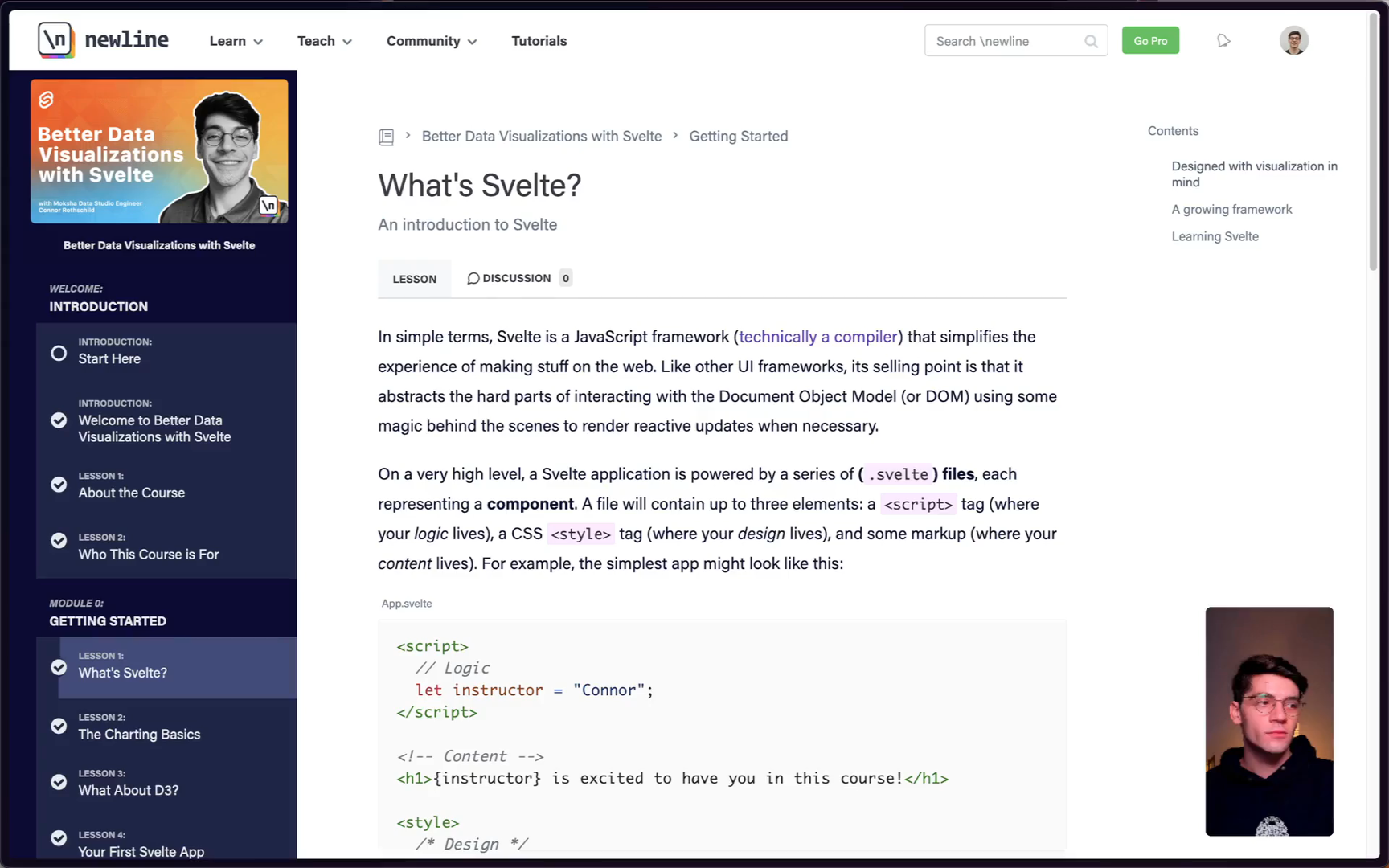
What is Svelte? A JavaScript Framework that Simplifies UI CreationBetter Data Visualizations with SvelteAn introduction to Svelte
lesson
Frameworks vs Libraries: Explanations and ExamplesYour First 30 Days of Web DevelopmentTo get in front of what might later become confusing, I want to stop and quickly talk about **Frameworks and Libraries**.
lesson
What is Express? The Basics of the Node.js web frameworkBuild a Spotify Connected AppHello World with the Express framework
lesson
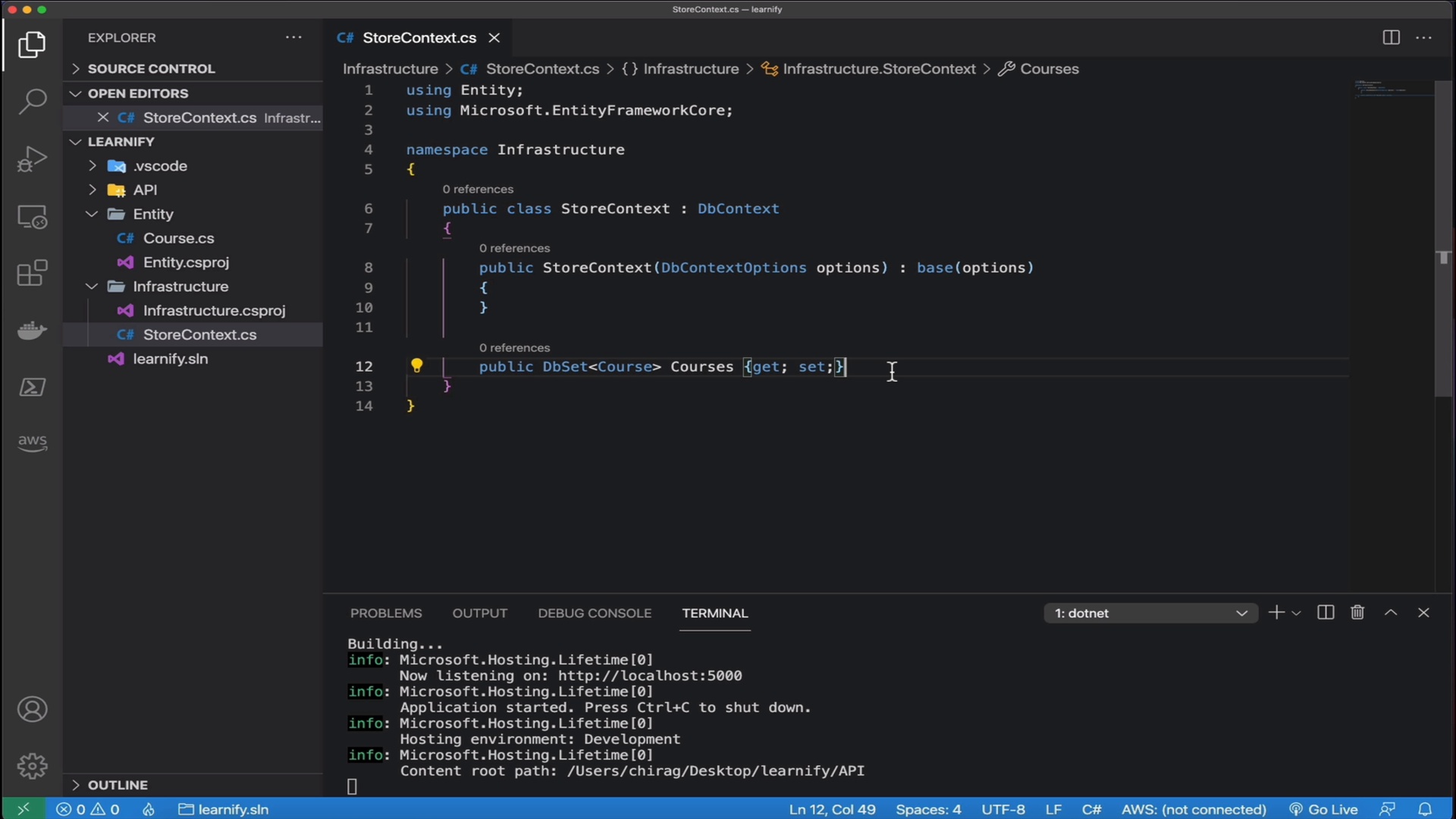
Adding Entity FrameworkThe newline Guide to Fullstack ASP.NET Core and ReactIn this lesson, we'll be adding Entity Framework to our project
lesson
What is Entity Framework?The newline Guide to Fullstack ASP.NET Core and ReactIn this lesson, I'll be introducing you to the Entity Framework
lesson
D3 + Javascript FrameworksFullstack D3 MasterclassWe'll talk about the best way to incorporate d3 when using a javascript framework like React, Svelte, or Angular.
lesson
How to Add Ant Design UI Framework to ReactTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQLThroughout Part I of the course, we haven't made any changes to the presentation (i.e. CSS) of our client code. In this lesson, we'll introduce and use the Ant Design React UI framework to improve the appearance of our client application.