The newline Guide to Modernizing an Enterprise React App
In this course, you'll learn all the pieces that go into modernizing an existing React application so it can take advantage of the latest framework features and run well for years to come.
- 5.0 / 5 (1 ratings)
- Published
- Updated
8 hrs 38 mins
46 Videos
Paige Niedringhaus
Fullstack developer with a focus on frontend. In my day job as a staff software engineer for the IoT startup Blues Wireless, I use React and Hugo to build fun, beautiful, interactive applications.
In my spare time, I'm learning IoT programming with sensors, microcontrollers and Raspberry Pis.
01Remote
You can take the course from anywhere in the world, as long as you have a computer and an internet connection.
02Self-Paced
Learn at your own pace, whenever it's convenient for you. With no rigid schedule to worry about, you can take the course on your own terms.
03Community
Join a vibrant community of other students who are also learning with The newline Guide to Modernizing an Enterprise React App. Ask questions, get feedback and collaborate with others to take your skills to the next level.
04Structured
Learn in a cohesive fashion that's easy to follow. With a clear progression from basic principles to advanced techniques, you'll grow stronger and more skilled with each module.
How to modernize an existing React application according to today's standards
How React Hooks work compared to class components
How config tools Volta and Node engines simplify development
How to set up ESLint and Prettier to improve code quality
How to upgrade an existing React app and refactor the app as you go
How to write integration tests with React Testing Library to ensure app functionality
How end-to-end tests with Cypress can test mission critical user flows
How to incorporate a component library to speed up design and development time
In this course we'll dive into all the ways to modernize an existing React application - from tooling and linting, to testing and Hooks. React is a powerful, extremely popular JavaScript framework, but keeping applications up to date with all that it has to offer is tough - especially when dealing with the larger, enterprise-level business applications many developers are responsible for.
Why this course
The newline Guide to Modernizing an Enterprise React application will cover everything you need to know to confidently work on a React application of any size, in any state, and leave it better than when you found it.
While many React tutorials start with the latest version of React, or gloss over all the other things required to make sure apps vital to a company's success keep running, this course does not. In 54 lessons spanning 10 modules, it tackles head-on, the many things that must be considered when building and maintaining large, complex React apps.
Course modules
As you progress through this course, you'll gain a deeper understanding for how and why React Hooks came to be, the importance of various types of automated testing and project configuration, and how to leverage design systems to improve your application. You will gain a detailed understanding of how to modernize a React app in a real-world scenario, bringing it in line with today's development standards.

Part one: tooling and setup
The first part of this course will consist of getting familiar with our example application, and doing the behind-the-scenes work to set it up for success.
We'll learn about why React Hooks came about and how to use them, how to upgrade an outdated React app successfully, and how to use tools like Volta, ESLint and Prettier to improve the app's code and development experience.
- Module 0: Meet Hardware Handler - our outdated, but promising React application.
- Module 1: React Hooks - why they were created, the issues they solve and how the most common ones work.
- Module 2: Upgrading a React app - our app needs an upgrade to use Hooks, and we'll streamline development with Volta.
- Module 3: Project configuration - adding Prettier and ESLint to our app will dramatically improve code quality.
Part two: refactoring the code
With our app configured for success, we'll get down to the business of refactoring Hardware Handler.
I'll show you my strategy for converting class components to functional ones, and we'll go file-by-file keeping the app's functionality intact while upgrading it to use hooks - including custom hooks, and the Context API.
- Module 4: Classes to functions - we'll take every class component and turn it into a functional component.
- Module 5: Custom hooks - we'll identify where custom hooks can simplify our functional components further.
- Module 6: Context API - a few strategically placed React contexts will round out our code improvements.
Part three: testing
An updated application is only half the battle for enterprise-level apps; development teams must also be confident in their continued success as the apps expand in size and scope.
We'll add automated testing to our app using the widely accepted testing frameworks React Testing Library and Cypress.
- Module 7: Integration testing - the popular combination of Jest and React Testing Library will be used to unit test smaller pieces of our app.
- Module 8: End-to-end testing - the ease of writing e2es with Cypress Studio will blow you away.
Bonus: design systems
Finally, I've included a special bonus module about how to incorporate design systems into an already existing application, and switch out components in a systematic way. Design systems and component libraries are quickly gaining ground - especially in big orgs with lots of apps and development teams.
Being able to effectively use one is an important skill to learn.
- Module 9: Ant Design - we'll swap in the robust design system's components to handle our app's more complex interactions for us.

Bottom Line
In 10 modules, we'll go step-by-step taking an app from outdated in every way to up to today's high standards, giving you ample practice and hands-on examples along the way.
If you've been wanting to get more confident in your React skills and see what it takes to build enterprise apps in today's world, this is the course for you.

Our students work at
Sample Course Lessons
Course Syllabus and Content
Introduction
2 Lessons 37 Minutes
Introduction to Modernizing an Enterprise React App
Get familiar with the sample React application's folder structure and current functionality.
React Hooks
8 Lessons 39 Minutes
Introduction to Module 1: React Hooks
Learn about the motivation behind React Hooks, the benefits it can bring, and the rules that apply to all Hooks in a React application.
The useState Hook is the most similar to traditional state in React class-based components, and we'll look at examples of how it works to keep track of state in functional components.
useEffect is a game-changing hook: originally compared to lifecycle methods in React components, it's close but not truly a direct comparison.
While less often discussed, the useRef Hook deserves covering because a time will come when it's the right solution to reach for; here, we'll talk about how useRef's "mutable" value property can be useful.
Context is a powerful API to pass state within React applications, and with the introduction of the useContext Hook, accessing state in any component (class or functional) is possible.
Custom hooks are arguably the most important addition of all the hooks released with React 16.8.0. Explore how custom hooks can dramatically simplify sharing code between components.
This lesson is a summary of the React Hooks we've covered in Module 1.0
Upgrade the React App
4 Lessons 11 Minutes
Introduction to Module 2: Upgrading React App Version
Before we can do anything else, we must upgrade our sample app's React version to start taking advantage of the advances.
Avoid one of the most common developer woes: different devs coding with different environment versions with the help of Volta and Node Engines.
This lesson is a summary of module 2.0, where we upgraded our React version and locked in our project configuration.
Configure Prettier and ESLint
4 Lessons 34 Minutes
Introduction to module 3: Code formatting setup
Code formatting, especially when it's set up, so you don't even have to think about it, is the best.
Make JavaScript code quality better and avoid bugs with the help of a linter and a strict set of rules.
This lesson is a summary of the automated code formatting and linting we set up with the help Prettier and ESLint in Module 3.0.
Refactor React Classes to React Hooks
7 Lessons1 Hours 16 Minutes
Introduction to Module 4: Refactoring to hooks
We dip our toes into converting a class component to a functional one with Hardware Handler's home page.
We get our first real taste of adding hooks while refactoring the App component.
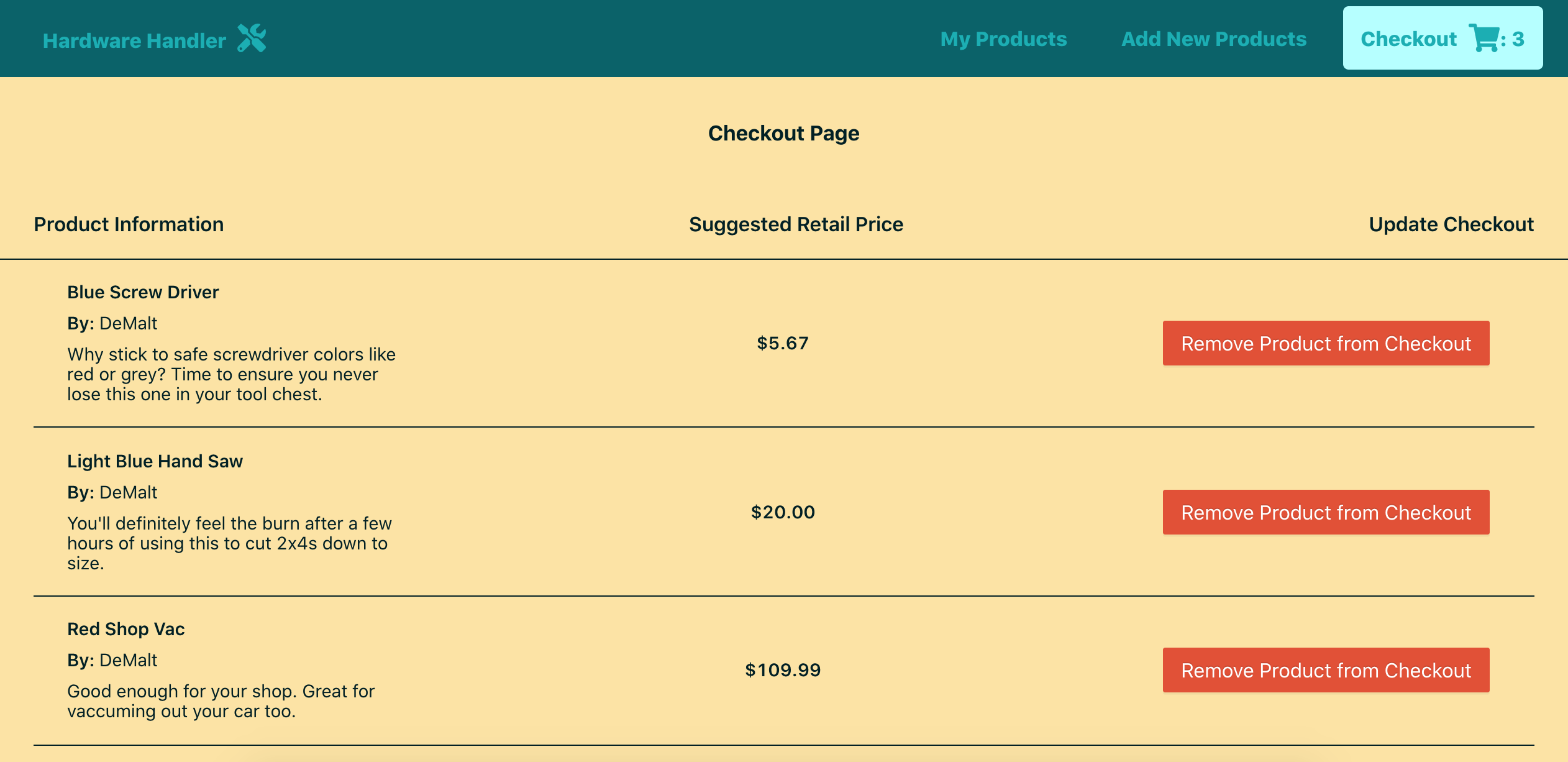
The checkout page uses multiple API calls to correctly display the items a product manager wants to ship to stores.
Ah forms, a painful Achilles heel of most web applications (React apps included) since the beginning of time.
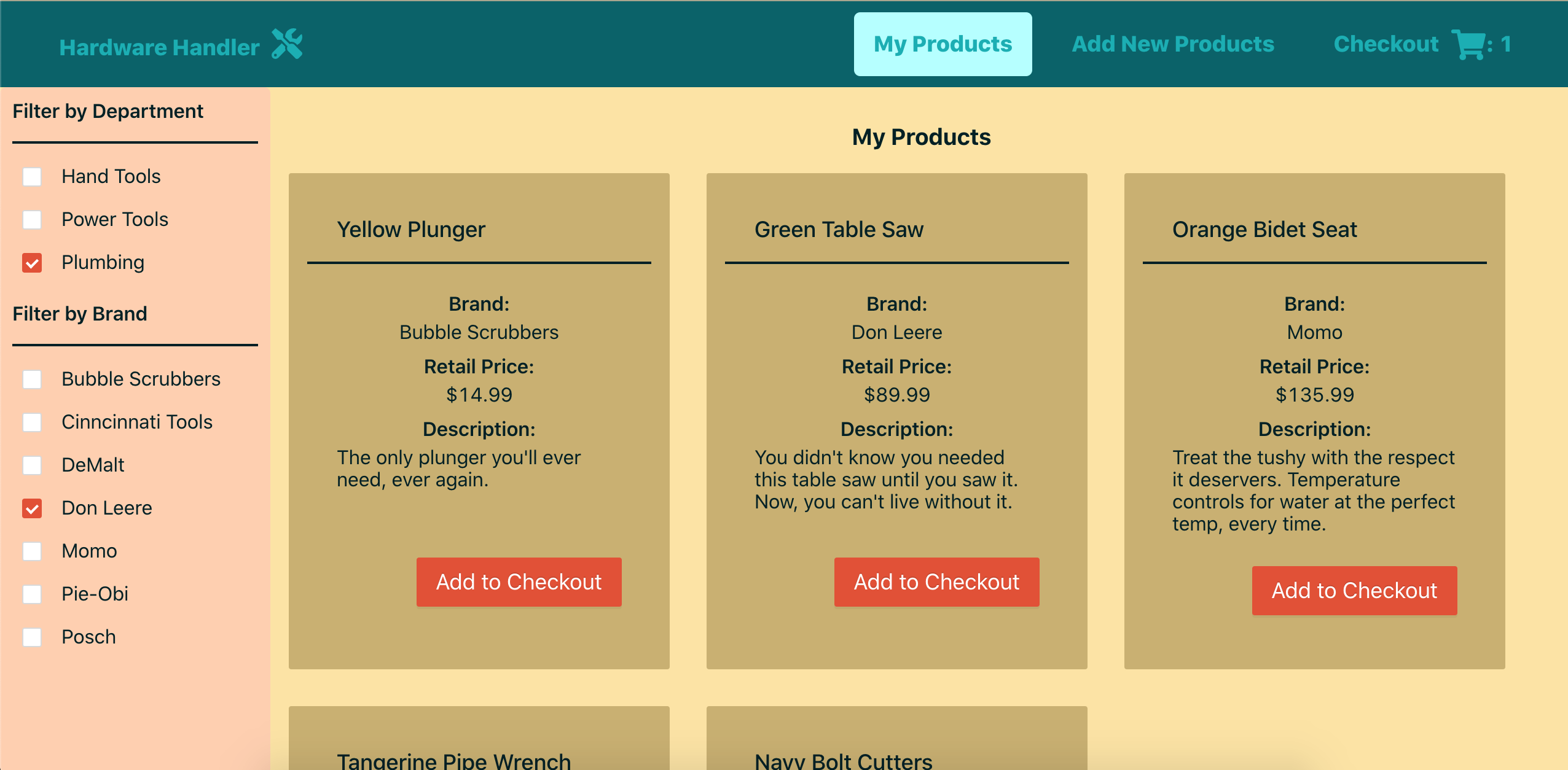
We saved the best (i.e. the most complicated) component for last. The product list, with its filters and products, is no match for our newly honed skills though.
This lesson is a summary of Module 4.0, where we systematically refactored our app's outdated class components to now use React Hooks.
Create Custom Hooks for the App
5 Lessons 48 Minutes
Introduction to module 5: Custom hooks
We'll write our first custom hook to fetch department info for our application in one centralized place.
Custom hooks are good for more than just drying up duplicated code; they also help simplify our components.
Some custom hooks can help simplify code beyond the original components they touch.
This lesson is a summary of module 5.0's custom hooks we added to Hardware Handler.
Incorporate the Context API
4 Lessons 35 Minutes
Introduction to module 6: The useContext Hook
Bring the Context API into Hardware Handler to decrease our reliance on props.
Context doesn't necessarily need to live at the top level of a component to be useful.
This lesson summarizes our addition of the Context API and useContext Hooks in Module 6.0.
Integration Testing with Jest and React Testing Library
7 Lessons1 Hours 47 Minutes
Introduction to module 7: Unit testing
This library took aim at a few fundamental flaws in the traditional way of integration testing JavaScript applications and really changed the game when it comes to automated testing.
We've got a little setup work to do before we get to the actual business of writing our tests.
React Testing Library's approach to integration testing like a user would interact with the DOM works very well with React's function-based components.
Not all of our testing for our React app relies so heavily on RTL — some files Jest can handle on its own.
This lesson is a summary of module 7.0, where we started adding unit and integration tests to our app to increase our confidence our app works as expected.
End-to-End Testing with Cypress
6 Lessons 47 Minutes
Introduction to module 8: Cypress e2es
End-to-end testing has never been the easiest thing to do, but Cypress challenges that statement in a big way.
Cypress gives us a big helping hand organizing and getting started with our own e2es.
Cypress makes the process of writing e2es relatively simple with lots of built-in methods and documentation to show you the way to use it effectively.
The Studio feature makes e2e test writing faster and easier than it's ever been before.
This lesson is a summary of module 8.0, where we integrated Cypress into a React app and wrote automated end-to-end tests.
Bonus Module: Add a Design System Library
6 Lessons1 Hours 16 Minutes
Introduction to module 9: Design system libraries
Design systems provide more than just a bunch of prebuilt components for developers.
Setting Ant Design up takes a little doing because it's so customizable.
Ant Design's thorough documentation makes the process of replacing custom components less difficult than it might otherwise be.
While these components require a little more effort to get working, the improvements they provide are worth the time.
This lesson summarizes module 9.0, where we learned about the benefits of a design system and incorporated the popular Ant Design into our own app.
Summing It All Up
1 Lesson 2 Minutes
Can you believe how far we've come?
What Students are Saying
Meet the Course Instructor

Purchase the course today
newline Pro Subscription
$18/MO
Get unlimited access to the course, plus 60+ newline books, guides and courses. Learn More
Billed annually or $40/mo billed monthly. Free to cancel anytime.
- Discord Community Access
- Full Transcripts
- Project Completion Guarantee
- Lifetime Access
Plus:
- Unlimited access to 60+ newline Books, Guides and Courses
- Interactive, Live Project Demos for Every newline Book, Guide and Course
- Complete Project Source Code for Every newline Book, Guide and Course
- Best Value 🏆
Frequently Asked Questions
Who is this course for?
Intermediate to advanced developers already comfortable with React and somewhat familiar with the React framework but not necessarily well-versed with the newest syntax like React Hooks. Also, for anyone who wants to learn the kinds of things that go into large, long-lived enterprise-sized React apps: the tooling and configuration, testing, design systems and strategies for updating existing apps to keep them fresh and relevant
I already know how to use Hooks, will I still get something out of this course?
You sure will. This course goes way beyond React Hooks because the React apps supporting big companies encompass way more than that. We cover integration and end-to-end testing, project tooling and configuration like Volta, Prettier and ESLint, design system library integration and more. You may know React, but there's a lot more to it than just Hooks
What if I need help?
You can ask us questions anytime through the community Discord channel #modernizing-an-enterprise-react-app or by sending us a message.








