How to Land an AI Engineering Job in 2026
Webinar starts in
00DAYS
:00HRS
:00MINS
:00SEC
Most Recent
Most Popular
Highest Rated
Reset
Lessons
view all ⭢lesson
no-await-sync-query ruleMaster Testing Library with ESLint PluginUnderstanding the errors reported by the rule `no-await-sync-query`
lesson
prefer-screen-queries ruleMaster Testing Library with ESLint PluginUnderstanding the errors reported by the rule `prefer-screen-queries`
lesson
no-manual-cleanup ruleMaster Testing Library with ESLint PluginUnderstanding the errors reported by the rule `no-manual-cleanup`
lesson
Intro to module 2Master Testing Library with ESLint PluginIntroduction to module 2 - Rules for following best practices
lesson
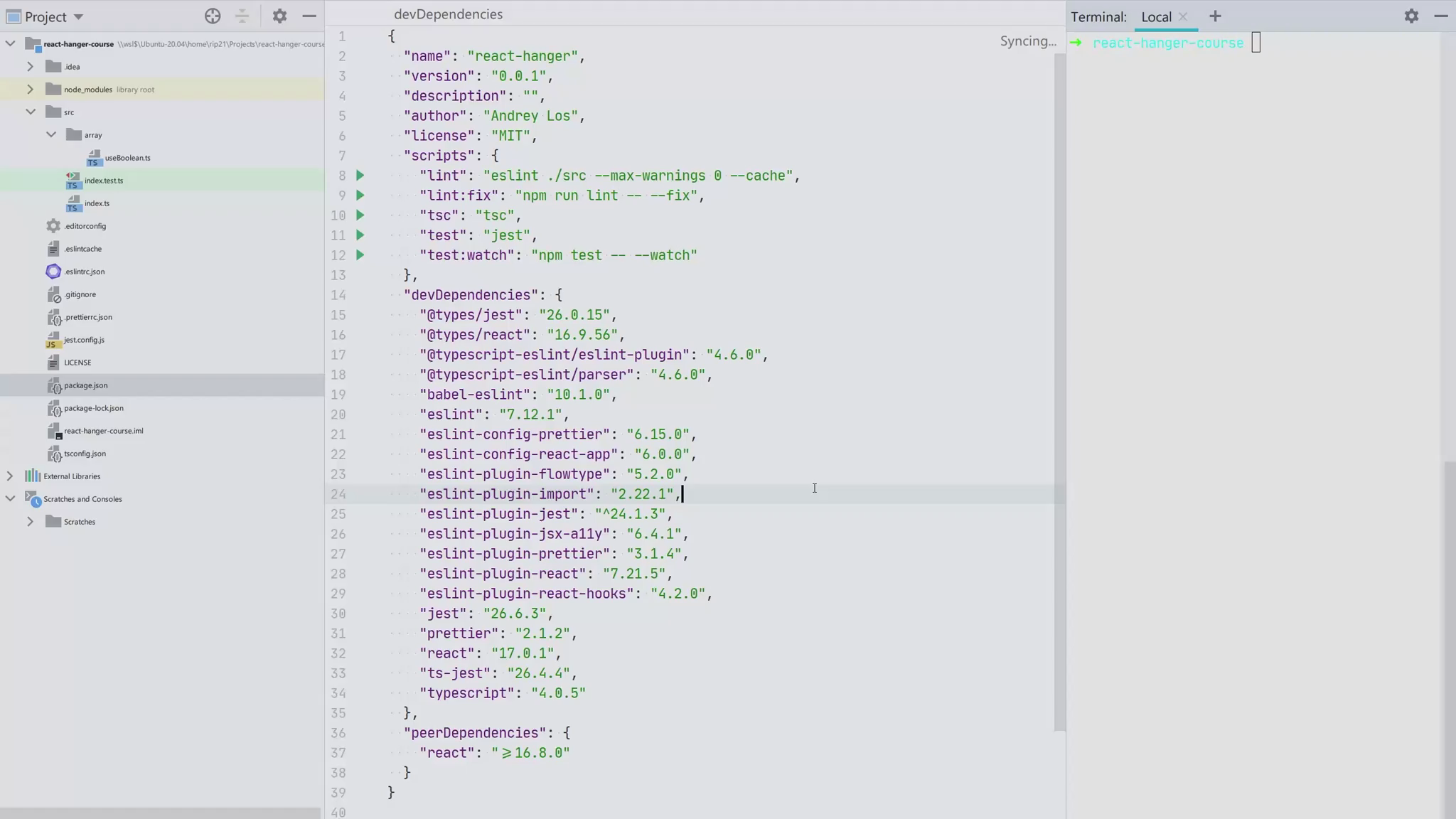
Using the plugin in a Create React App projectMaster Testing Library with ESLint PluginHow to take advantage of the plugin when working in a Create React App project