Lessons
Explore all newline lessons
lesson
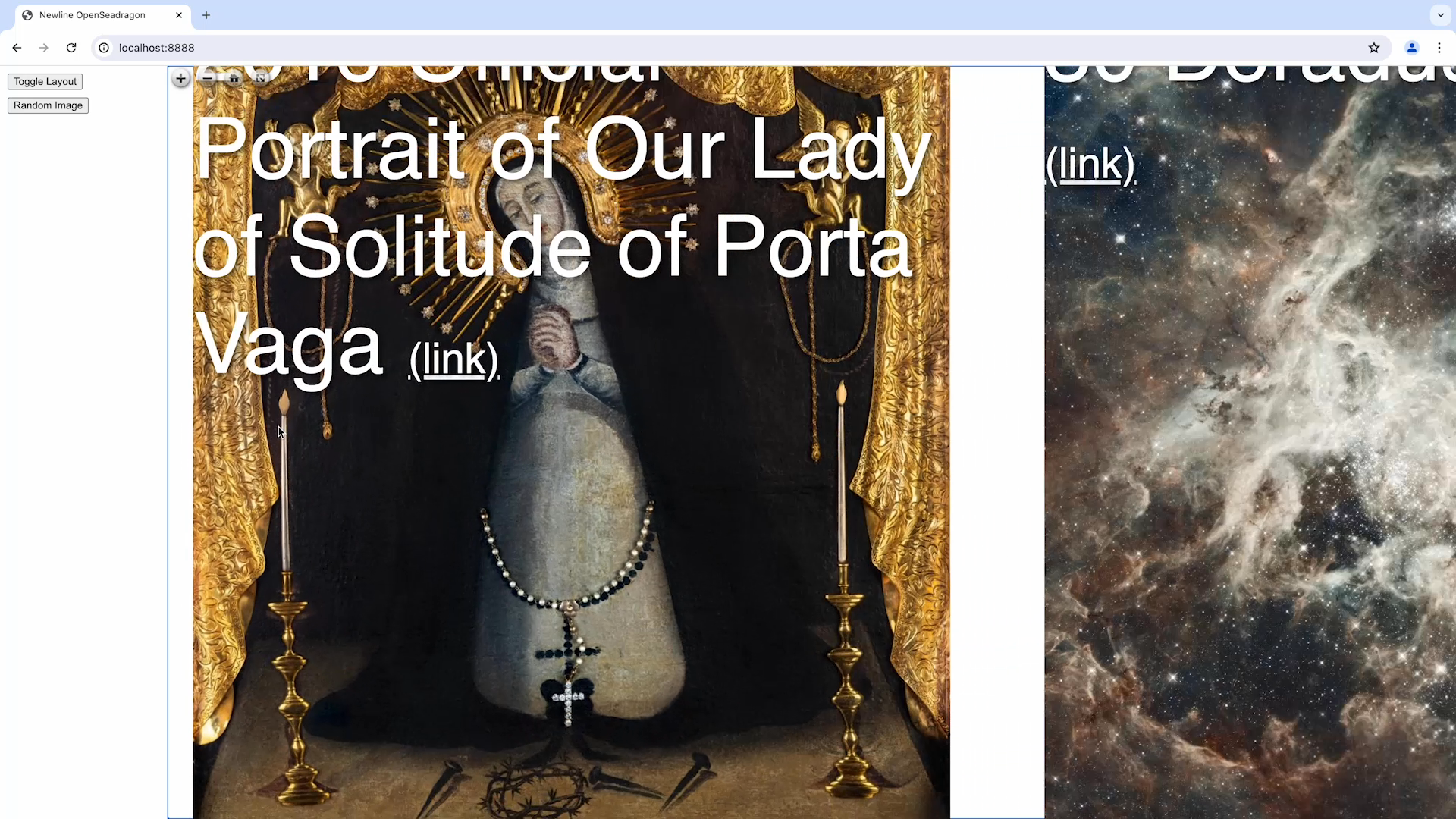
HTML OverlaysOpenSeadragon Deep DiveAdd text overlays to the images to show additional information
lesson
HTML - Headings, Landmarks, and SemanticsThe Approachable Guide to Accessible ComponentsAccessibility wins using Native HTML
lesson
How to Link CSS to HTML: Inline style and StylesheetsYour First 30 Days of Web DevelopmentBut how do we get CSS onto a web page? There are three basic ways of adding CSS to a web page: Inline style, Internal and External stylesheets.
lesson
How to Structure an HTML Page with Tags and ElementsYour First 30 Days of Web DevelopmentTime to get our hands dirty. Let's write some HTML.
lesson
HTML Tags and Elements: Definitions, Examples, and RelationshipsYour First 30 Days of Web DevelopmentElements are made up of tags, tags are not made up of elements. Elements are the building blocks 🏗 of HTML.
lesson
What is HTML? An Introduction to Web DevelopmentYour First 30 Days of Web DevelopmentHTML is the foundational language of all content on the web. Let's get familiar with it.
lesson
HTML TemplatesFullstack Web ComponentsYou'll learn how to code a common UX pattern (dialogs) using HTML templates and custom elements.
lesson
Emulating HTMLInputElementFullstack Web ComponentsWe've created a problem by encapsulating the HTMLInputElement by Shadow DOM. The HTMLInputElement API cann't be accessed by the outside world. In this section, you'll fix that by implementing getters and setters that emulate the HTMLInputElement on TextInputComponent.
lesson
Normal Document Flow in HTML, CSS, and ReactComposing Layouts in ReactIn the lesson, you will learn about Normal Flow and what patterns you can use to apply the principle of Encapsulated CSS in the context of Normal Flow.