Lessons
view all ⭢lesson
Understanding How React Native Components Work30 Days of React NativeNow that we'll all set up, let’s dive into how components work in React Native.
lesson
How to Build Your First React Native App with Expo30 Days of React NativeBy the end of this article, we’ll have an application up and running on a real device or simulator!
lesson
What is React Native? Building iOS and Android Apps With React.30 Days of React NativeReact Native allows us to build a mobile application for iOS and Android in a single language and framework.
lesson
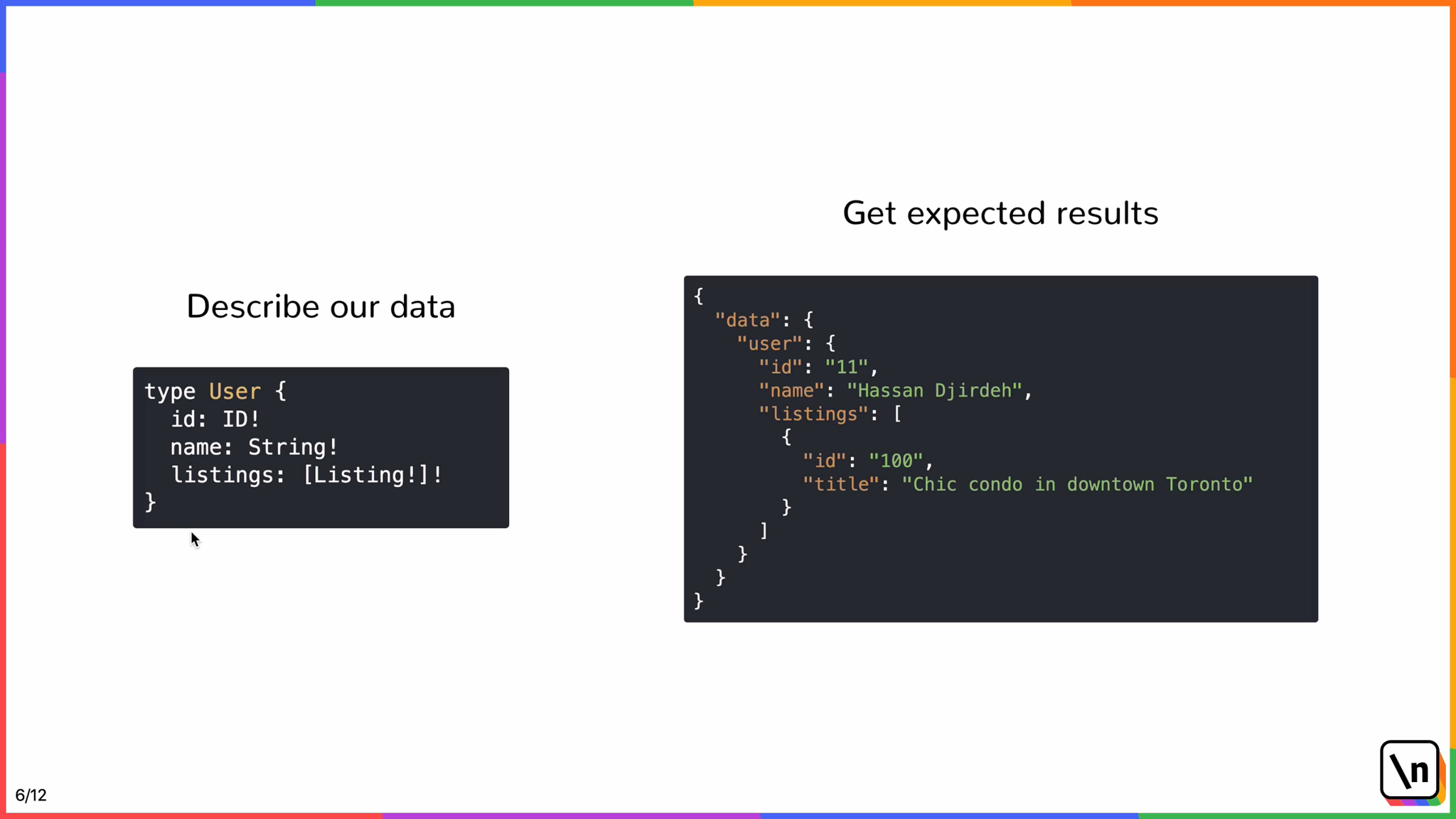
A Beginner's Guide to GraphQL Schema LanguageThe newline Guide to Building Your First GraphQL Server with Node and TypeScriptThe GraphQL schema language is a human-readable syntax to help create GraphQL schemas. In this lesson, we'll use the GraphQL schema language to re-create the schema we have in a more readable and simpler format.
lesson
How to Use GraphQL Mutations and QueriesThe newline Guide to Building Your First GraphQL Server with Node and TypeScriptIn this lesson, we'll look to mimic the listings retrieval and manipulation we had in our Express RESTful API but with GraphQL instead.
lesson
How to Build a GraphQL Schema with GraphQL.jsThe newline Guide to Building Your First GraphQL Server with Node and TypeScriptIn this lesson, we'll use the Apollo Server and GraphQL JavaScript libraries to create a minimal GraphQL API that we'll be able to interact within an IDE known as GraphQL Playground.
lesson
How to Install Apollo Server for GraphQLThe newline Guide to Building Your First GraphQL Server with Node and TypeScriptIn this lesson, we'll install the Express variation of the popular Apollo Server library and the GraphQL JavaScript library.
lesson
GraphQL Schema, Object Types, and Function ExamplesThe newline Guide to Building Your First GraphQL Server with Node and TypeScriptIn this lesson, we introduce and discuss some of GraphQL's main concepts such as the GraphQL schema, object types and resolver functions.
lesson
GraphQL vs REST APIs, and When to Use GraphQLThe newline Guide to Building Your First GraphQL Server with Node and TypeScriptBefore we continue discussing some of the core concepts in GraphQL, we'll take a bit of a tangent in this lesson to contrast and compare Github's existing REST API (v3) and their GraphQL API (v4).
lesson
A GraphQL Tutorial for BeginnersThe newline Guide to Building Your First GraphQL Server with Node and TypeScriptGraphQL is a query language for APIs. In this lesson, we go through an initial discussion on GraphQL and how GraphQL differs from traditional REST APIs.
lesson
How to Build an Express API with GET and POST RoutesThe newline Guide to Building Your First GraphQL Server with Node and TypeScriptIn this lesson, we'll use the routing capabilities Express gives us to create GET and POST routes that interact with the mock data array we've established.
lesson
How to use ESLint to Check TypeScript Code for IssuesThe newline Guide to Building Your First GraphQL Server with Node and TypeScriptThough VSCode includes TypeScript language support which helps us pick up TypeScript errors in our TypeScript code, we'll introduce more robust code checking with ESLint - a popular open-source JavaScript/TypeScript linting tool.