This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

Rounding out our file paths discussion with the Absolute File Path. Trick: think about trees 🌳.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
Rounding out our file paths discussion with the Absolute File Path. Trick: think about trees 🌳.
Now that we have a better understanding of what file paths are, and specifically what Relative File Paths are, today we'll finish up our conversation by looking at the second type of file path: Absolute File Paths.
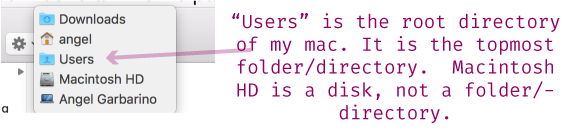
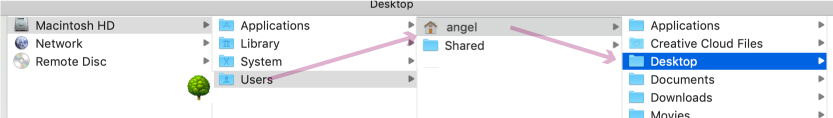
Absolute file paths, use the root directory to figure out navigation. The root directory 🌳 ( "root" to elicit the image of a tree's beginnings) is the topmost folder of your file system.

The absolute file path starts at the root directory.
Windows Users: The root concept is the same for Windows users. The only difference is that instead of "Macintosh HD" the drive is "C:/Windows".
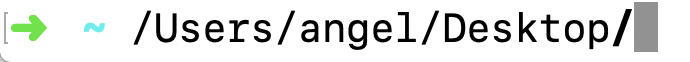
To indicate you are using an absolute file path, you start the file path off with a forward slash /. No dot. The following is the absolute file path to our Desktop.

Here is what that file path looks likes on the Finder.


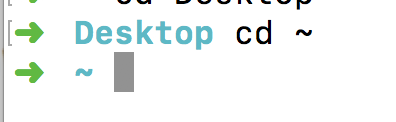
The tilde
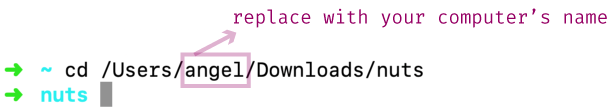
~indicates the home directory. The tilde key can be found in the upper-left side of your keyboard. The home directory is the home of the user who's executing a command. For me, this translates tousers/angelfor you, it will be something likeusers/yourComputersUserName.
I created the "nuts" folder in Day 24. If you created a different folder, replace "nuts" with the name of that folder. Otherwise, make a new folder or use an existing one already in your Downloads.
Remember, using the absolute file path means we start from the root directory, and omitting a dot start with the first Folder we want to move into.

And just like that, we moved into our nuts folder using an absolute file path.

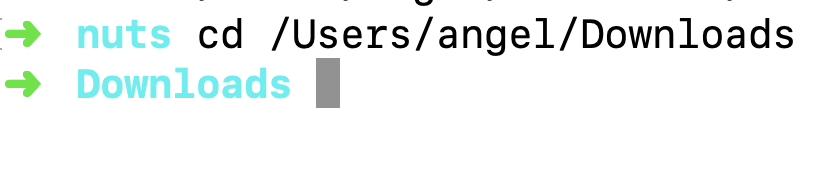
If we had used a relative file path, the command would have been much shorter. Relative to where we were - in the "nuts" folder" - the Downloads folder is only a folder up. And if you remember, to move a folder up using a relative file path requires us to use two dots. Here is what it would have looked like if we had used a relative file path.
This page is a preview of Your First 30 Days of Web Development
Get the rest of this chapter and 180+ pages of Web Development instruction for free.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: