Lessons
view all ⭢lesson
An Intro to Figmagic, the Figma CLI For Token DesignThe newline Guide to React Component Design Systems with FigmagicFigmagic is the last piece in our toolchain that acts as the glue needed to super-charge your productivity.
lesson
Why Figma? The Pros of Collaborative DesignThe newline Guide to React Component Design Systems with FigmagicGoing from static files, private work, and image-based output to a collaborative, real-time component-oriented tool changes everything about the design workflow.
lesson
Intro to Design Tokens: How to Communicate in Design WorkThe newline Guide to React Component Design Systems with FigmagicOne magic, simple concept (design token) and a one-stop shop to contain our design equal one hell of a powerhouse.
lesson
Build Better Design and Change Governance With FlowsThe newline Guide to React Component Design Systems with FigmagicA diagram can be the difference between an organization of "petty kings" doing their own thing and having actionable plans built on a shared identity. What we need is some kind of governance.
lesson
Build a Continuous Design Workflow With a Design SystemThe newline Guide to React Component Design Systems with FigmagicTime to set the stage and see what we can do to be a top shop using continuous design principles and tooling.
lesson
An Intro to Continuous Design: DevOps for DesignThe newline Guide to React Component Design Systems with FigmagicLet me introduce you to my take on the concept of "continuous design."
lesson
How to Set up NPM to Publish JavaScript PackagesThe newline Guide to React Component Design Systems with FigmagicGet a spot in the world's biggest (probably!?) JavaScript community—NPM.
lesson
An Intro to Figma: Shortcuts, Frames, and ComponentsThe newline Guide to React Component Design Systems with FigmagicFigma reshaped how millions of people and companies follow the design process. Now, we're going to form our process around it.
lesson
An Introduction to Figma, Figmagic, and Design SystemsThe newline Guide to React Component Design Systems with FigmagicA "welcome" is in order, and let's also set some expectations while we are at it!
lesson
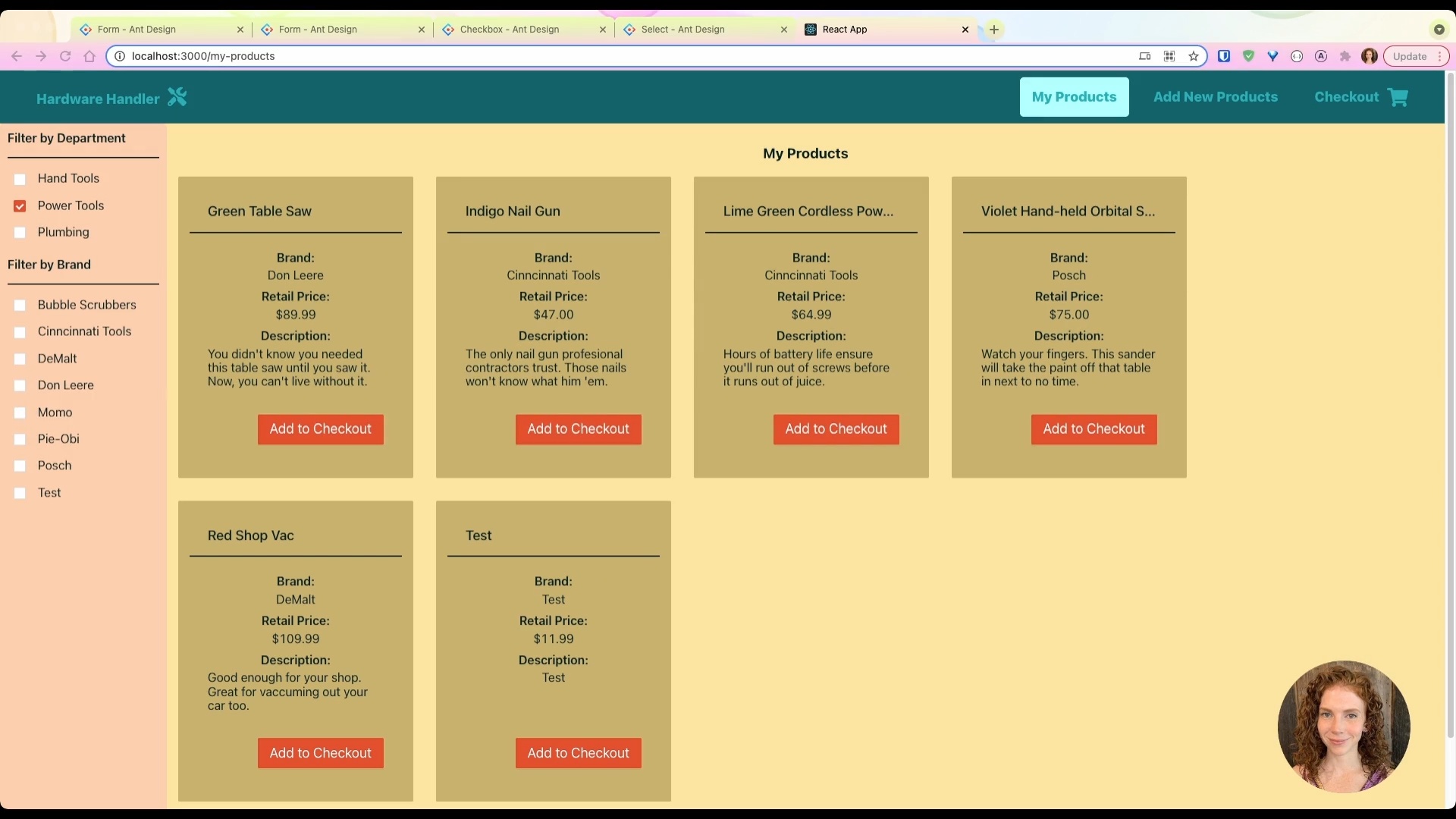
How To Add An Ant Design System Form To A React AppThe newline Guide to Modernizing an Enterprise React AppWhile these components require a little more effort to get working, the improvements they provide are worth the time.
lesson
How To Add Ant Design System To A React AppThe newline Guide to Modernizing an Enterprise React AppSetting Ant Design up takes a little doing because it's so customizable.
lesson
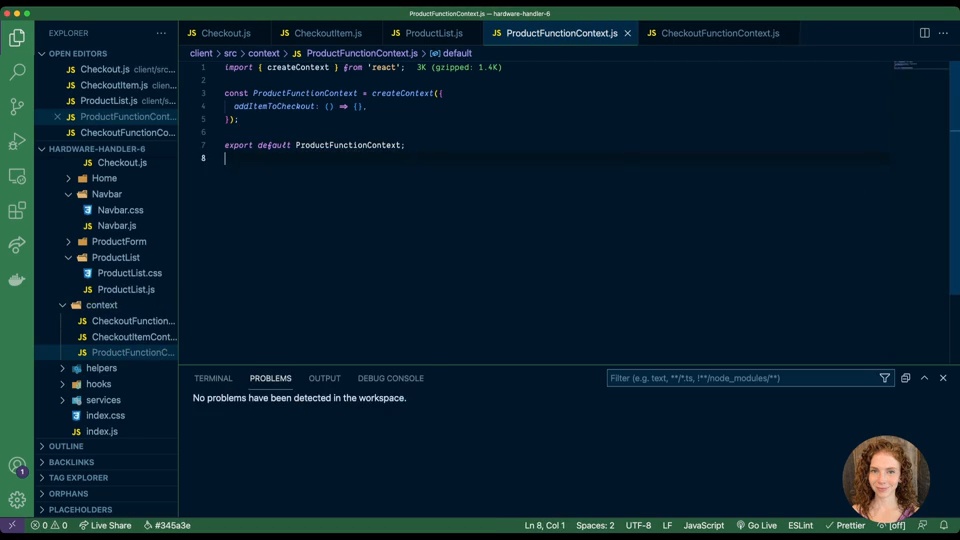
Setting Up Contexts To Share Functions Within A React AppThe newline Guide to Modernizing an Enterprise React AppContext doesn't necessarily need to live at the top level of a component to be useful.