Most Recent
Most Popular
Highest Rated
Reset
Lessons
view all ⭢lesson
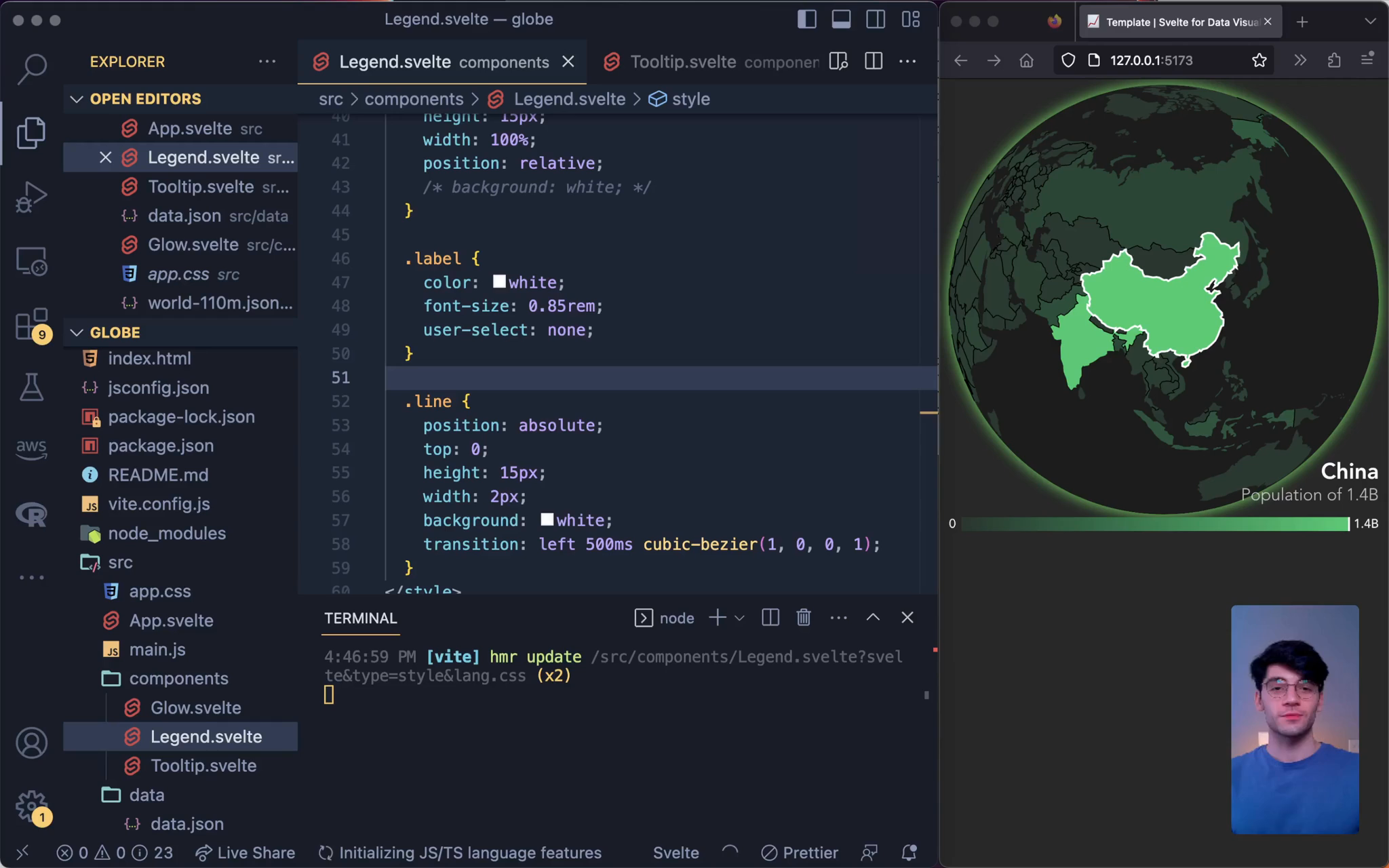
Add a Legend and Reference Line to a Svelte Globe VisualizationBetter Data Visualizations with SvelteRounding out our globe with a legend
lesson
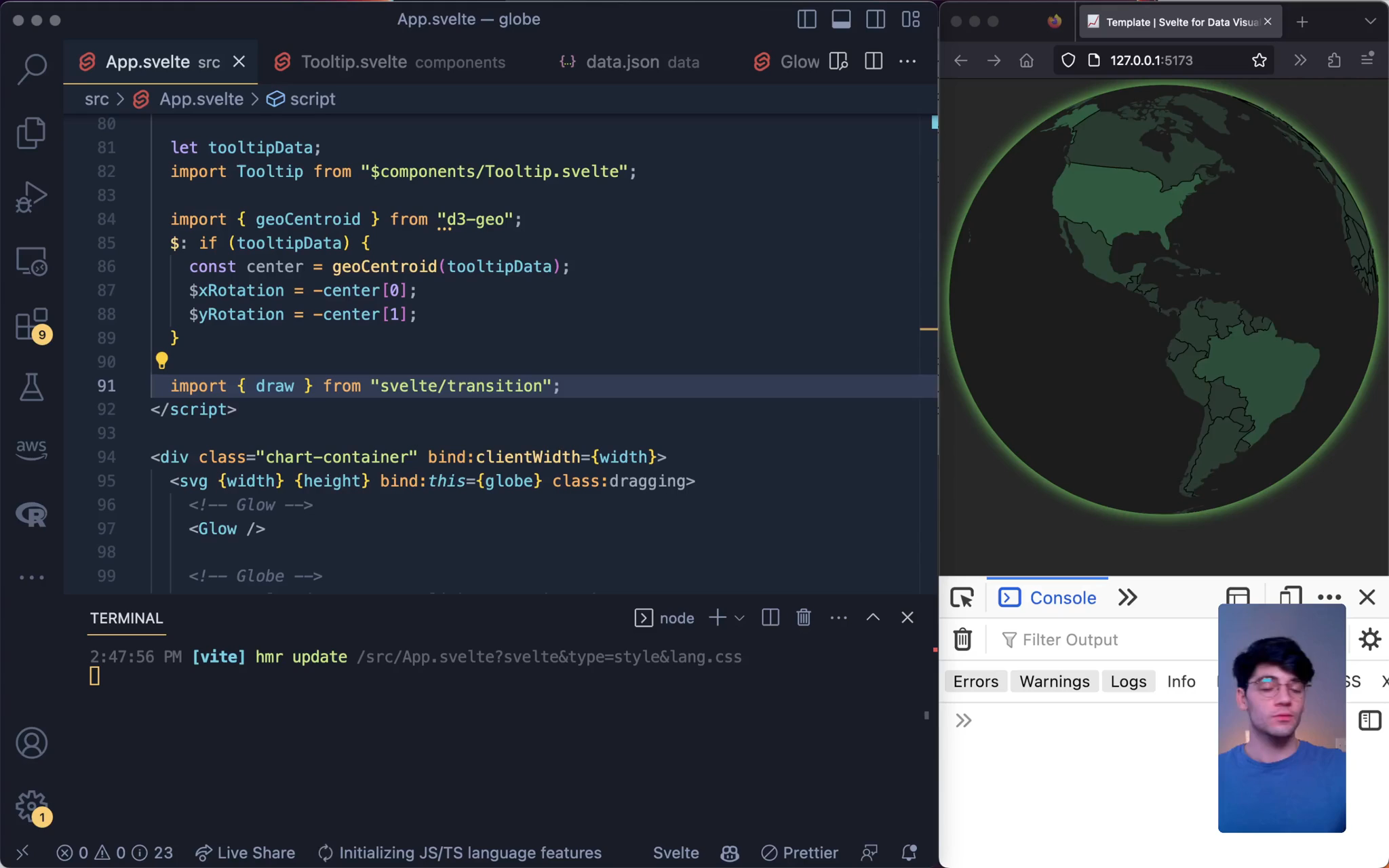
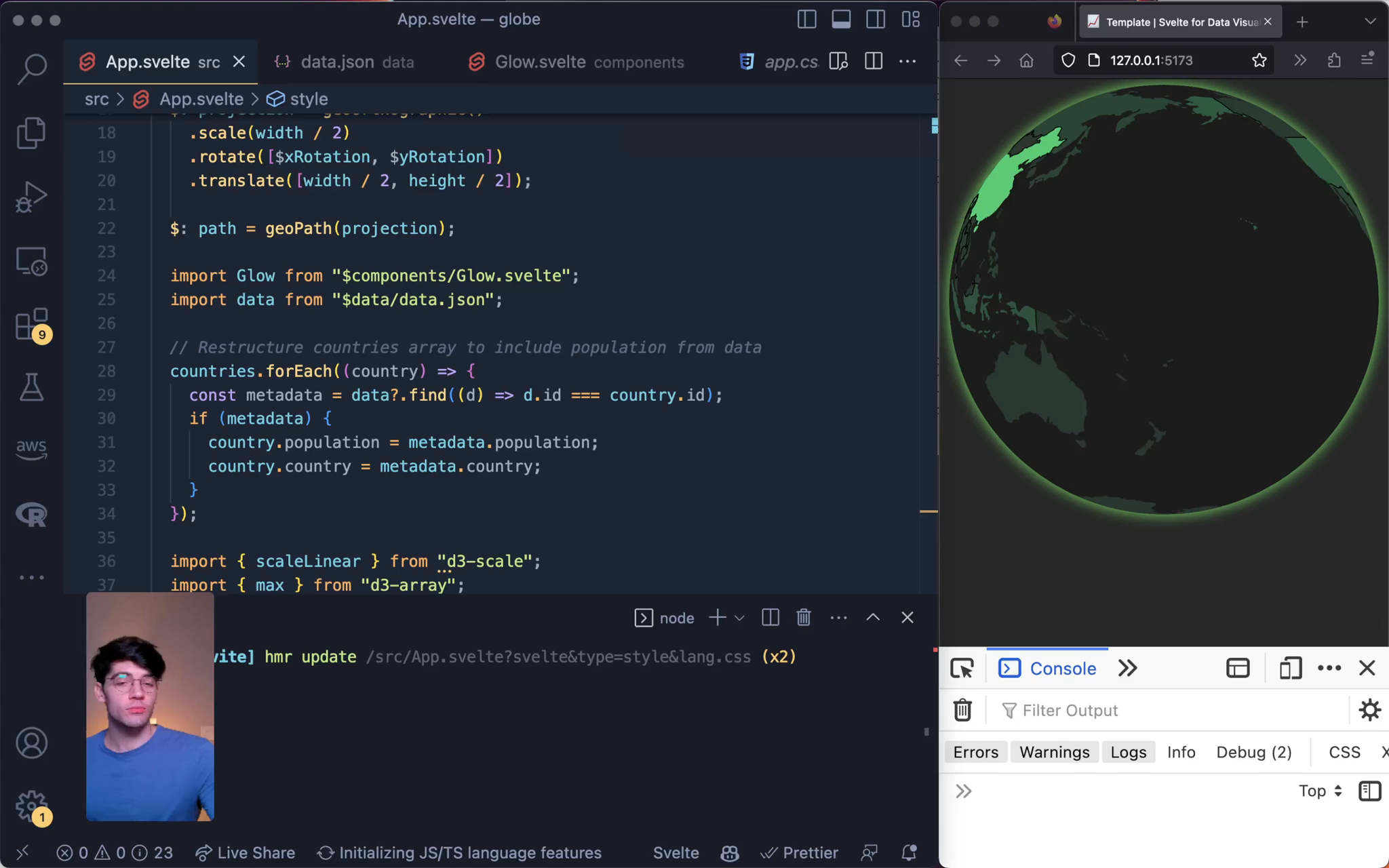
How to Add Interactive Tooltips to a Svelte Globe VisualizationBetter Data Visualizations with SvelteProviding additional context to the user on click
lesson
Build a Responsive Globe Visualization With Svelte Dimension BindingsBetter Data Visualizations with SvelteMaking our globe responsive
lesson
Adding a Title to a Svelte Rotating Globe VisualizationBetter Data Visualizations with SvelteFinishing off with a title!
lesson
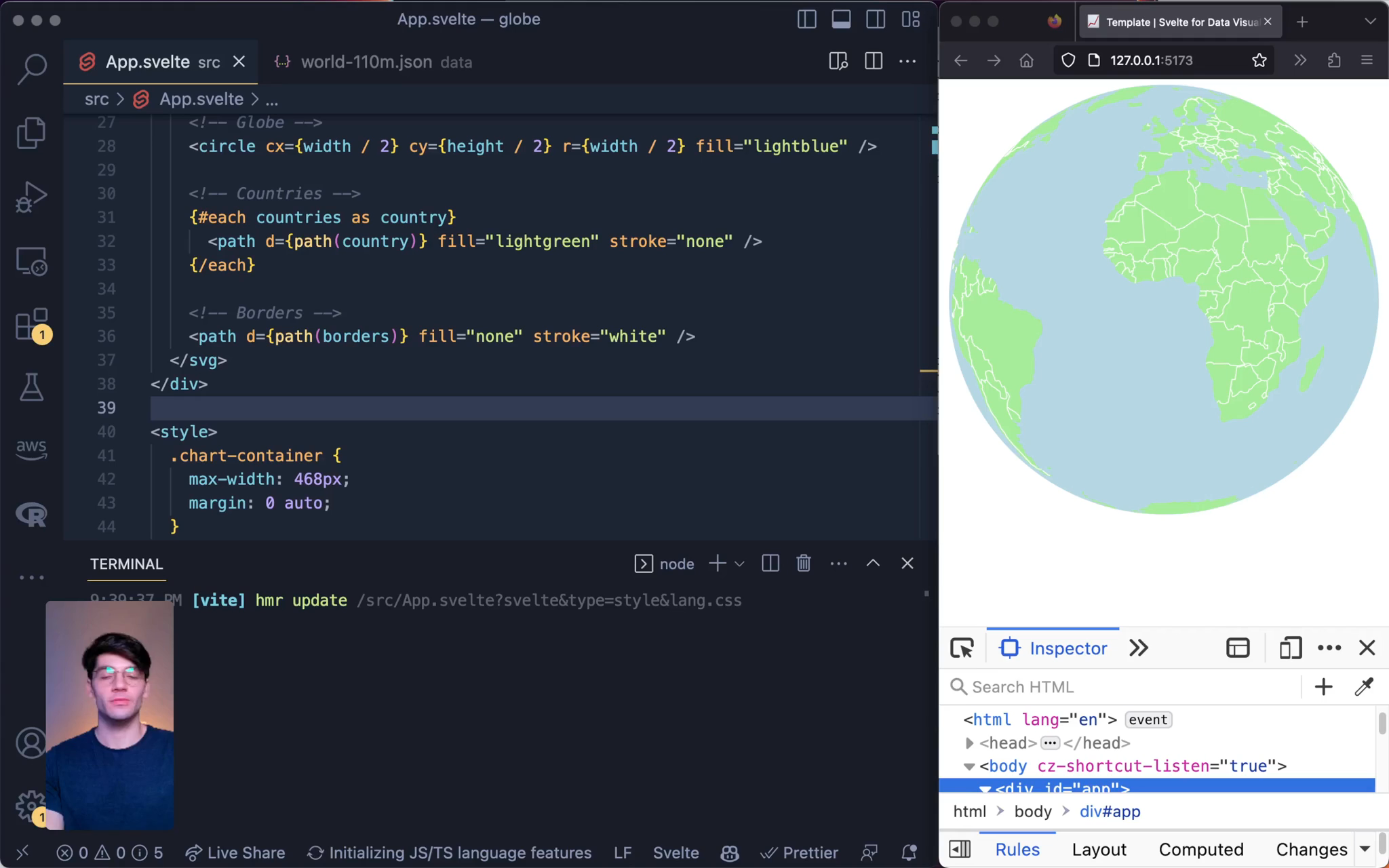
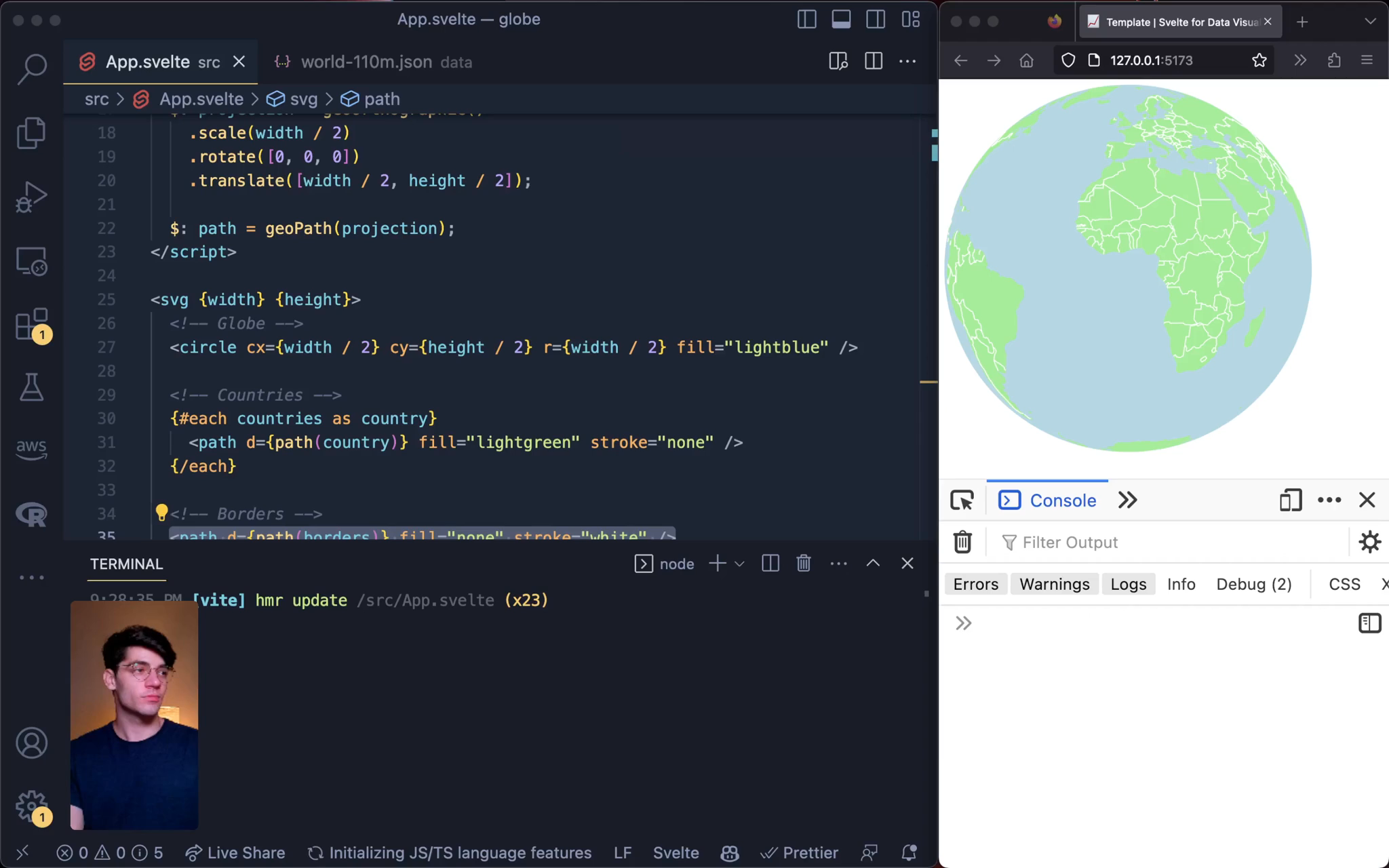
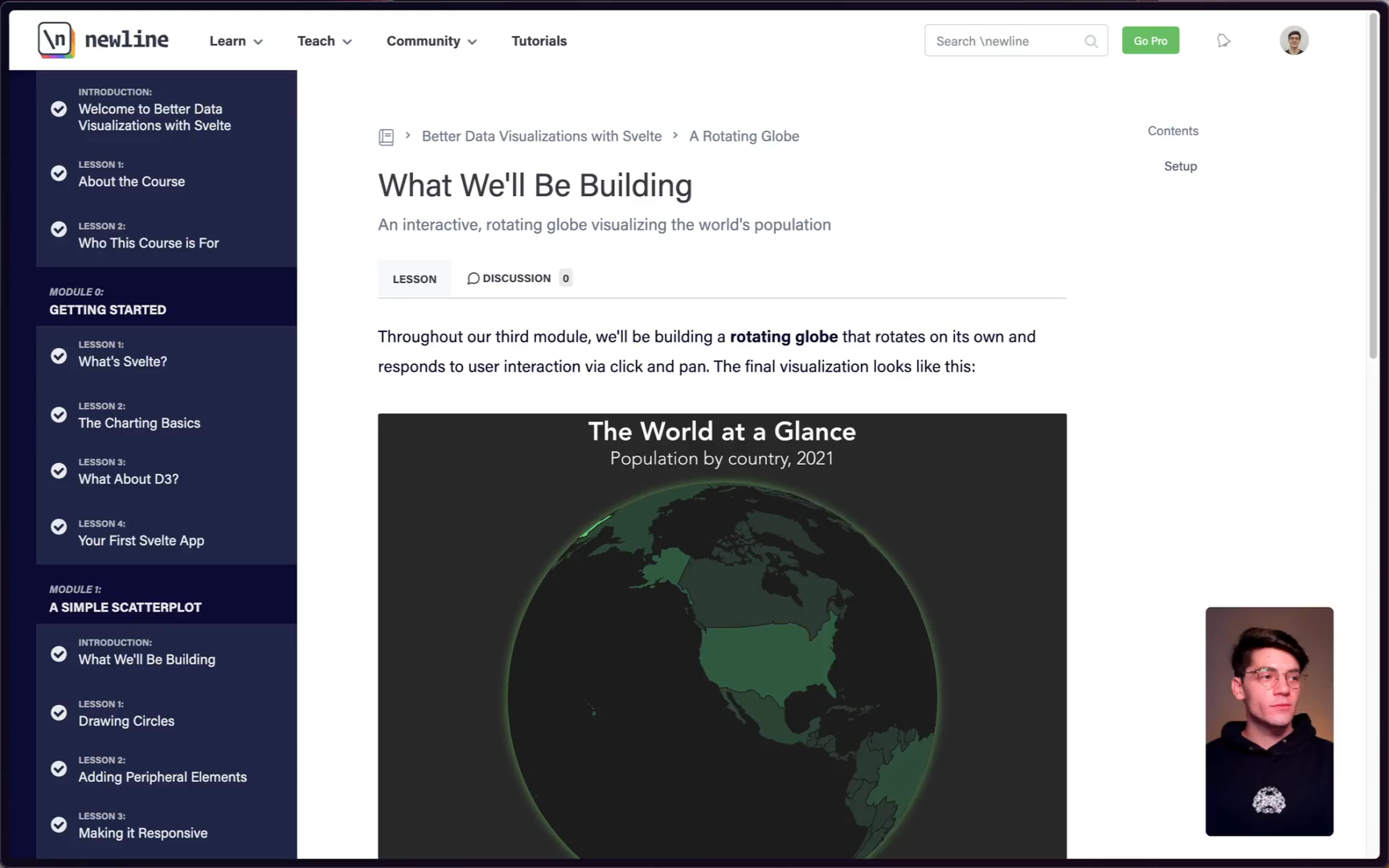
Create an Interactive Globe Visualization With Svelte + D3.jsBetter Data Visualizations with SvelteAn interactive, rotating globe visualizing the world's population
lesson
Svelte Beeswarm Walkthrough - Wrapping UpBetter Data Visualizations with SvelteFinishing up our beeswarm chart
lesson
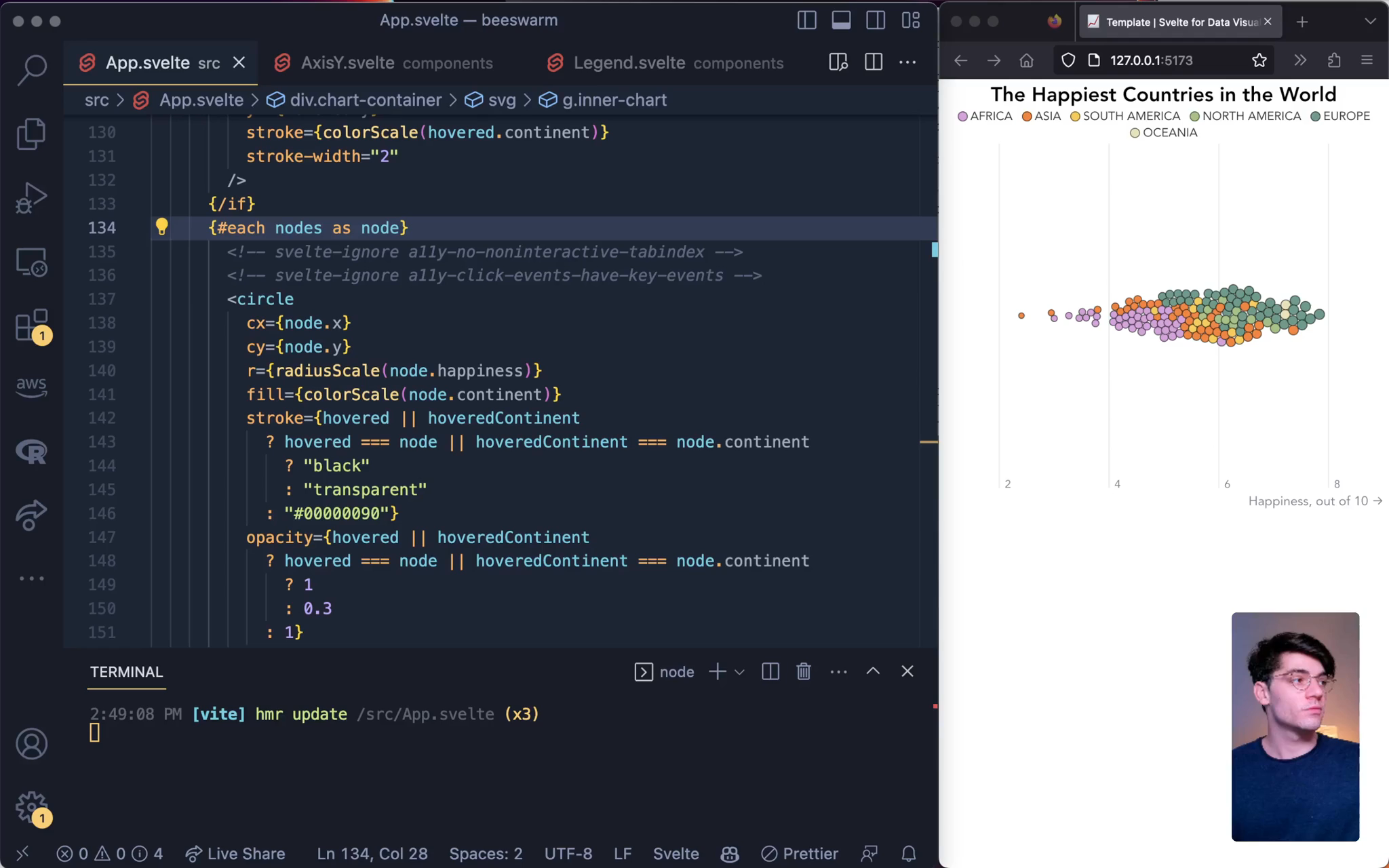
How to Add Filters and Hover Effects to Style Svelte VisualizationsBetter Data Visualizations with SvelteAdding new hover and click events to filter and style our visualization
lesson
Using the on:mouseover Event to Create Tooltips With SvelteBetter Data Visualizations with SvelteRevealing more information to the user via a tooltip
lesson
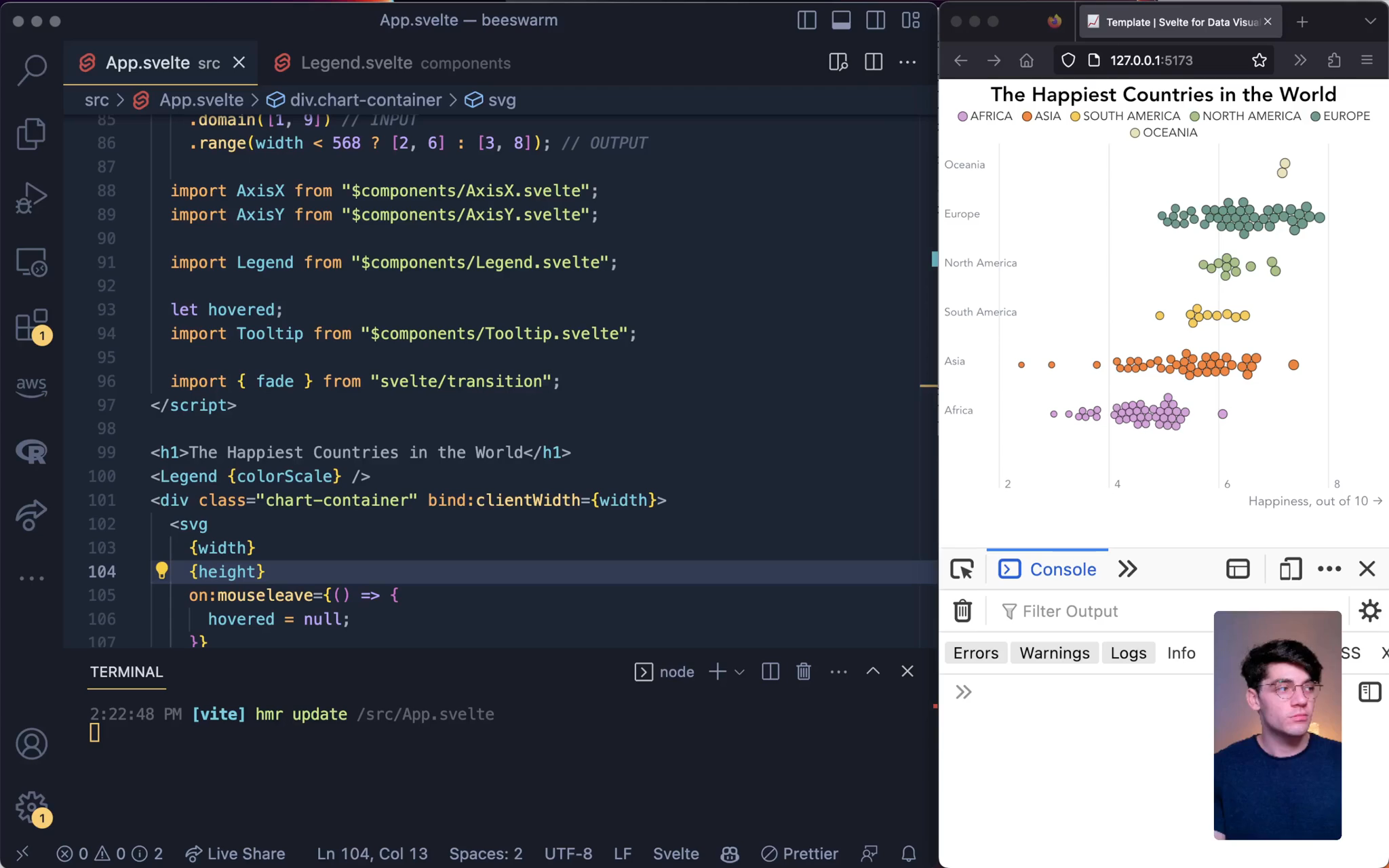
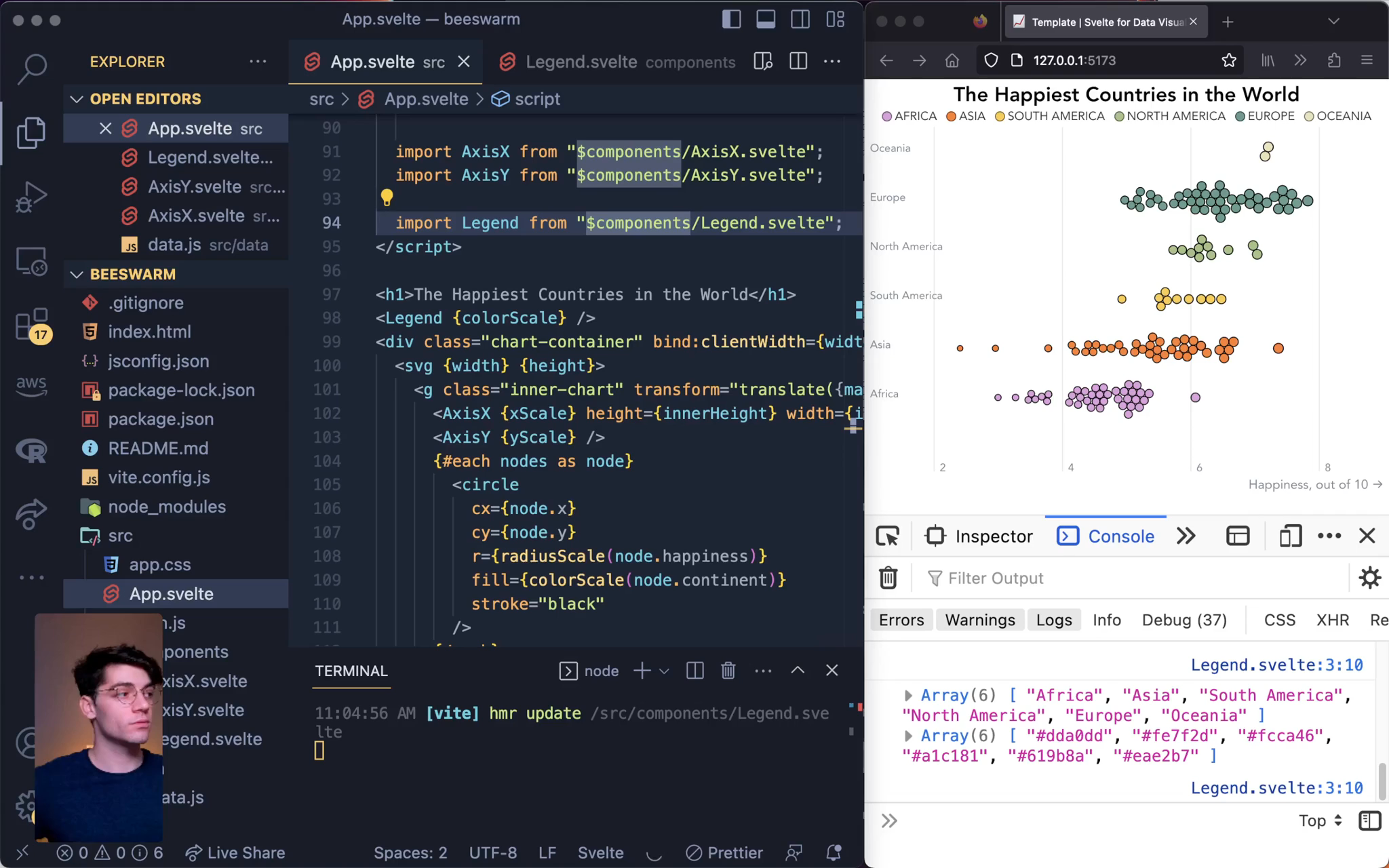
Add Axes, Titles, and Legends to Svelte Beeswarm VisualizationBetter Data Visualizations with SvelteAdding axes, titles, and a legend to our beeswarm chart
lesson
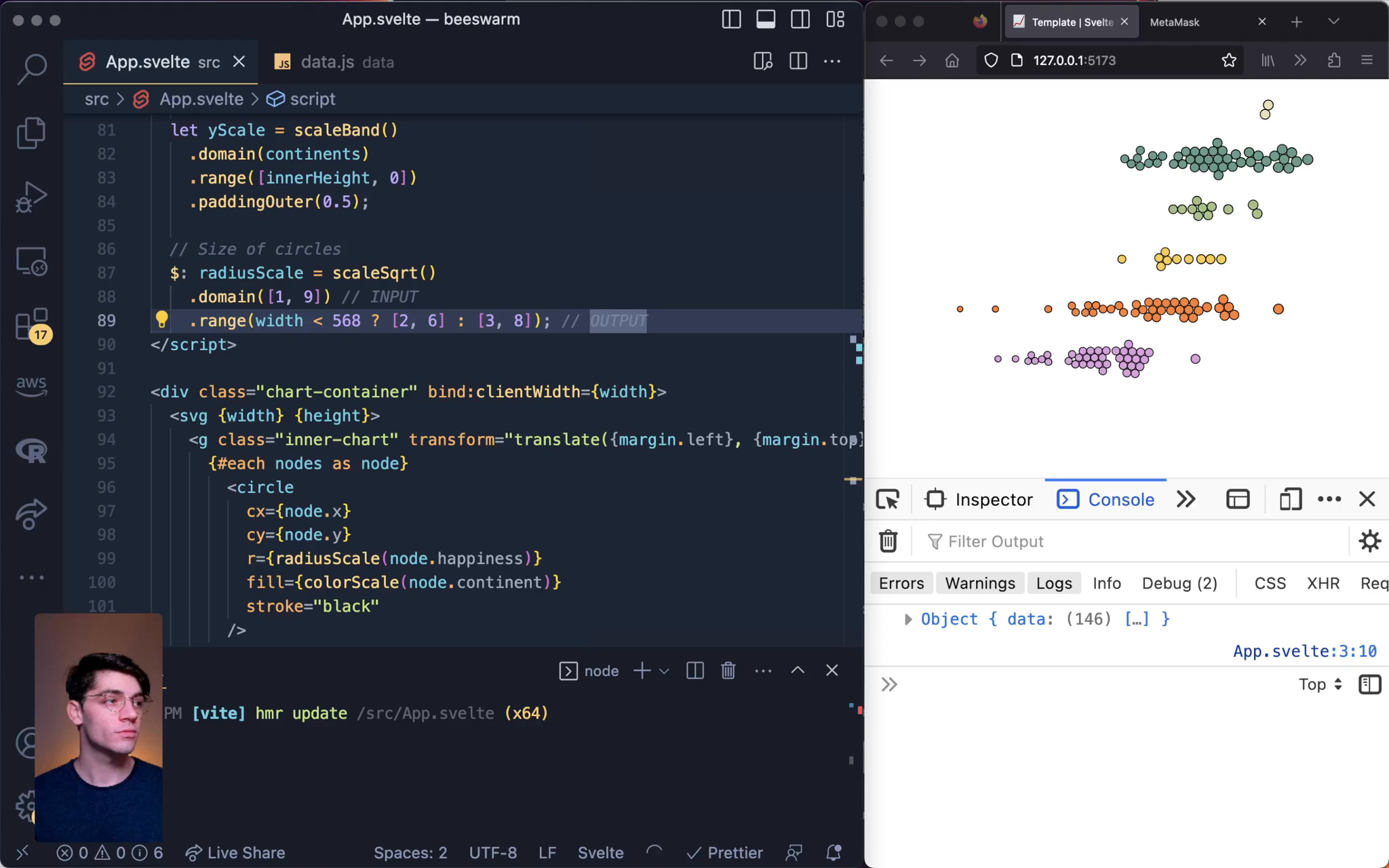
How to Build a Dynamic, Physics-Based Beeswarm PlotBetter Data Visualizations with SvelteA dynamic, physics-based beeswarm visualizing happiness by country