A Node, TypeScript, and GraphQL Developer Environment
Quick walkthrough of the development environment and tools used in the course.
Environment Setup
We recognize everyone has their own development working environment and set-up. In this lesson, we'll discuss some of the tools and items we'll use in this course for you to either follow along with or find an appropriate replacement.
VSCode
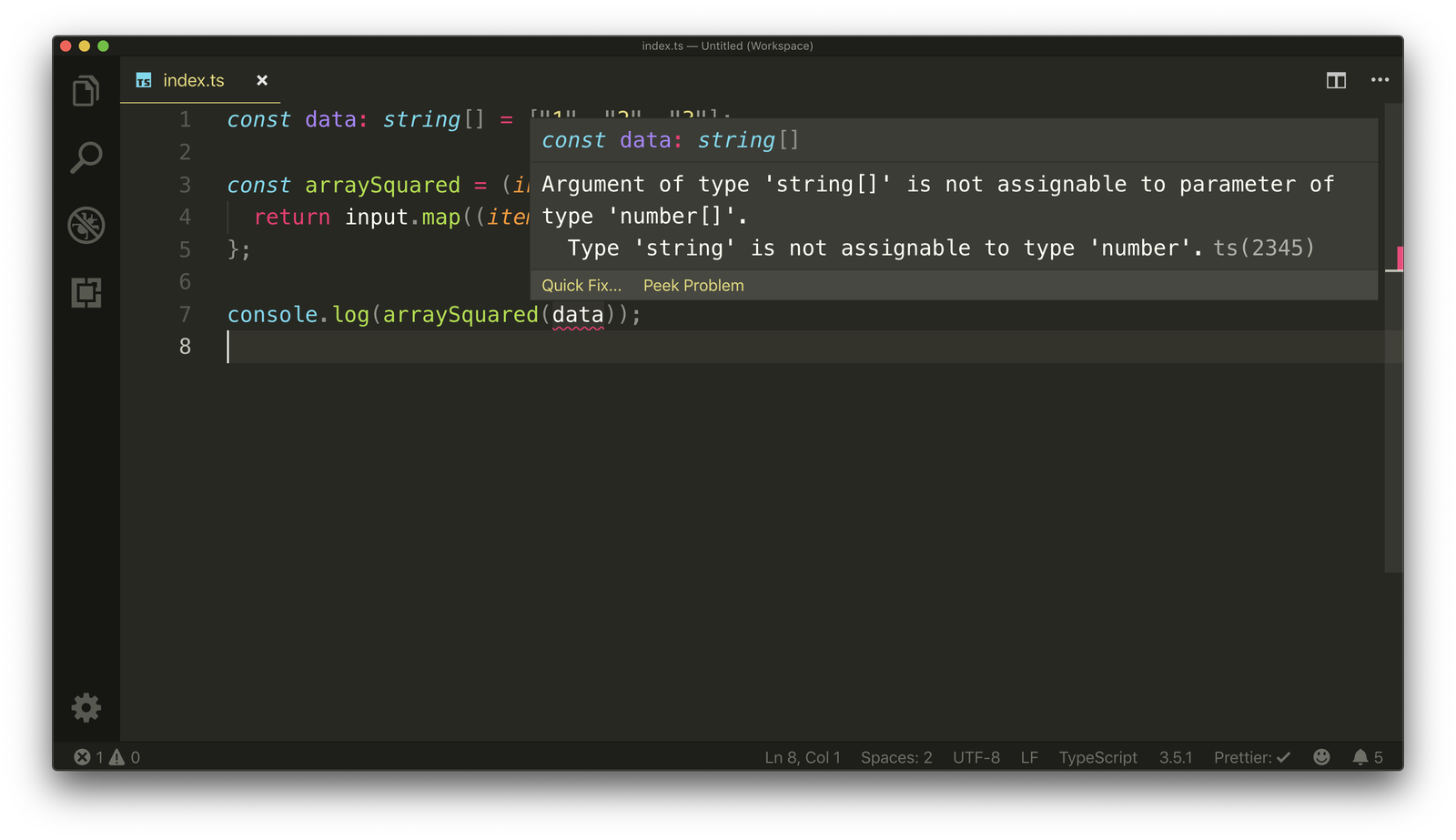
The code editor we'll be using in this course is VSCode (otherwise known as Visual Studio Code). Though you're welcome to use any code editor of your choice, we encourage using VSCode for some of the useful features it provides with minimal configuration changes. As an example, VSCode includes TypeScript language support out of the box to help display TypeScript compiler errors and warnings right in our editor.

As we proceed through the course, we'll periodically be installing extensions to plug additional and useful functionality in our editor workspace. We'll have two extensions installed from the get-go with others we'll install at other points of the course.
This lesson preview is part of the The newline Guide to Building Your First GraphQL Server with Node and TypeScript course and can be unlocked immediately with a \newline Pro subscription or a single-time purchase. Already have access to this course? Log in here.
Get unlimited access to The newline Guide to Building Your First GraphQL Server with Node and TypeScript, plus 90+ \newline books, guides and courses with the \newline Pro subscription.

[00:00 - 00:13] We recognize everyone has their own setup when it comes to the development working environment. With that being said, in this lesson, we'll be discussing some of the tools and items we'll use in this course for you to either follow along with or find an appropriate replacement.
[00:14 - 00:26] In addition, we'll discuss some of the things you'll need to have to proceed through the course without any issues. The code editor we'll be using in this course is VS Code, otherwise known as Visual Studio Code.
[00:27 - 00:47] Though you're welcome to use any code editor of your choice, we encourage using VS Code for some of the advantages it provides with minimal configuration setup. VS Code includes TypeScript language support out of the box to help display TypeScript compiler errors and warnings right in our editor, which is especially useful.
[00:48 - 01:04] In addition, as we proceed through the course, we'll periodically be installing extensions to plug additional and useful functionality in our editor workspace. We'll have two extensions installed from the get-go, with others we'll install at other points of the course.
[01:05 - 01:14] The more important one is we'll have the prettier extension installed. Pritier is a code formatter that helps enforce a consistent style throughout our code.
[01:15 - 01:29] We encourage you to install prettier as you are about to begin. As a side note, if you're interested in the editor scheme we're using, this comes from another extension we've installed from the beginning, called Monokai Pro.
[01:30 - 01:51] To install extensions in your editor, you just head to the extensions tab in your VS Code editor and search for extensions in the marketplace. You can use any terminal you would like to navigate through project directories , run plans, etc, but we'll be using the i-term2 terminal emulator available to us in Mac operating systems.
[01:52 - 02:07] Though we will mention this in one of our very first lessons, you will need to ensure you have Node downloaded in your working machine. We encourage you to download Node from the Node.js website and ensure you have NPM available as well.
[02:08 - 02:27] We'll be using a Google Chrome as our browser of choice for the entire course when we build our client applications. You're welcome to use any browser you prefer and may be used to, but our preference will be either Chrome or Firefox for their great development tools.
[02:28 - 02:44] To proceed through the course, you will need a valid and working internet connection. Throughout the course we'll be working with tools available externally, whether we're installing packages interacting with our database on the cloud or working with remote APIs.
[02:45 - 02:49] To avoid having any issues, do ensure that you work with a secure internet connection.