How to Land an AI Engineering Job in 2026
Webinar starts in
00DAYS
:00HRS
:00MINS
:00SEC
Most Recent
Most Popular
Highest Rated
Reset
Lessons
view all ⭢lesson
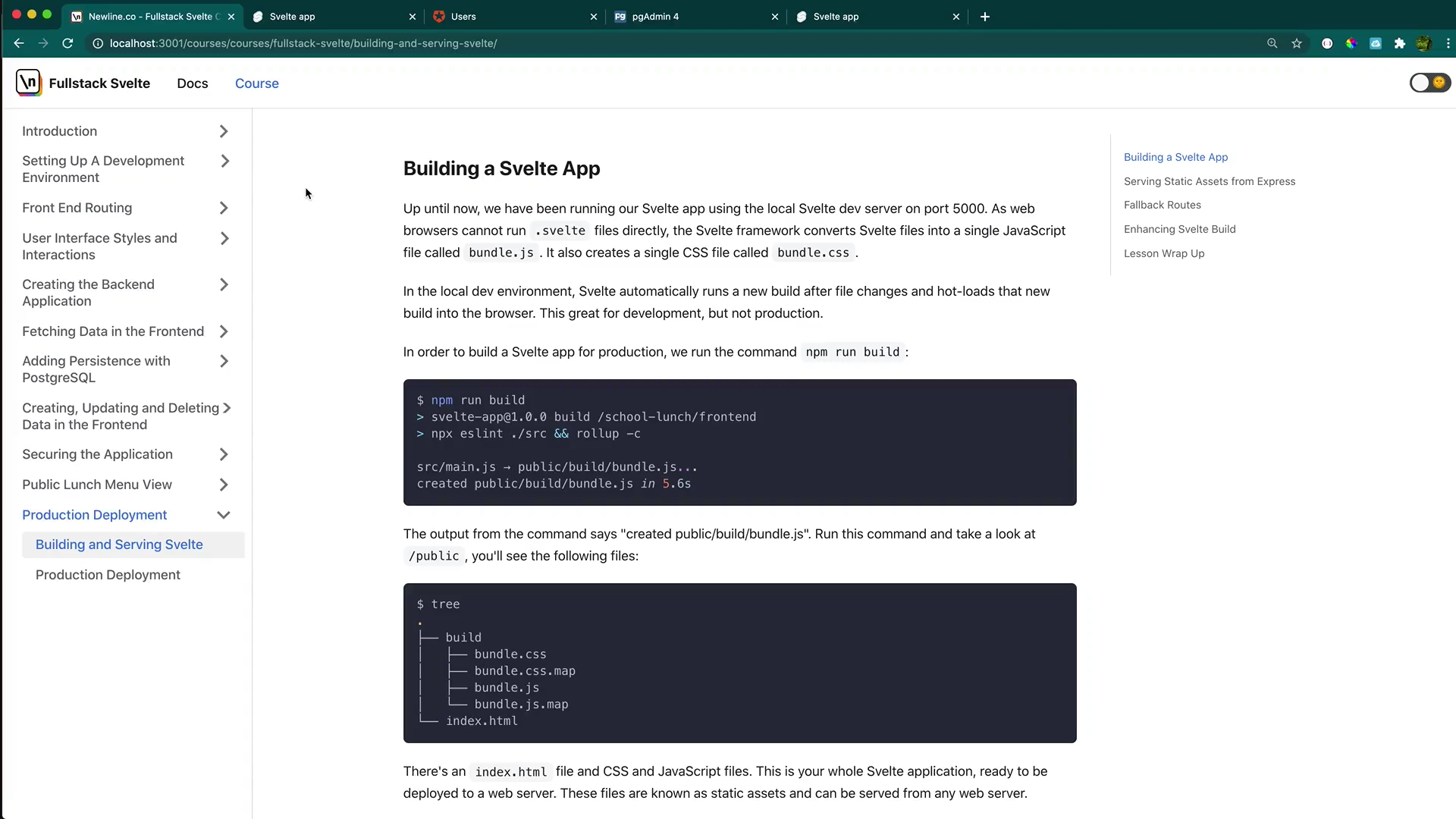
Building Svelte Single Page Applications and Serving Static FilesFullstack SvelteBuilding and Serving a Svelte App
lesson
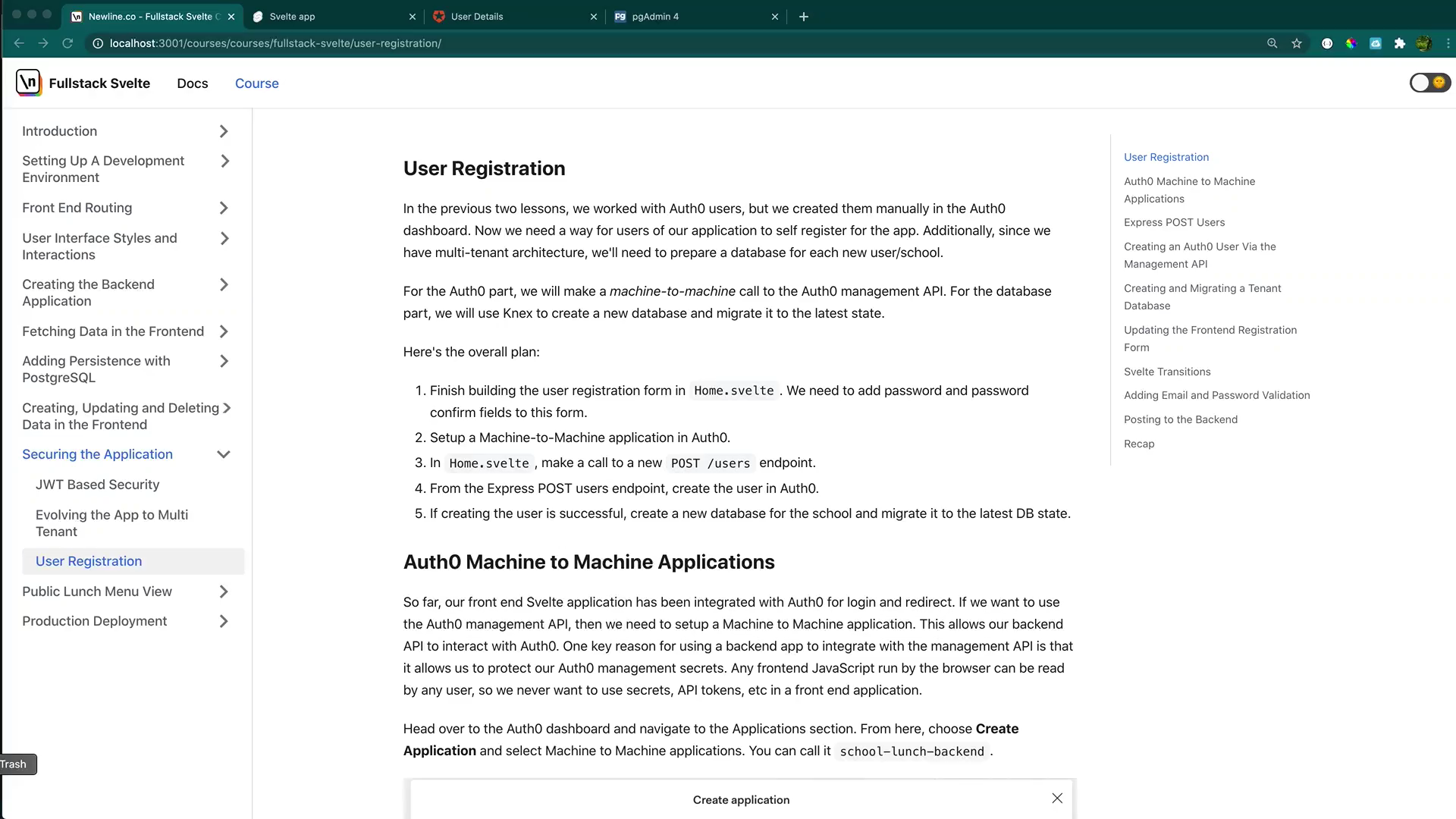
Get Started Creating a Multi Tenant Application in SvelteFullstack SvelteEvolving the App to a Multi Tenant Architecture
lesson
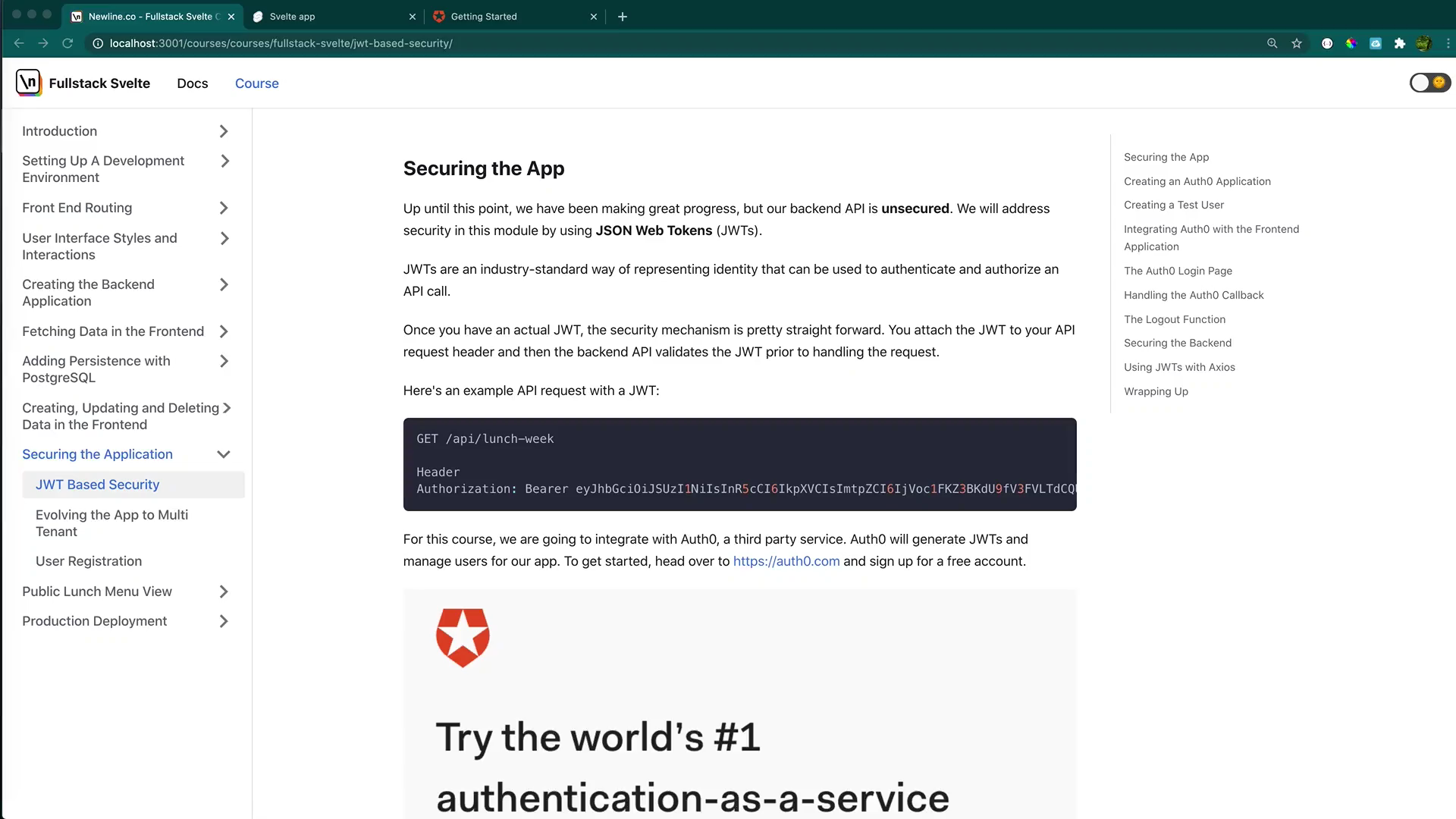
Securing a Svelte Application with JSON Web TokensFullstack SvelteSecuring the application with JSON Web Tokens
lesson
Building a Form in Svelte That Lets Users Create Data EntitiesFullstack SvelteCreating Data with the Frontend
lesson
Cleaning Up the Front End of a Single Page Application in SvelteFullstack SvelteDeleting Data with the Frontend
lesson
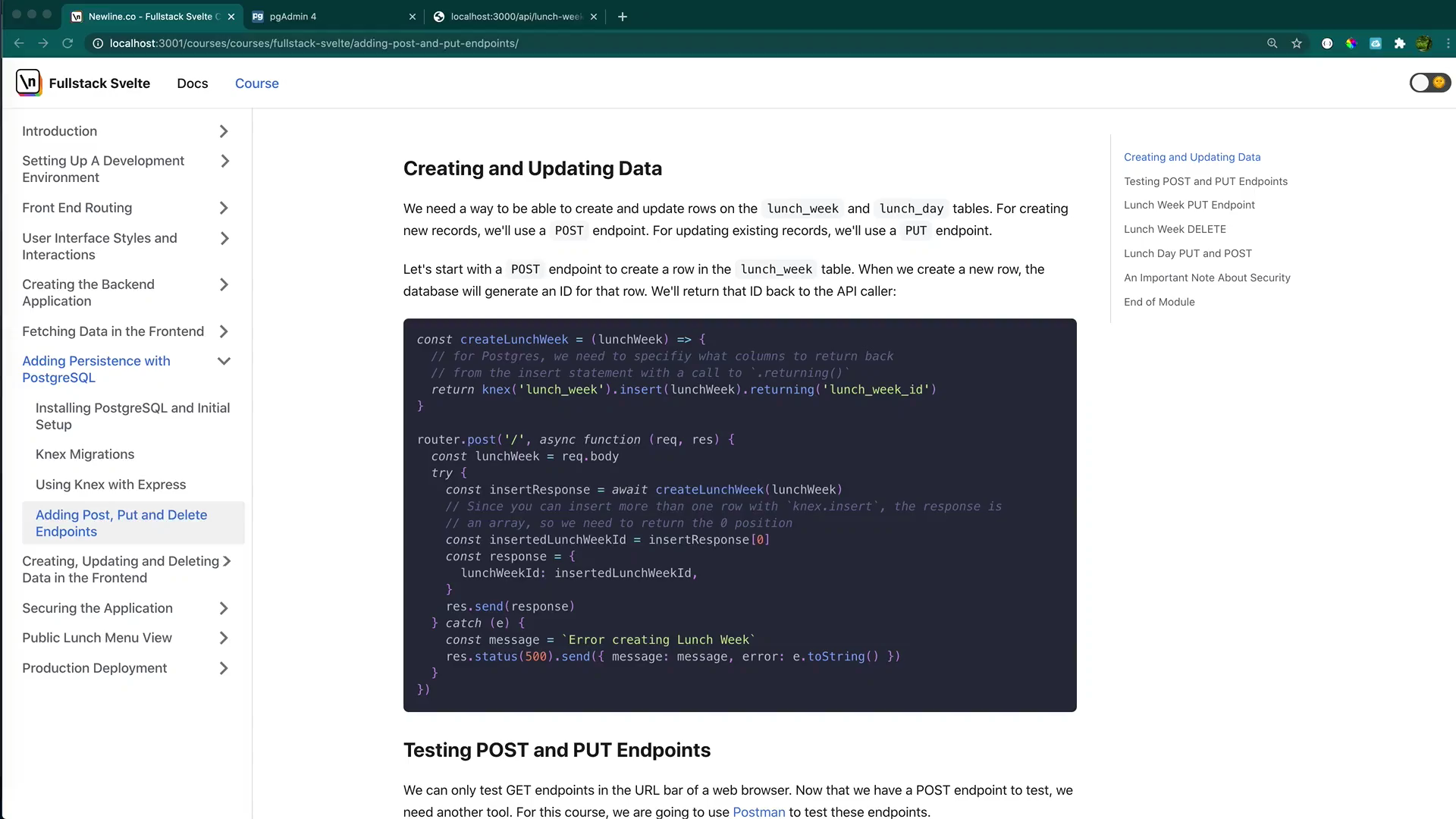
Sveltekit Endpoints - How to Use Post, Put, and DeleteFullstack SvelteAdding Post, Put and Delete Endpoints to the Backend
lesson
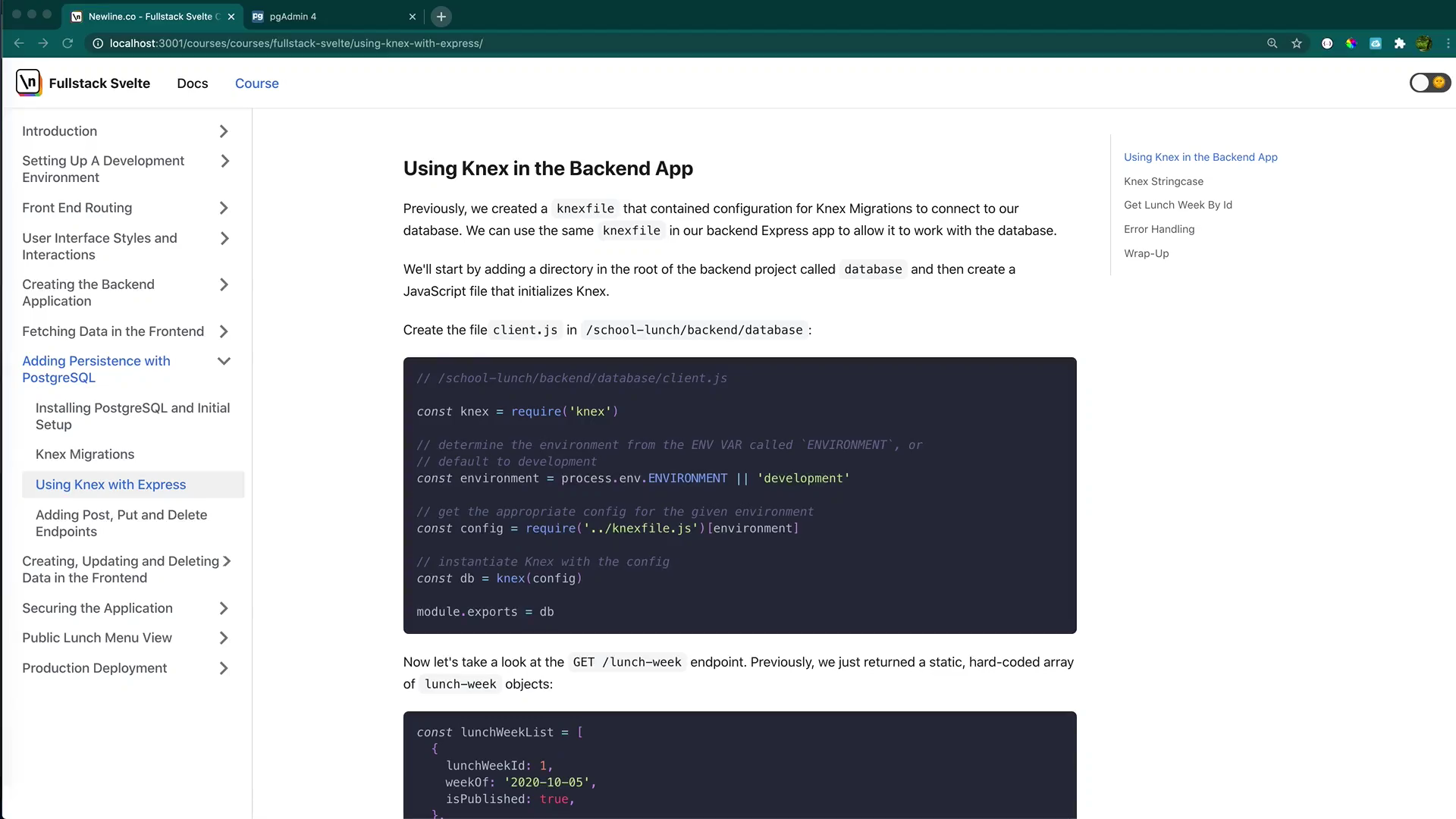
How to Use Knex js in an Express Backend AppFullstack SvelteUsing Knex with an Express Application
lesson
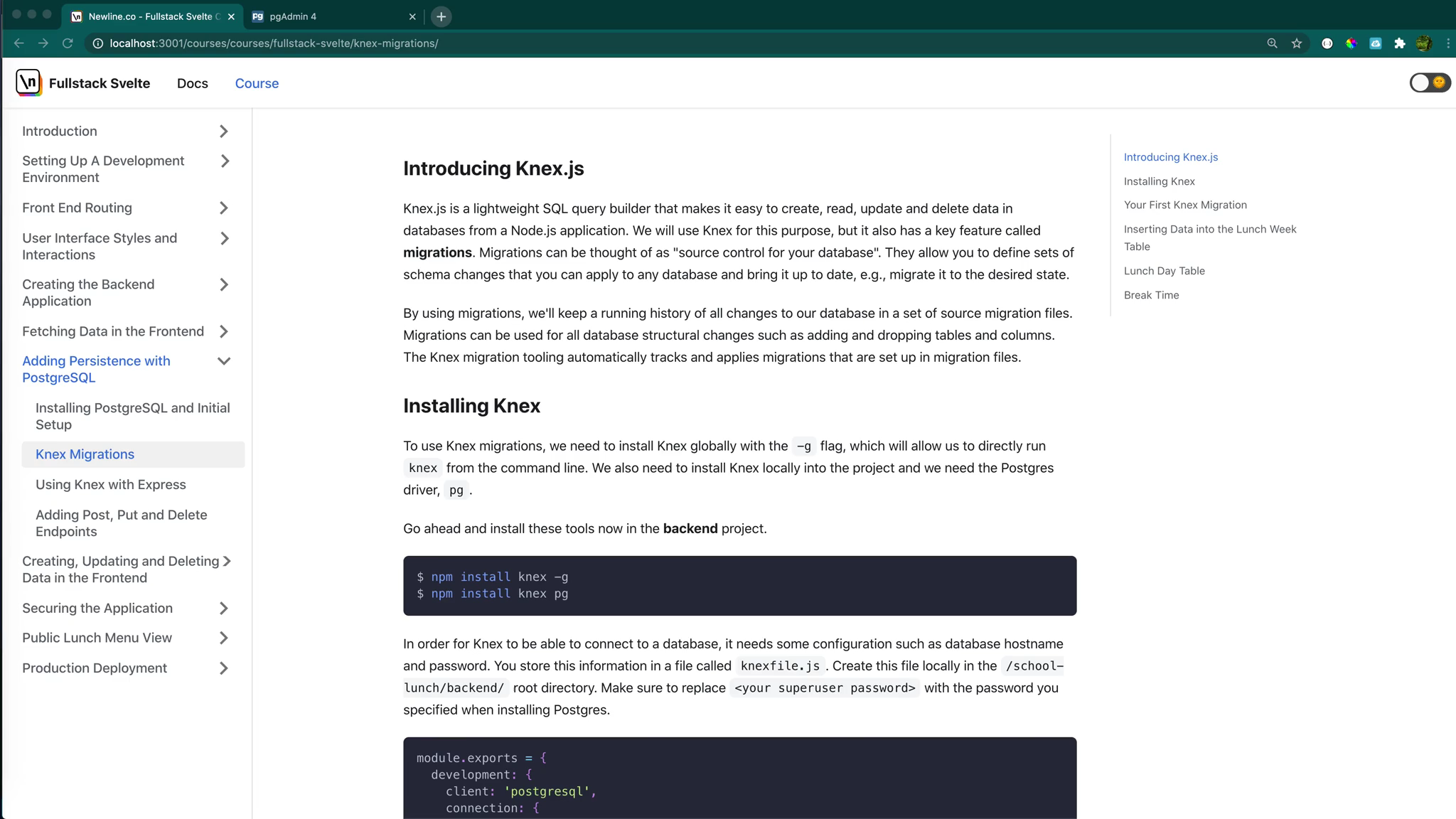
Configuring Knex js Migrations for Database Management ScriptsFullstack SvelteKnex.js Migrations
lesson
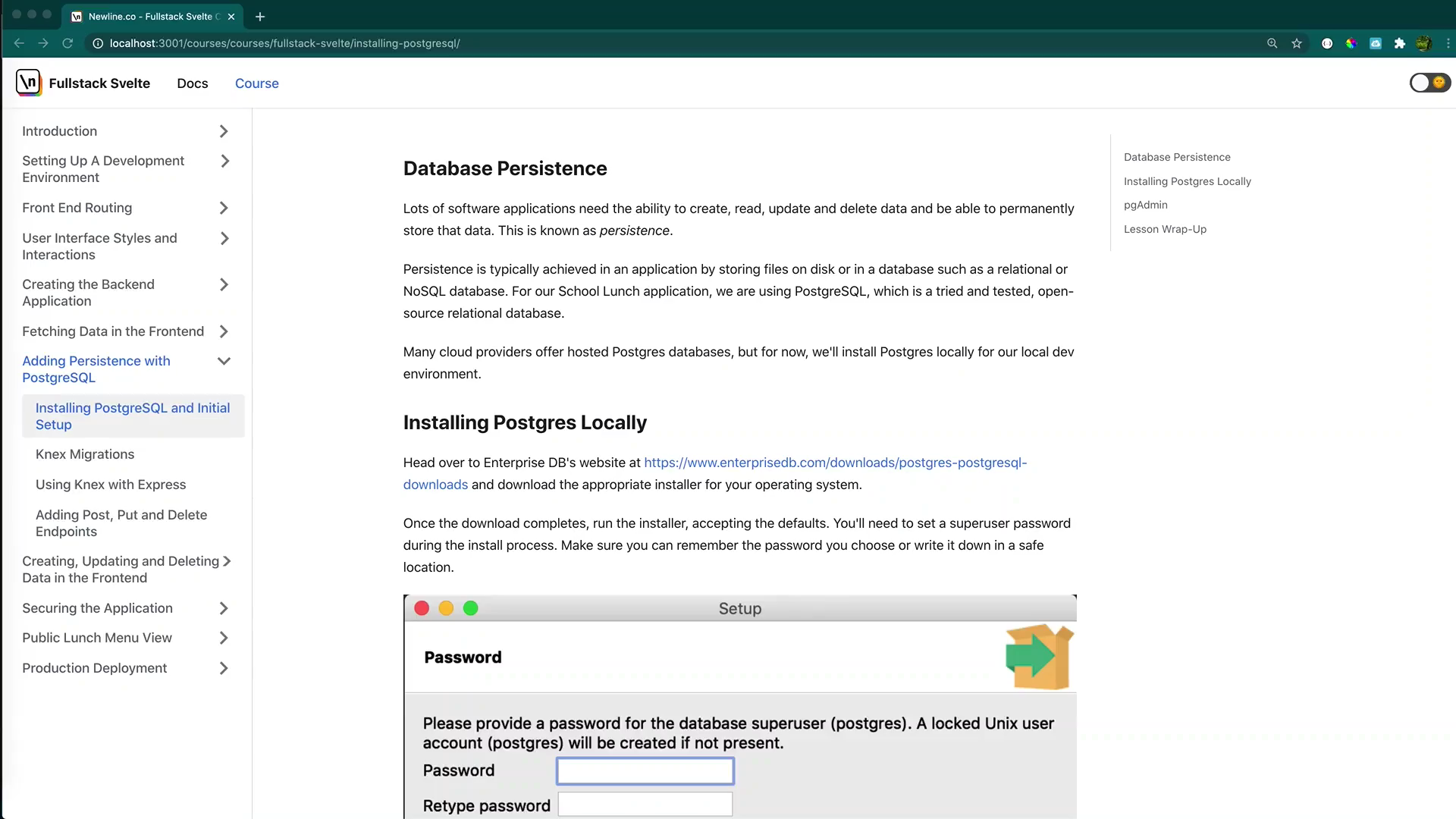
Installing PostgreSQL Locally to Add Persistence to a Svelte AppFullstack SvelteInstalling PostgreSQL and Initial Setup
lesson
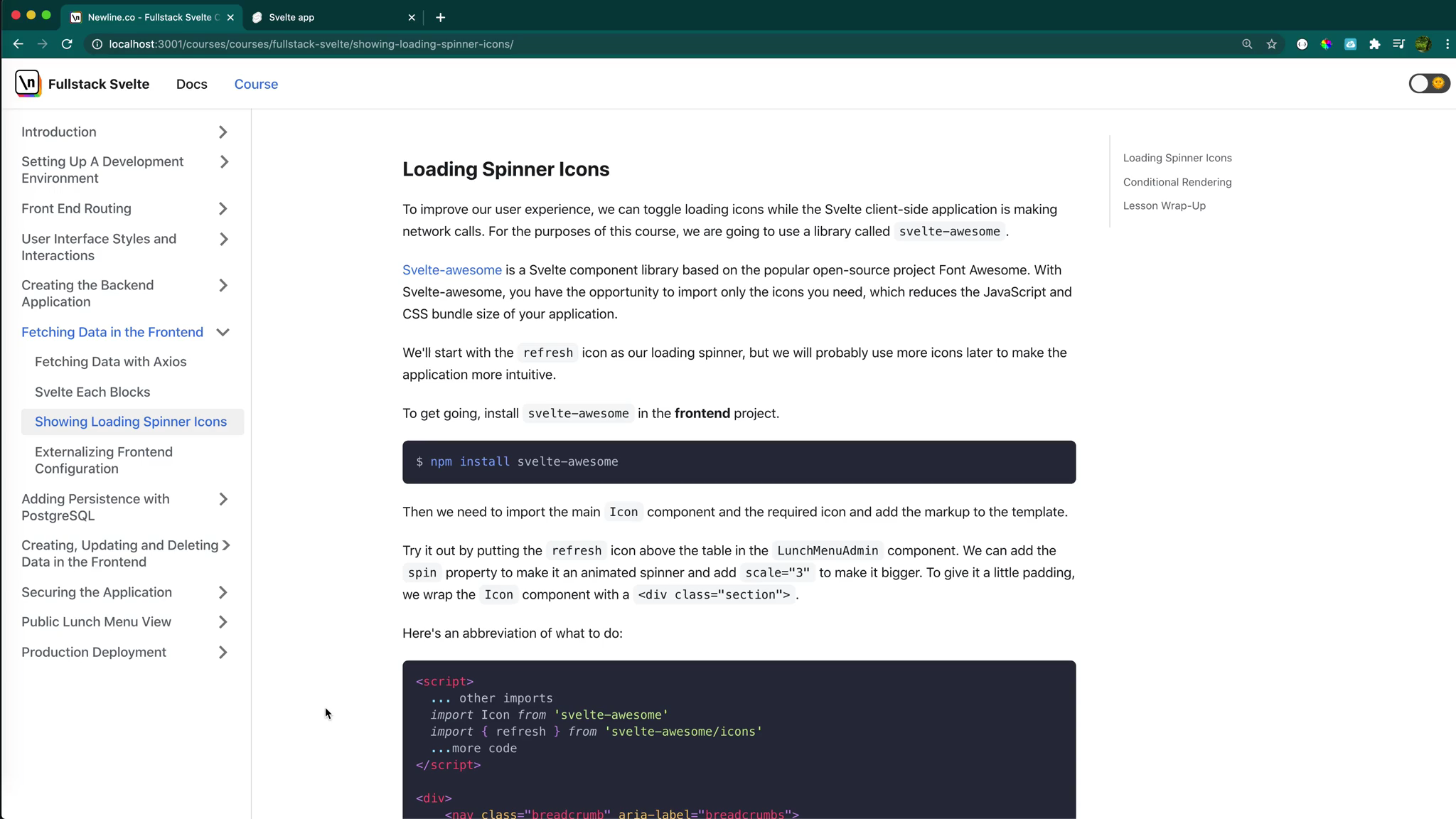
Using Svelte to Show and Hide Loading Spinner IconsFullstack SvelteUsing Svelte to Show and Hide Loading Spinner Icons