Lessons
Explore all newline lessons
Most Recent
Most Popular
Highest Rated
Reset
lesson
Sitemap and robots filesComplete Guide to QwikIn this lesson you will learn the some new things about SEO and crawler.
lesson
How to Add a Google Maps Object to a React SiteBuilding Advanced Admin Reporting in ReactUsing the Google Maps API to display the geographic data on a map
lesson
How to Add Sitemap.xml and Robots.txt to an Angular AppThe newline Guide to Angular UniversalIn this lesson, you will add even more for SEO. Your application deserves robots.txt and proper sitemap.
lesson
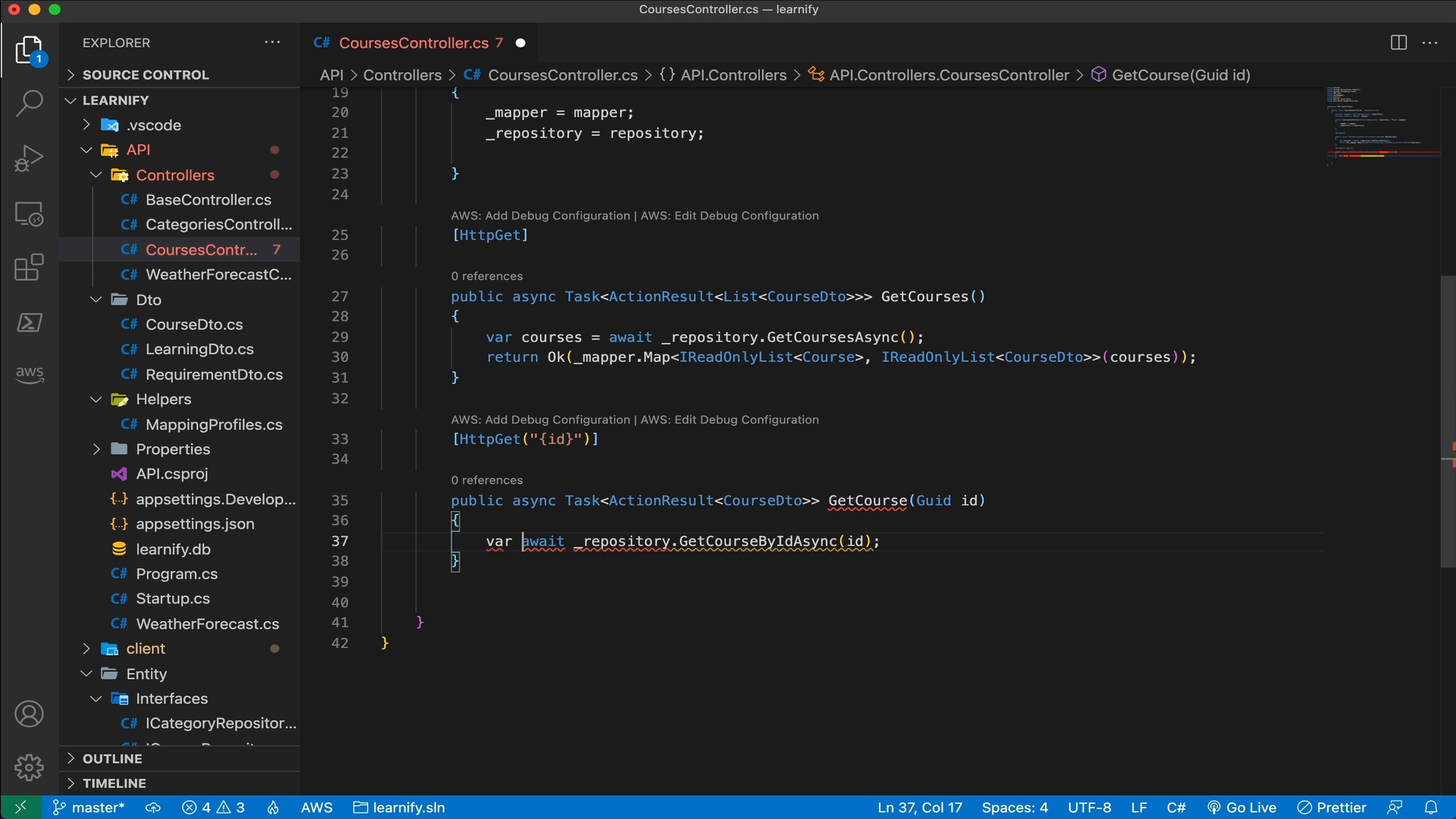
Setting AutoMapper to our ProjectThe newline Guide to Fullstack ASP.NET Core and ReactIn this lesson, we're going to add AutoMapper to our project
lesson
MapsThe newline Guide to Building a React App with MobX State TreeWorking with maps in MobX State Tree
lesson
Building the mapUnity for Beginners - Animal CrossingIn this module we will start building the game world for our game. We will go over importing assers, organizing our project and inspecting objects. We will also learn about concepts such as textures, materials and prefabs.