GraphQL vs REST APIs, and When to Use GraphQL
Before we continue discussing some of the core concepts in GraphQL, we'll take a bit of a tangent in this lesson to contrast and compare Github's existing REST API (v3) and their GraphQL API (v4). We'll dive into a good example that showcases GraphQL before we discuss and address some of GraphQL's core concepts.
Comparing Github's REST and GraphQL APIs
We'll dive into a good example that showcases GraphQL before we discuss and address some of GraphQL's core concepts.
We're going to use the Github Public API as this lesson's example. GitHub has two versions of its API currently active:
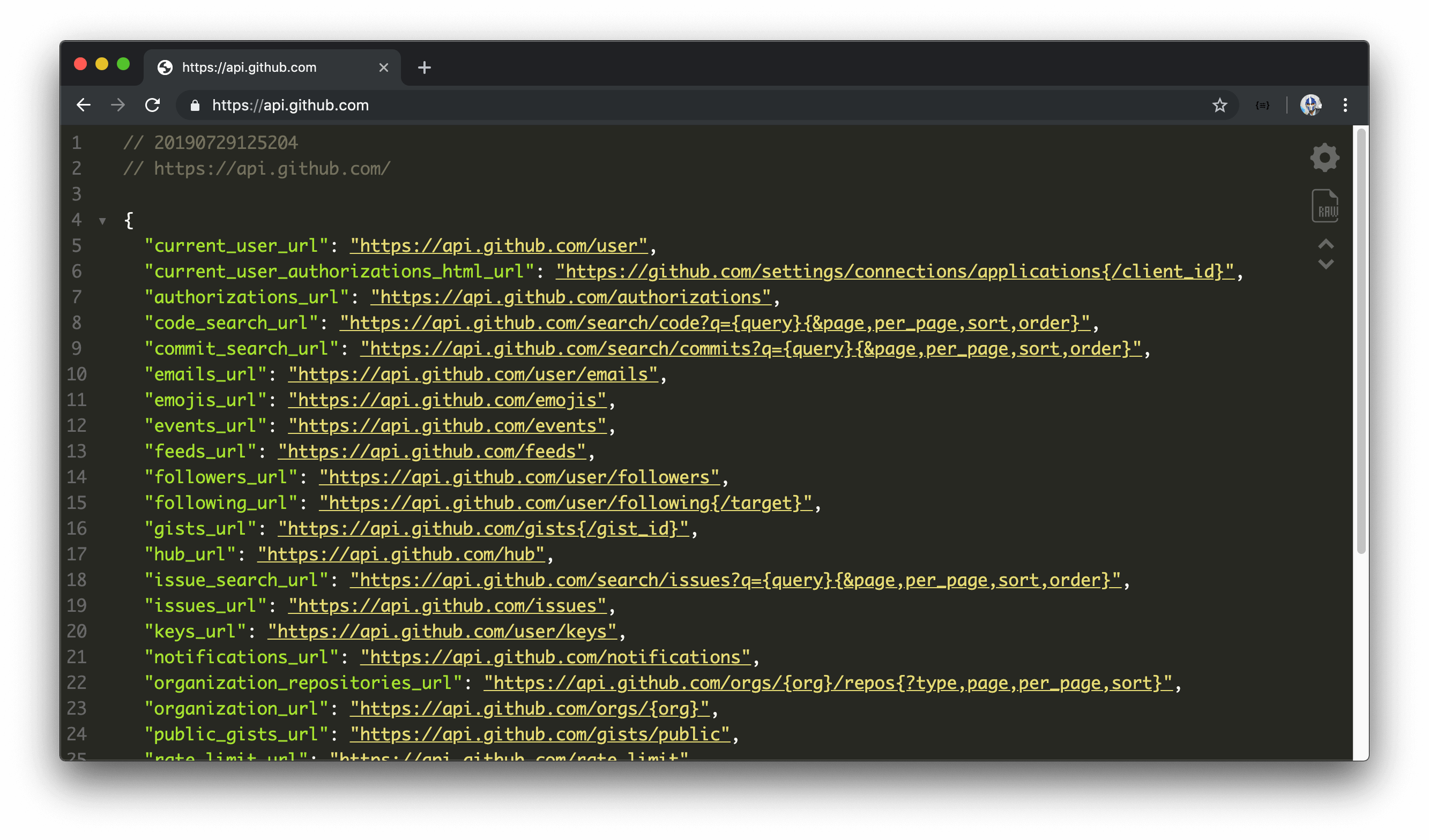
To access Github's REST API, we can make requests to the following public URL - https://api.github.com. This main parent route gives us an overview of all the different routes we can then interact with in the v3 REST API.

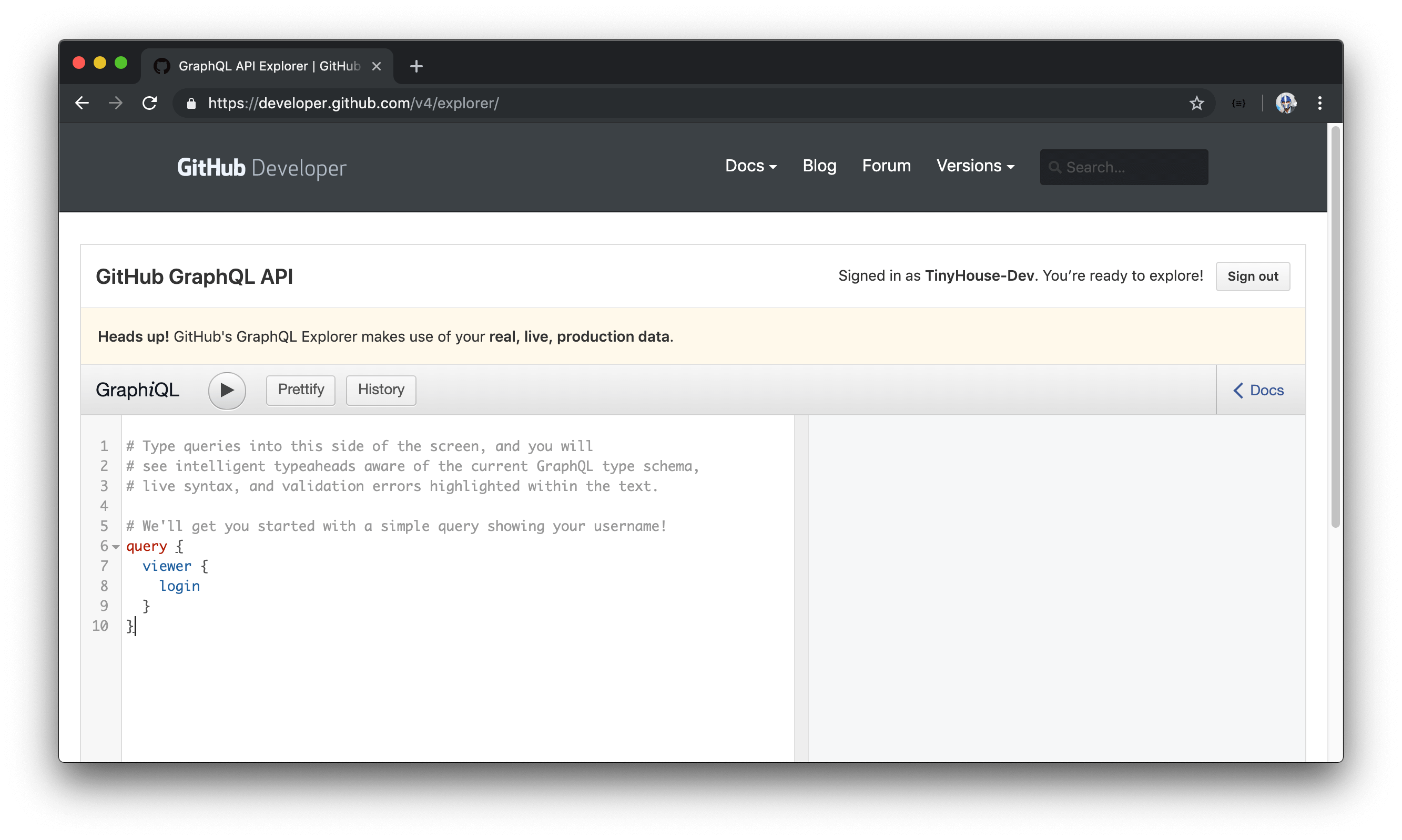
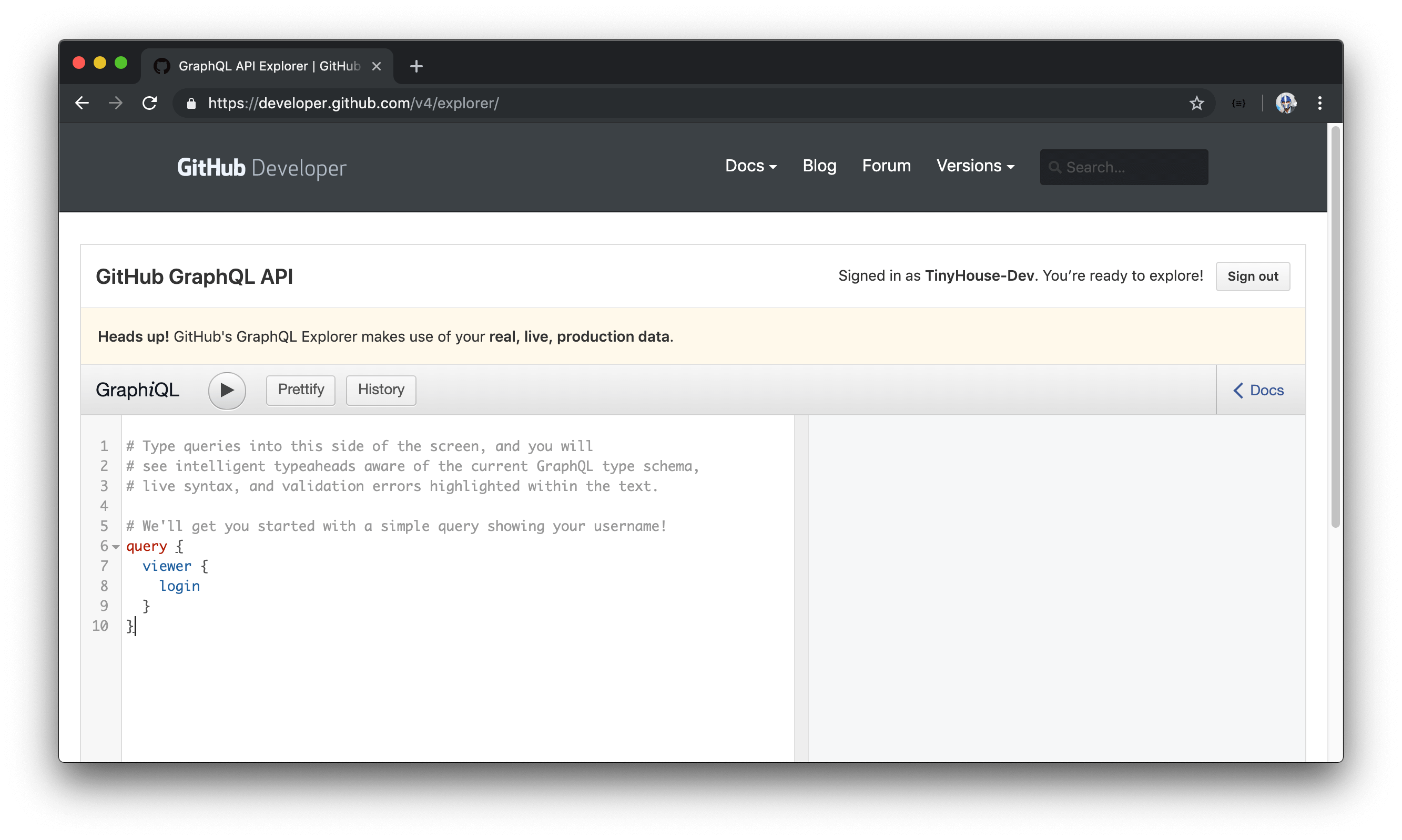
To explore GitHub’s GraphQL API, we can go to https://developer.github.com/v4/explorer. For this GraphQL interface to work, we'll need be logged in with a GitHub account.

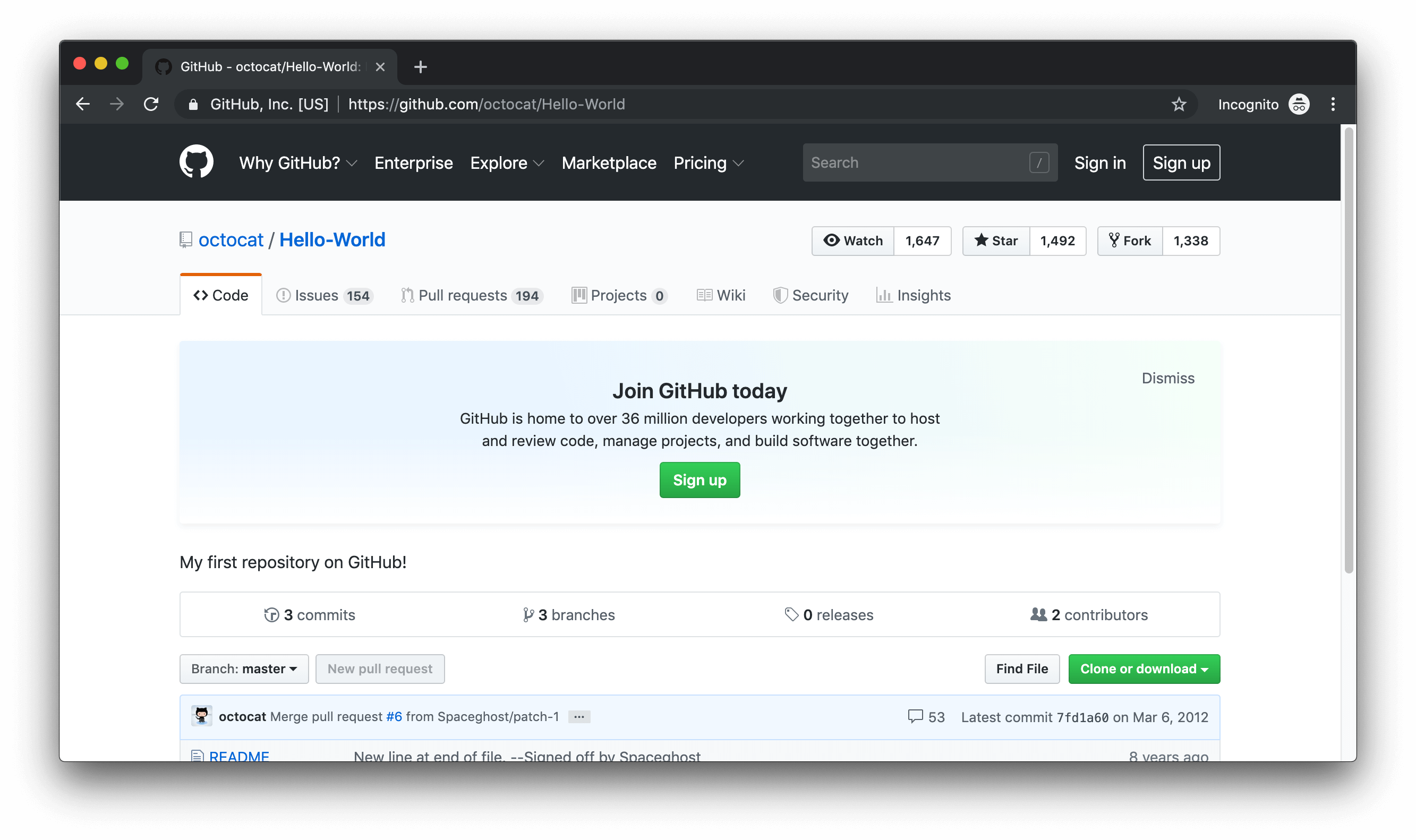
For our first exercise, the first thing we'd look to do is to get the description of a particular repository with both the v3 and v4 APIs. The repository we'll be using is Github's own Hello World repository, created by the Octocat profile. The description we'll like to fetch for the Hello-World repository is My first repository on GitHub!, which can be seen in the UI when we navigate to the repository route in our browser.

Repository description
v4 REST API
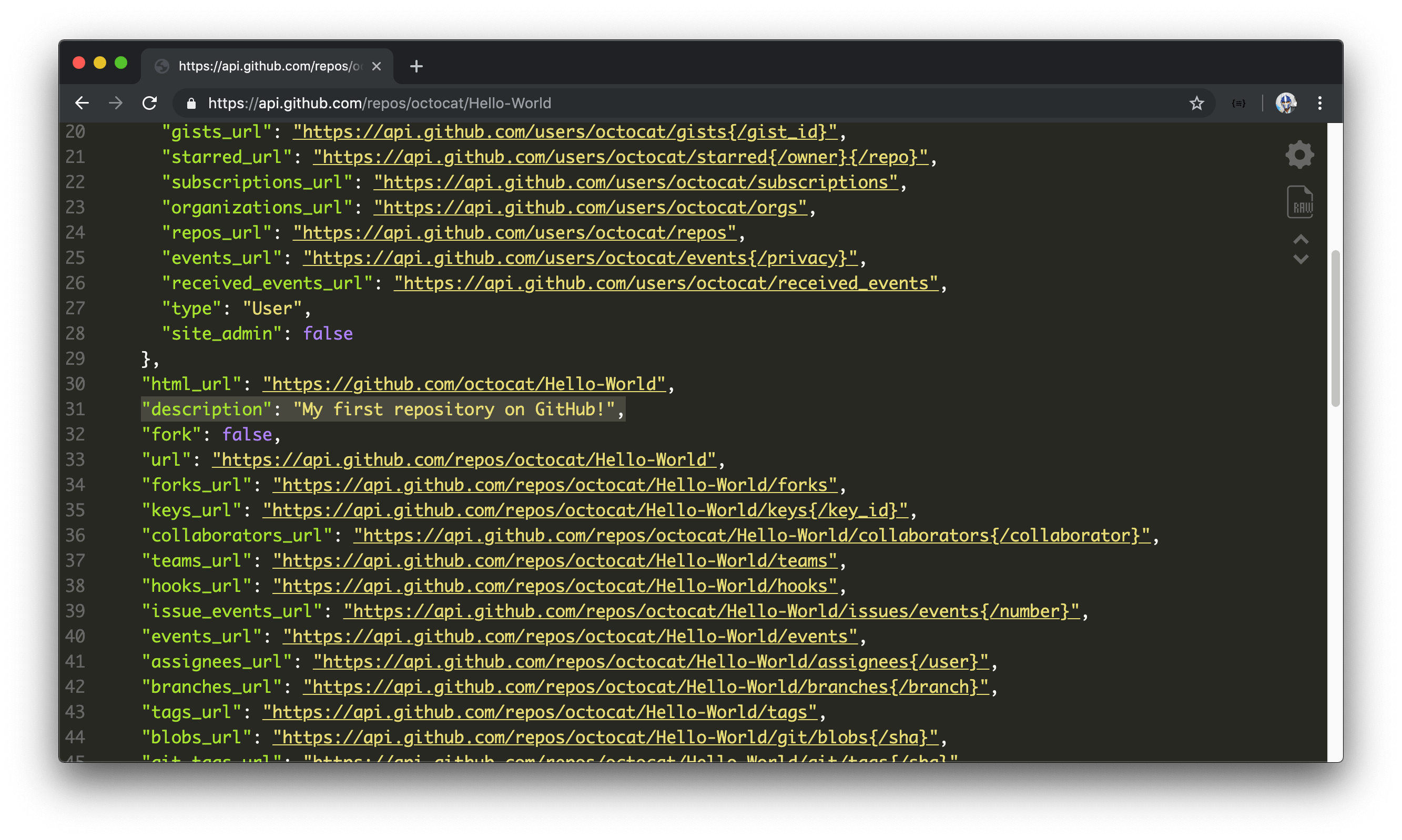
When we head to https://github.com/octocat/Hello-World in our browser, we're presented with the information of the Hello-World repository in our UI. Github allows us to see the data being returned for this route by hitting the https://api.github.com/repos/octocat/Hello-World route. We're making a GET request here as well and the data returned looks as follows:

Though we've managed to retrieve the description field we're looking for in the repository, the server sent us a lot more "useless" (i.e. useless for our current interest) such as the name of the repository, details of the owner of the repository, and other URLs that can allow us to make other requests to get more information. Regardless, we have to retrieve all this information despite the fact we only want the value of a single field.
v3 GraphQL API
Let's contrast this with GraphQL. We'll head over to the GraphQL Explorer GitHub provides for their new API at https://developer.github.com/v4/explorer. The first thing that can be noted here is that we're able to interact with an interactive environment to help make GraphQL requests. We'll talk about this a little more in the next lesson, but the capability of using IDEs is a cool feature that many different GraphQL services provide.

This lesson preview is part of the The newline Guide to Building Your First GraphQL Server with Node and TypeScript course and can be unlocked immediately with a \newline Pro subscription or a single-time purchase. Already have access to this course? Log in here.
Get unlimited access to The newline Guide to Building Your First GraphQL Server with Node and TypeScript, plus 80+ \newline books, guides and courses with the \newline Pro subscription.

[00:00 - 00:13] Let's dive into a good example that showcases GraphQL before we discuss and address some of GraphQL's core concepts. We're going to use the GitHub API as this lessons example.
[00:14 - 00:21] GitHub has two versions of their API currently available to the public. Version three is the traditional REST API.
[00:22 - 00:32] Version four is their new GraphQL API. To access GitHub's REST API, we can make requests to the following public URL.
[00:33 - 00:44] API.github.com. This main parent route gives us an overview of all the different routes we can then interact with in this REST API.
[00:45 - 01:00] To explore GitHub's GraphQL API, we can go to developer.github.com/v4/explorer. For this GraphQL interface to work, we'll need to be logged in with our GitHub profile.
[01:01 - 01:19] For our first exercise, we'll assume the first thing we'd want to do, or we'd want to do from a client perspective, is to get the description of a particular repository. The repository we'll be using is GitHub's own Hello World repository, created by the Octocat profile.
[01:20 - 01:26] Here's the description we'd like to fetch from our APIs. My first repository on GitHub.
[01:27 - 01:48] When we're in this route, we're presented with the repository information in our UI. GitHub also allows us to see the data being returned for this route by hitting the API.github.com/repos/octocat/hello-world-rout.
[01:49 - 02:14] We're essentially making a get request here as well, but the data being returned now looks like the following. A lot of data is being returned, including but not limited to repository information, such as the name, description, details of the owner of the repository, as well as other corresponding URLs that can allow us to make other requests to get more information.
[02:15 - 02:20] Notice how the only data we want is the description line. My first repository on GitHub.
[02:21 - 02:39] Instead, the server sends us a lot more useless information, and when we say useless, we're referring to information that we don't actually want. Regardless, we have to retrieve all this information despite the fact we only want a single field.
[02:40 - 02:48] Let's contrast this with GraphQL. We'll head over to the GraphQL Explorer GitHub provides for their new API.
[02:49 - 03:08] The first thing we should mention here is that we're now able to interact with an interactive environment to actually help make GraphQL requests. We'll talk about this a little more in the next lesson, but the capability of using IDEs is a really cool feature that many different GraphQL services provide.
[03:09 - 03:23] Now an important note to make, this deals with live production data. You can most likely run mutations here that can delete, remove your projects, repositories, and perhaps even your accounts.
[03:24 - 03:38] We also suggest being careful when you use this Explorer. Though we won't be doing too much of a deep dive just yet, we essentially want to make a get request of sorts to retrieve the description of the Hello World repository.
[03:39 - 03:49] Here we can make a GraphQL query to retrieve what we want. There's already a query set up to allow us to retrieve the username of our account.
[03:50 - 04:03] The username here lives in the login field under viewer. If we hit the play button, we can see the login field returns our username, tinyhouse-dev.
[04:04 - 04:18] Let's modify this query and attempt to query the description field from a certain repository. GraphQL queries are intended to be well documented and fairly easy to recognize how an API is to be shaped.
[04:19 - 04:34] The IDE here provides us with a docs tab that allows us to explore the GraphQL API scheme. The field we want to return is a query, so we'll navigate to the query type.
[04:35 - 04:52] We can see a large number of queries that can be made here, but we're interested in querying the repository field. The repository field takes two arguments, an owner and a name, and allows us to query information about a certain repository.
[04:53 - 05:00] The only field we want from a repository is the description field. Let's see this in action.
[05:01 - 05:21] We'll specify a repository as the parent field we want to query and we'll pass in the arguments that conform to the Hello World repository we're looking at for this lesson. We'll say the owner is a string of Octocat and the name of the repository is Hello World.
[05:22 - 05:33] And we'll only declare a description field within. When we press play, we get the expected description we're looking for.
[05:34 - 05:43] Notice how clean this response is as compared to the response being returned from the REST API? We're only getting what we want.
[05:44 - 05:55] For the next exercise, let's do something a little more complicated. Imagine if we were developing a client app that needs to display the following information from a single repository.
[05:56 - 06:03] We want to display the repository description. We also want to display the title of a certain issue in the repository.
[06:04 - 06:19] And we want to display the first five comments of said issue. And for each comment, we'd also additionally want to display the author who made the comment, the username, and the body text of that comment.
[06:20 - 06:36] To accomplish just using the REST API, we must make three different requests using the GitHub API. The first request is required to get the repository description and will simply hit the Octocat slash Hello World route.
[06:37 - 06:50] The second request is required to get the title of a certain issue. GitHub's REST API allows us to add an issues sub path to the main repository URL route.
[06:51 - 07:00] We'll pick issue number 348 for the Hello World repository. And here we can see the title of the issue.
[07:01 - 07:16] The third request we're going to make is to get the comments of this particular issue. GitHub's REST API allows us to preface comments as a sub path to the issue number of the route that we just used.
[07:17 - 07:29] And from this, we can see a list of all the comments made for this particular issue. We're making three separate requests to get all the information we might be looking for.
[07:30 - 07:41] With the well built GraphQL API, this can be made a lot easier. This is because with GraphQL, we can specify exactly what we need from the client.
[07:42 - 07:50] Let's see how this can work. We'll head back to the GraphQL playground that GitHub provides and we'll look to modify what we've just done.
[07:51 - 08:06] The repository field contains another field that allows us to query information about an issue. To get information for a certain issue, we're required to specify an argument called number, where we can give it the issue number.
[08:07 - 08:18] From this issue field, we're able to query the title of said issue. We're also able to query for comments of the issue.
[08:19 - 08:29] Comments here is a paginated field. So we can query the first five comments by adding the first argument and giving it a value of five.
[08:30 - 08:45] This paginated field follows a particular pattern we'll talk about later in the course, but essentially the data we're looking for lives within edges and then nodes. Now we can query what information we want from the comments.
[08:46 - 08:59] In this case, we'll look to get the comments body text and the username of the person who made the comments lives under author login. We run the following query.
[09:00 - 09:09] We get exactly what we requested, no more and no less. Now how cool is that?
[09:10 - 09:34] There's a lot of things that we've glazed over here, such as how we're actually making our queries, what are fields, what are the type definitions of each field, where do GraphQL mutations fall in this picture and a lot more. About the course we'll be introducing all these concepts one by one, starting with the next lesson where we take a deeper dive into some of GraphQL's core concepts.
[09:35 - 09:45] With this lesson, however, we're hoping to convey how exciting GraphQL is, since it makes interacting and retrieving data a lot cleaner from a client perspective.